MOZI が 2021年01月15日15時01分58秒 に編集
初版
タイトルの変更
【綺麗】Arduinoでバーサライタ(バーサライト)を作ってみた!
タグの変更
Arduino
LED
バーサライタ
秋葉原2021
本文の変更
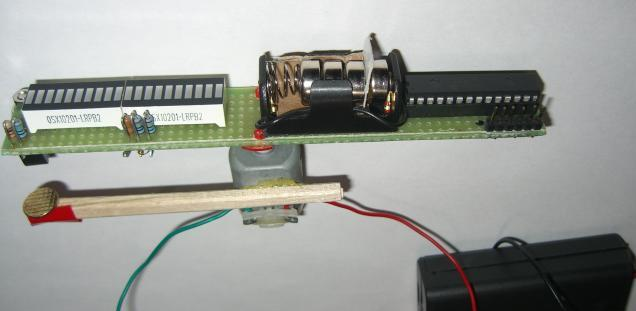
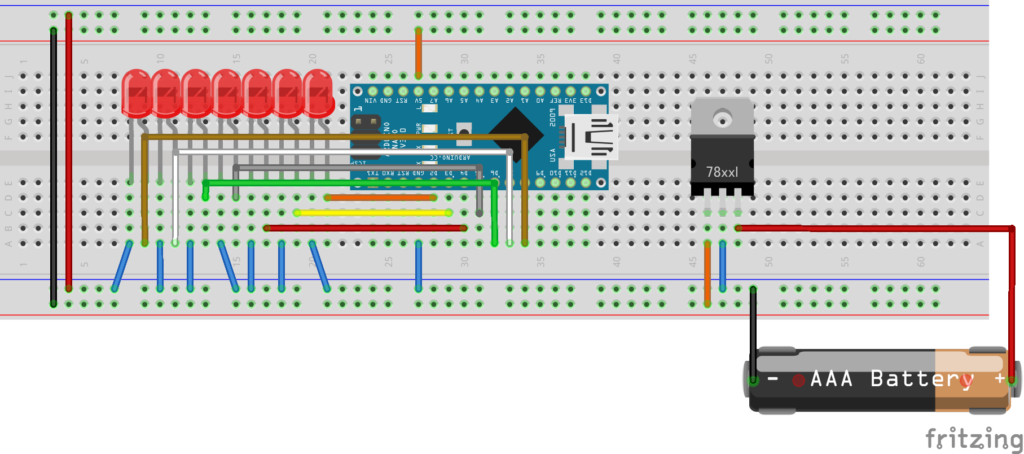
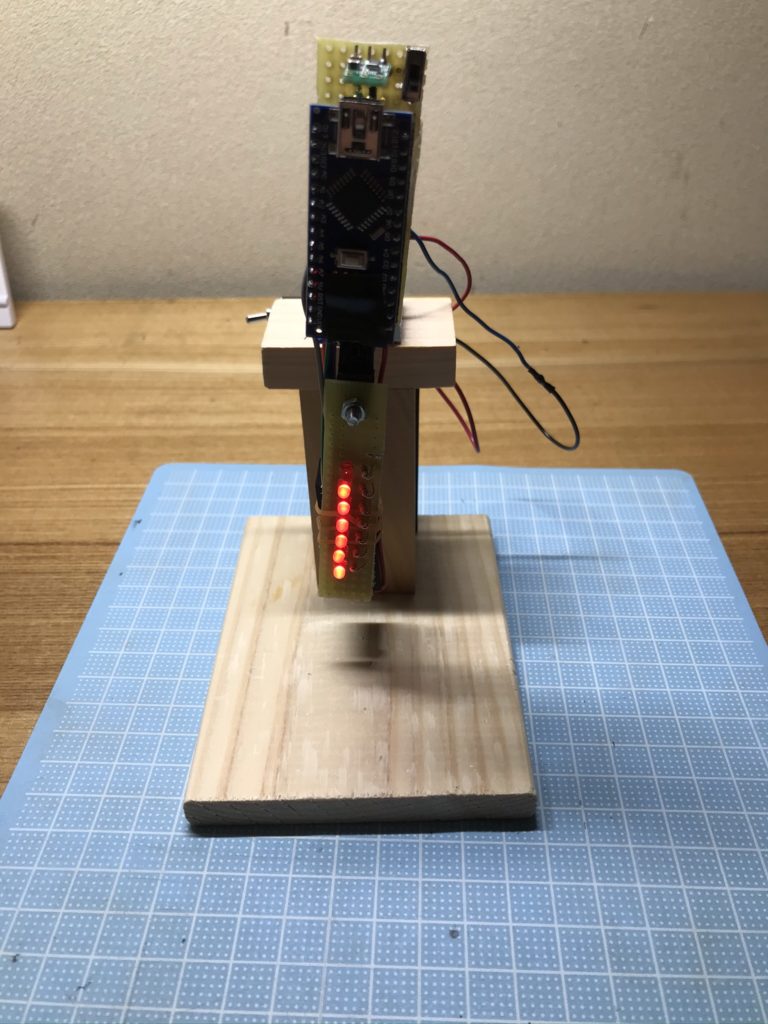
初めに ==== 皆さんこんにちは!MOZI電子工作です! 今回はバーサライトを作成したのでそのことについて書きたいと思います!(というかブログの感じで「今回は」とか書いたけど、大丈夫か?) 急にelchikaに書いた理由 ==== いつもは自分のブログに書いていたので今回も自分のブログに書けばいいんじゃないの?と思う人もいると思うのですが、まず一つの理由としてブログのバックアップがエラーをはいてできていないとか、ブログ内に自分のブログのサイトのURLがどうやっても貼り付けられないとかいろいろ原因不明な不具合が起こっちゃったというのと、もう一つが、このelchikaでは「ハードウェア作品投稿キャンペーン」という「秋葉原2021」というタグをつけてハードウェア作品についての投稿をするたびに、プレゼントがもらえるという超太っ腹なキャンペーンをやってるらしく、このキャンペーンの商品がやばいのです(語彙力消失)。いろいろなお馴染みのお店(秋月とかマルツとか)から賞品が出ていて、それが、普通に5000円~のものばかりでですね、少し条件は厳しいですがこれさえクリアすればもれなく全員に賞品がもらえるとは書いてあるのですが、いまだに私は信じられていません。マジで?破産するぞと思ってます。(笑)で、これは逃せまいとこの記事を書いたという理由もあります(こっちの理由のほうが絶対でかいんだけどね(笑)) バーサライトの構想 ==== まずバーサライタとは何なのか。  バーサライタ(バーサライトともいうらしいですがここではバーサライタと表記させていただきます)というのは上の写真のように絵や文字を表示することができるものなのですが、これ実は一本のLEDを高速回転することで表示しています(下の写真参考)。なんかかっこいい!そう思った僕はこれを作ると決意します。  この時、なんかこんなものがあるんだ、おもしろそうだなと思ってすぐに部品を集めて作り始めます。(この時は構造をどうすればいいとかいう先人たちのブログなどは全く見ずにです。無計画すぎる。) で、材料がこんな感じ↓ Arduino nano PICとか使えればよかったんだけどプログラミングが全く理解できない(PICKit4買ったのにもったいない)ので慣れているArduino使いました。 赤色のLED(3mm)×8 8個にしたのはarduinoで使えるドットフォントというものを先人が作っておられた方がいて、そのフォントを使う関係で8個にしました。 LED用の抵抗器 抵抗も8個用意 その他 基板とかネジとかモーターとか土台とか色々 > 回路 回路自体はシンプルです。ですが、回転するのでマイコンや電池をすべて回転部に納めないといけません。スワップリングという回転部に電源を供給するものもあるのですが、値段が高いです。またワイヤレス給電でもいいのですが回転で使用している例が見つからないので不安定になる可能性があったので電池を内部に仕込んで無難な構造にしました。電池はできるだけ軽くしてモーターへの負荷を軽くするために単5電池を使用しています。ですが、モーターのトルクが大きいようであれば単4電池でも十分動作すると思います。一本で昇圧して5Vにして使用しています。 マイコンはできるだけ軽くしたかったのでPICマイコンを使いたかったのですが、まだプログラムが書けませんでしたので慣れているArduinoNanoを使っています。 回路は以下の感じです。(LEDの抵抗を忘れていました。)  図の中にある78xxlは秋月電子のこの昇圧モジュールです。http://akizukidenshi.com/catalog/g/gK-13065/ (このモジュールは値は張りますが、便利なので一個はもっておくと便利です。) あと、これを2つのユニバーサル基板に分けて実装しました。そして3Dプリンターで作ったお手製の取り付け具に基板と「FA-130RA」という小型マブチモータを取り付けました。 モーターを単3電池2本で動かします。トグルスイッチもつけておきました。 モーターはモーターについてきた金具を使って木で作った台に取り付けしました。 >プログラム ArduinoNanoのプログラムです 今回はフォントをを使ってすぐに変更できるようにしたかったので、Arduino用の美咲フォントというドットフォントを無料で配布している「猫にコ・ン・バ・ン・ハ」さんのライブラリを使いました。 ↓「猫にコ・ン・バ・ン・ハ」さんのライブラリ http://nuneno.cocolog-nifty.com/blog/2019/01/arduino-f426.html そしてプログラムですがこちらになります。 調整するような回転数をカウントするようなものは技術的にできなかったので、delayでごり押ししました。モーターの回転の回転数的にdelay(1)ぐらいがちょうどよかったです。(モーターにもよりますが)そして7文字がちょうどよかったです。前にもツイートしましたが、ここでは「STAYイエ」と表示しています。 ```arduino:バーサライタで「STAYイエ」と表示するスケッチ #include <misakiUTF16.h> int LED_pin[7] = {2,3,4,5,6,7,8}; char font[8]; // フォント格納バッファ char fon; void setup() { Serial.begin(115200); for(int i=0;i<7;i++){ pinMode(LED_pin[i],OUTPUT); } } void loop() { getFontData(font, "S"); // フォントを取得 for (uint8_t col=0; col<8; col++) { for (uint8_t row=0; row<8; row++) { fon = (0x80>>col) & font[row] ? '1':'0'; if( fon == '1'){ digitalWrite(LED_pin[row],HIGH); }else{ digitalWrite(LED_pin[row],LOW); } } delay(1); } getFontData(font, "T"); // フォントを取得 for (uint8_t col=0; col<8; col++) { for (uint8_t row=0; row<8; row++) { fon = (0x80>>col) & font[row] ? '1':'0'; if( fon == '1'){ digitalWrite(LED_pin[row],HIGH); }else{ digitalWrite(LED_pin[row],LOW); } } delay(1); } getFontData(font, "A"); // フォントを取得 for (uint8_t col=0; col<8; col++) { for (uint8_t row=0; row<8; row++) { fon = (0x80>>col) & font[row] ? '1':'0'; if( fon == '1'){ digitalWrite(LED_pin[row],HIGH); }else{ digitalWrite(LED_pin[row],LOW); } } delay(1); } getFontData(font, "Y"); // フォントを取得 for (uint8_t col=0; col<8; col++) { for (uint8_t row=0; row<8; row++) { fon = (0x80>>col) & font[row] ? '1':'0'; if( fon == '1'){ digitalWrite(LED_pin[row],HIGH); }else{ digitalWrite(LED_pin[row],LOW); } } delay(1); } getFontData(font, "イ"); // フォントを取得 for (uint8_t col=0; col<8; col++) { for (uint8_t row=0; row<8; row++) { fon = (0x80>>col) & font[row] ? '1':'0'; if( fon == '1'){ digitalWrite(LED_pin[row],HIGH); }else{ digitalWrite(LED_pin[row],LOW); } } delay(1); } getFontData(font, "エ"); // フォントを取得 for (uint8_t col=0; col<8; col++) { for (uint8_t row=0; row<8; row++) { fon = (0x80>>col) & font[row] ? '1':'0'; if( fon == '1'){ digitalWrite(LED_pin[row],HIGH); }else{ digitalWrite(LED_pin[row],LOW); } } delay(1); } getFontData(font, " "); // フォントを取得 for (uint8_t col=0; col<8; col++) { for (uint8_t row=0; row<8; row++) { fon = (0x80>>col) & font[row] ? '1':'0'; if( fon == '1'){ digitalWrite(LED_pin[row],HIGH); }else{ digitalWrite(LED_pin[row],LOW); } } delay(1); } } ``` >完成!   ↓動画 https://youtu.be/c-VsfgpaHrg >最後に いかがだったでしょうか今回はバーサライトを作る過程を紹介しました。 次回は電池が弱くなるとモーターの回転が遅くなり見えなくなるので、通過型のフォトインタラプタをつかって回転数を把握できるようにしたいと思います。 そして、今回からは使った部品をAkiCartを使って公開することにしました。 最後まで読んでいただきありがとうございました。
