4558D が 2024年08月04日16時23分32秒 に編集
画像の差し替え・その他修正
本文の変更
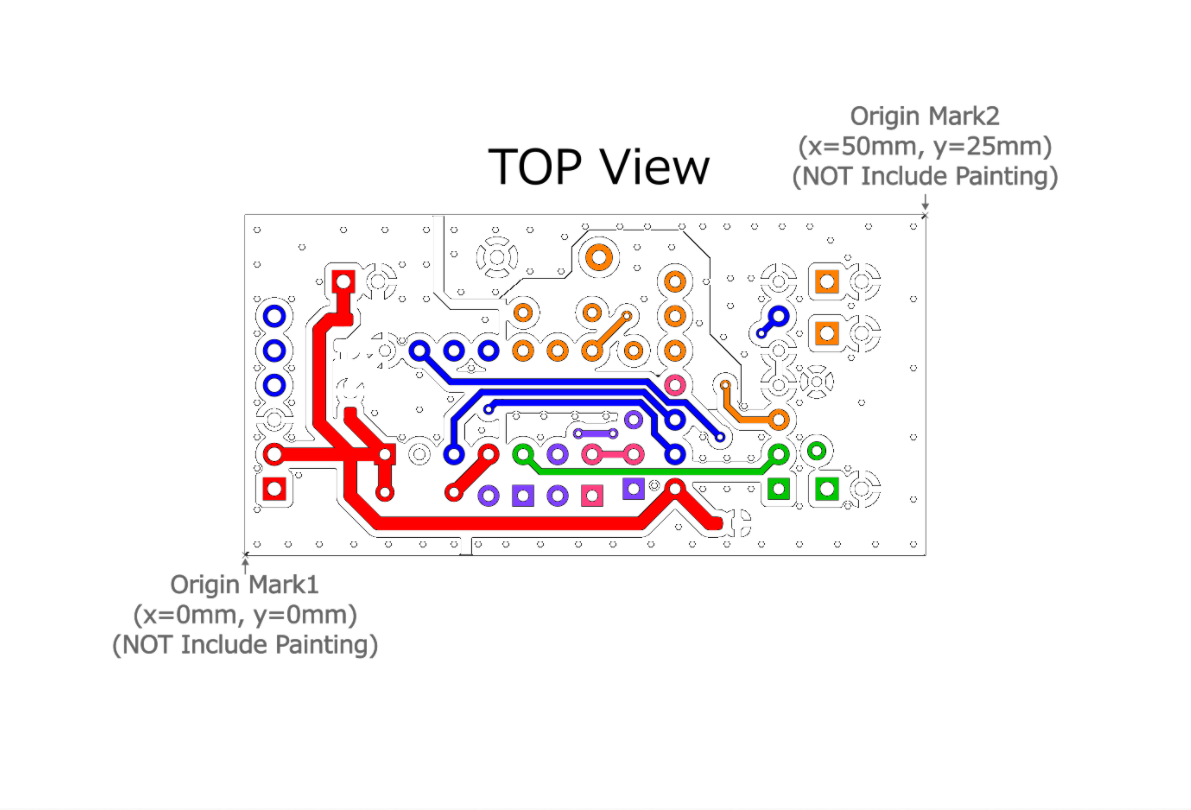
# はじめに 本記事は「[PCBGOGOのUV印刷を試してみた]()」の補足記事になります。実施内容の概要は前述のリンクをご参照ください。 # PCBGOGOのUV印刷について(再掲) UV印刷は、PCBGOGOさんで2024年4月から開始されたばかりサービスであり、基板のシルク層、もしくは、レジスト層にUV印刷機で画像を印刷する技術です。 通常は、こちらで準備したPCBのガーバーデータと、それに対応する画像データ(JPEG, PNG, PDF等に対応)を入稿し、注文時の備考に「UV印刷希望」と記載することで、対応いただけるとのことです。詳細は、以下のリンク先をご参照ください。 [UV印刷は正式サービス開始のお知らせ](https://www.pcbgogo.jp/current-events/Announcement_of_official_start_of_UV_printing_service.html) # この記事での目標 PCBGOGOのUV印刷によって、PCB配線直上のレジスト色を色分けすることで、プリント基板上の配線が目視で直感的に確認できるようにすることが目標である。 例えば、以下の画像のように6種の配線に塗分けることで、電源、デジタル信号、アナログ信号を視覚的に見分けることができる。


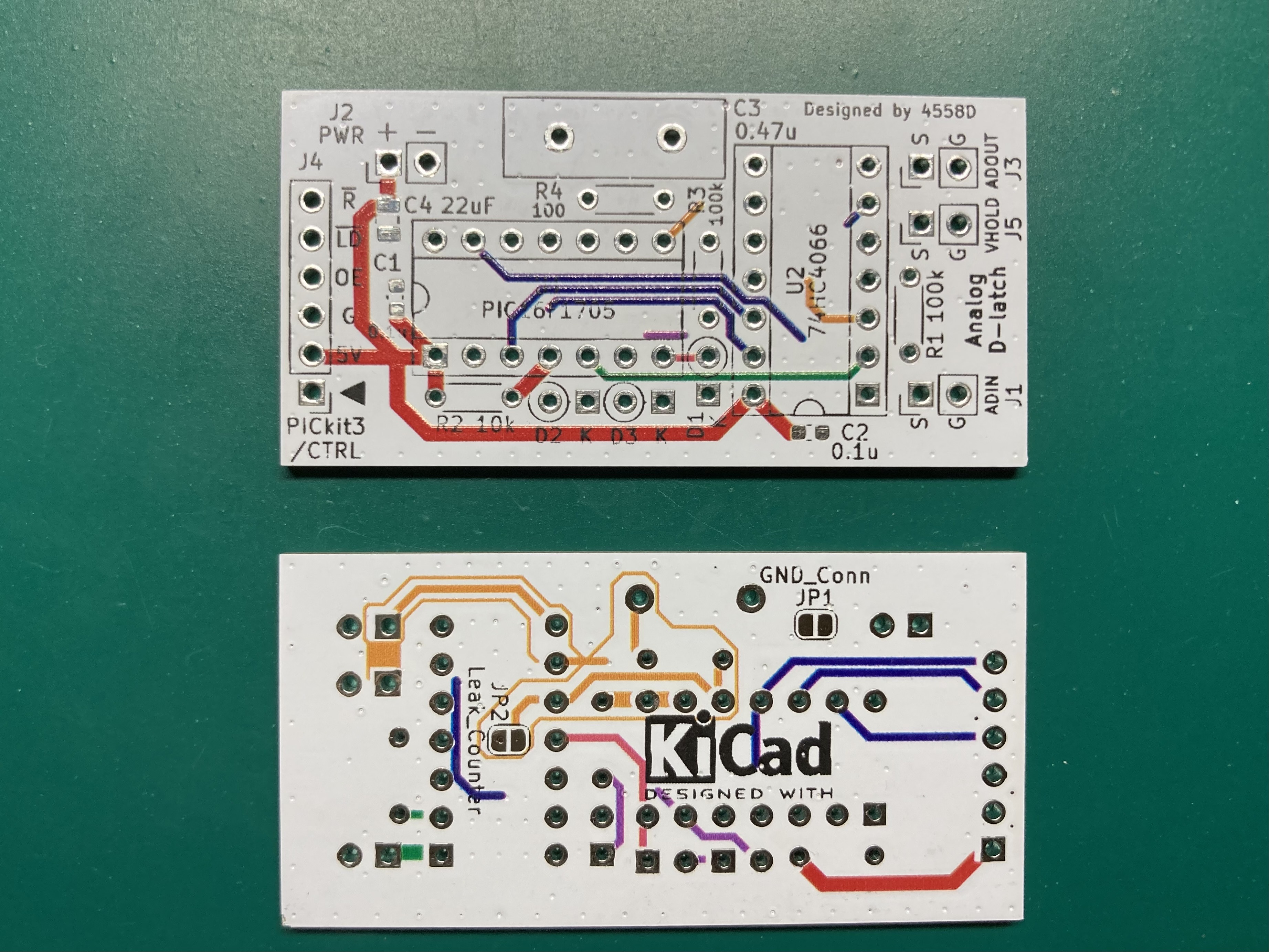
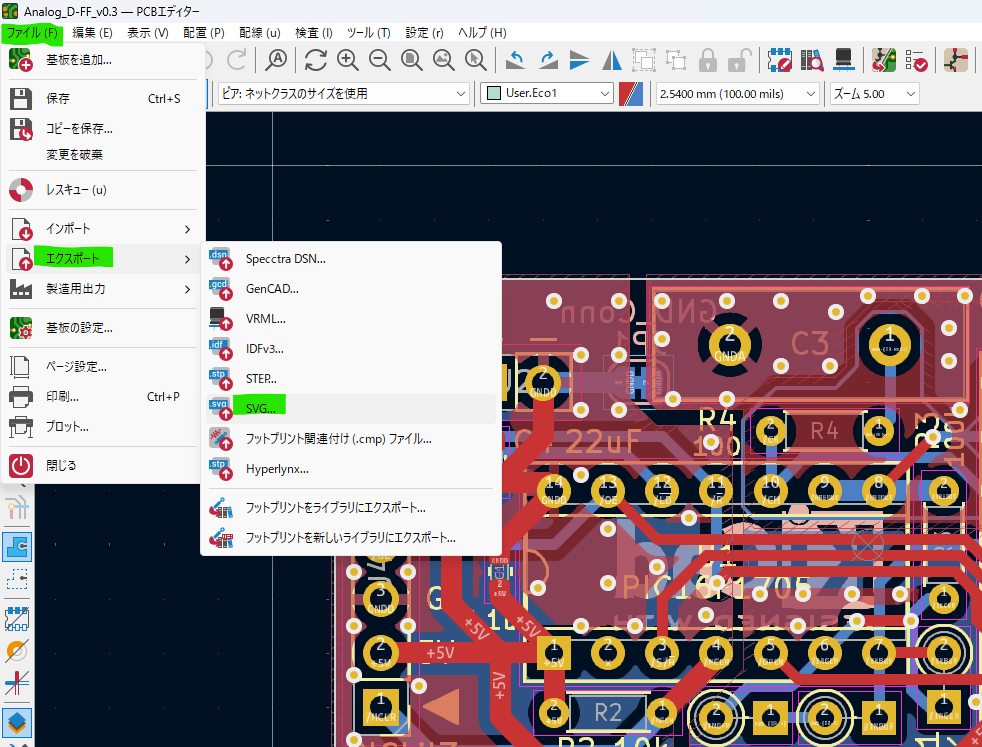
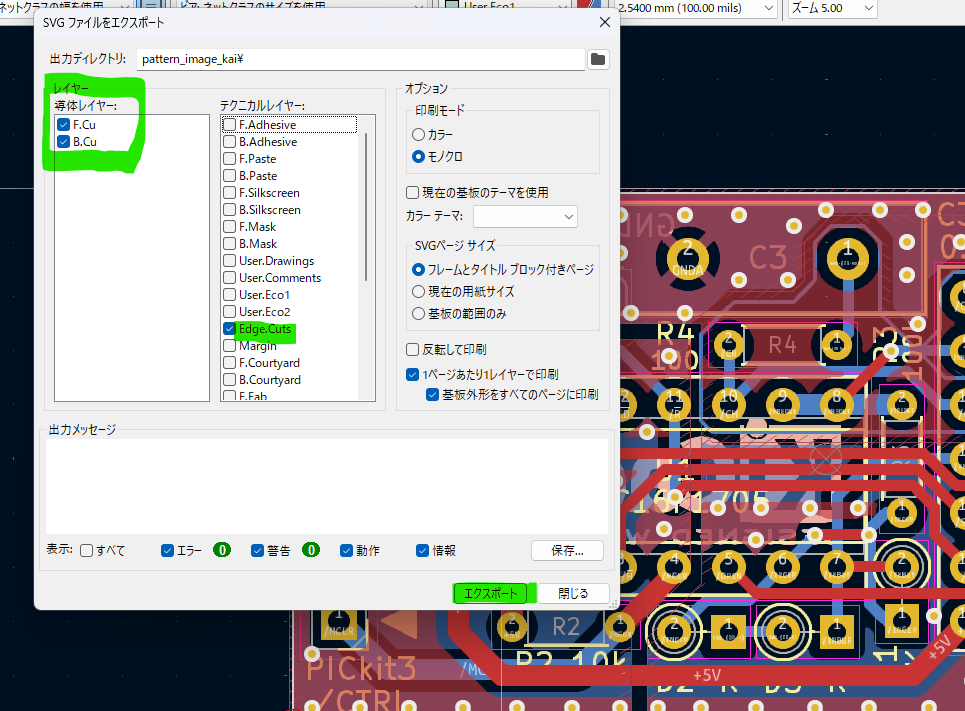
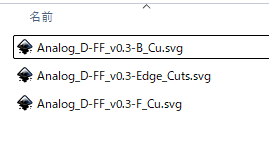
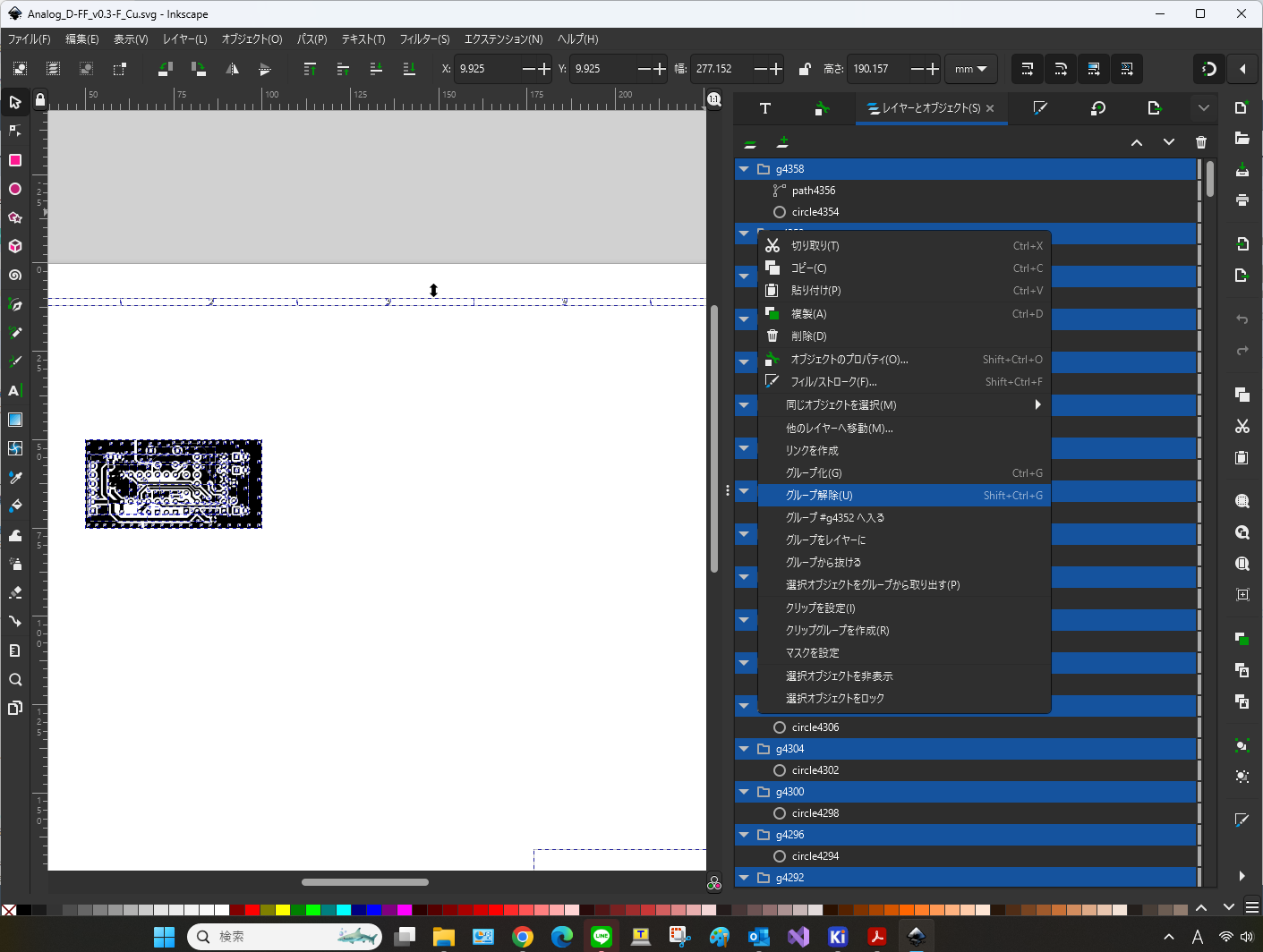
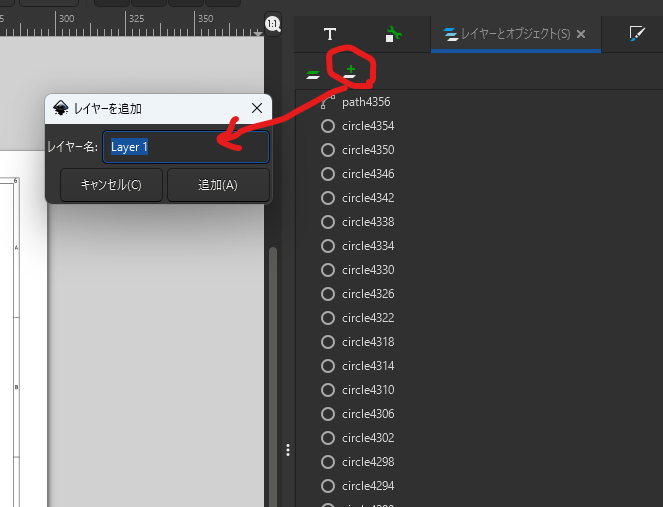
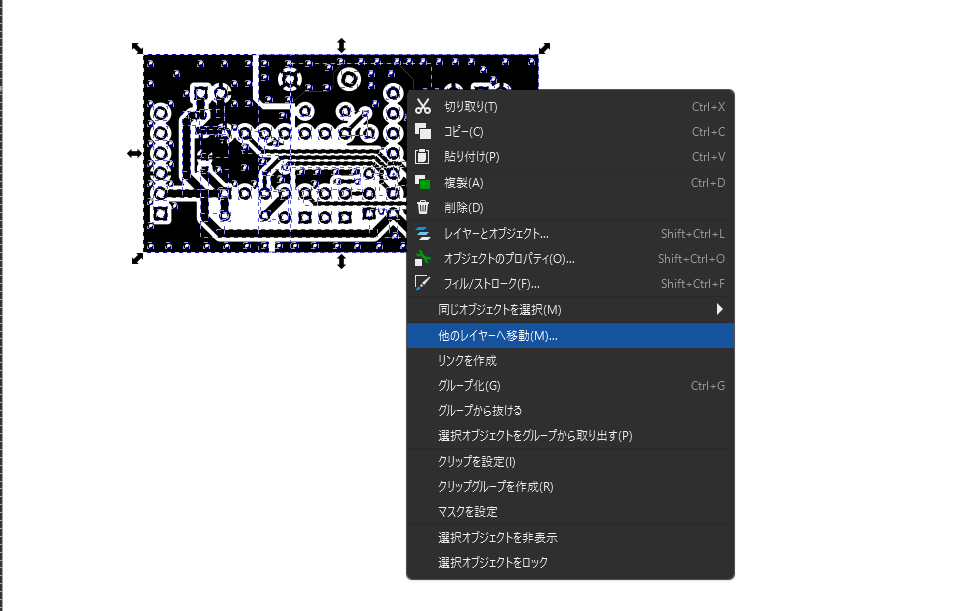
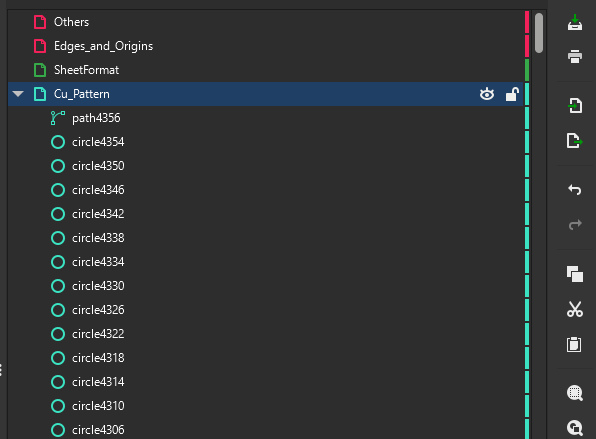
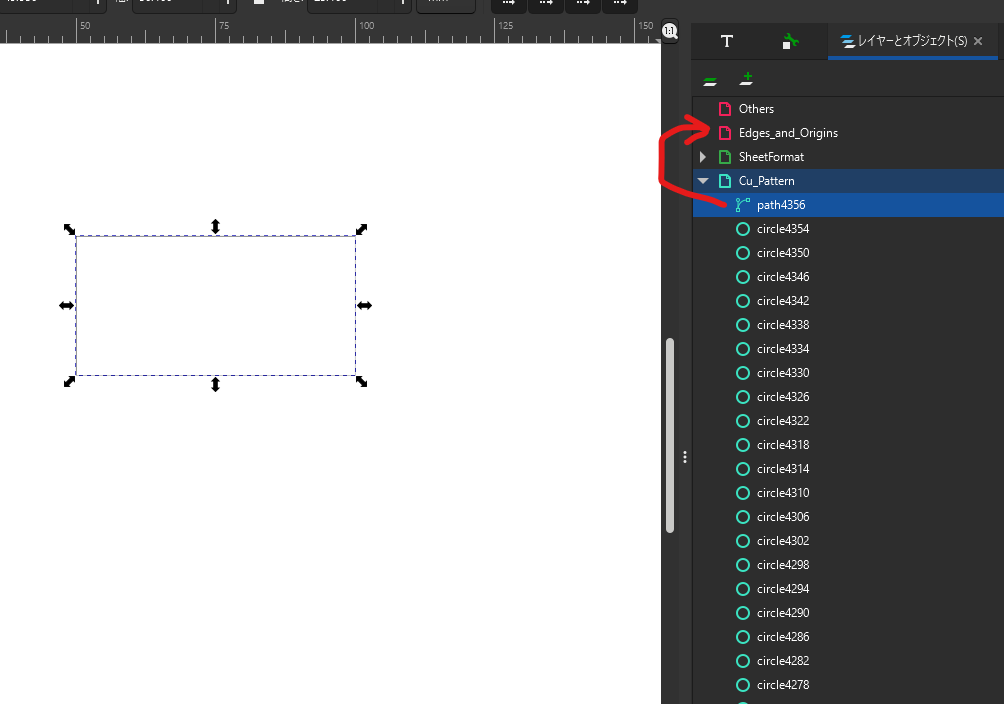
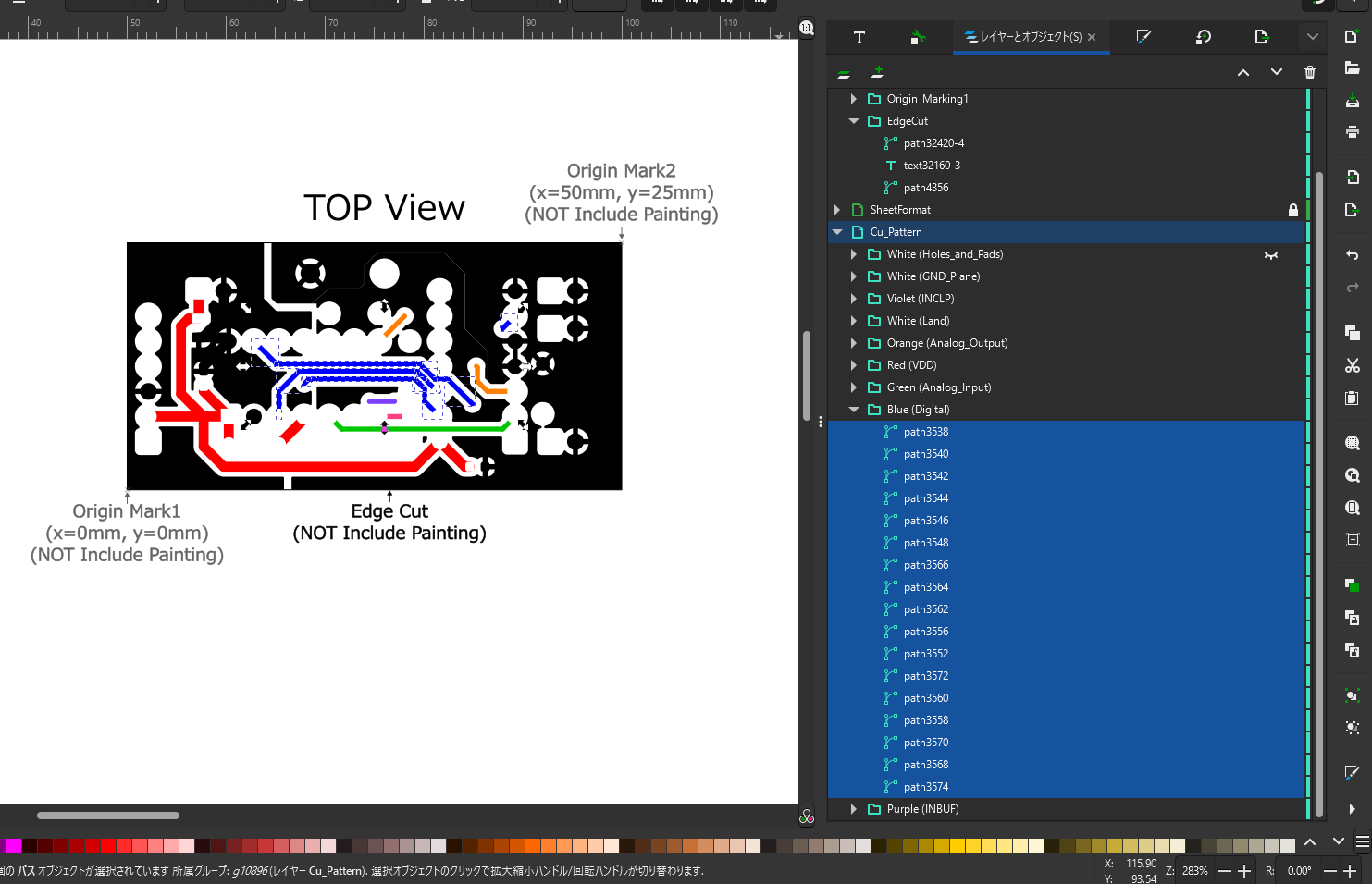
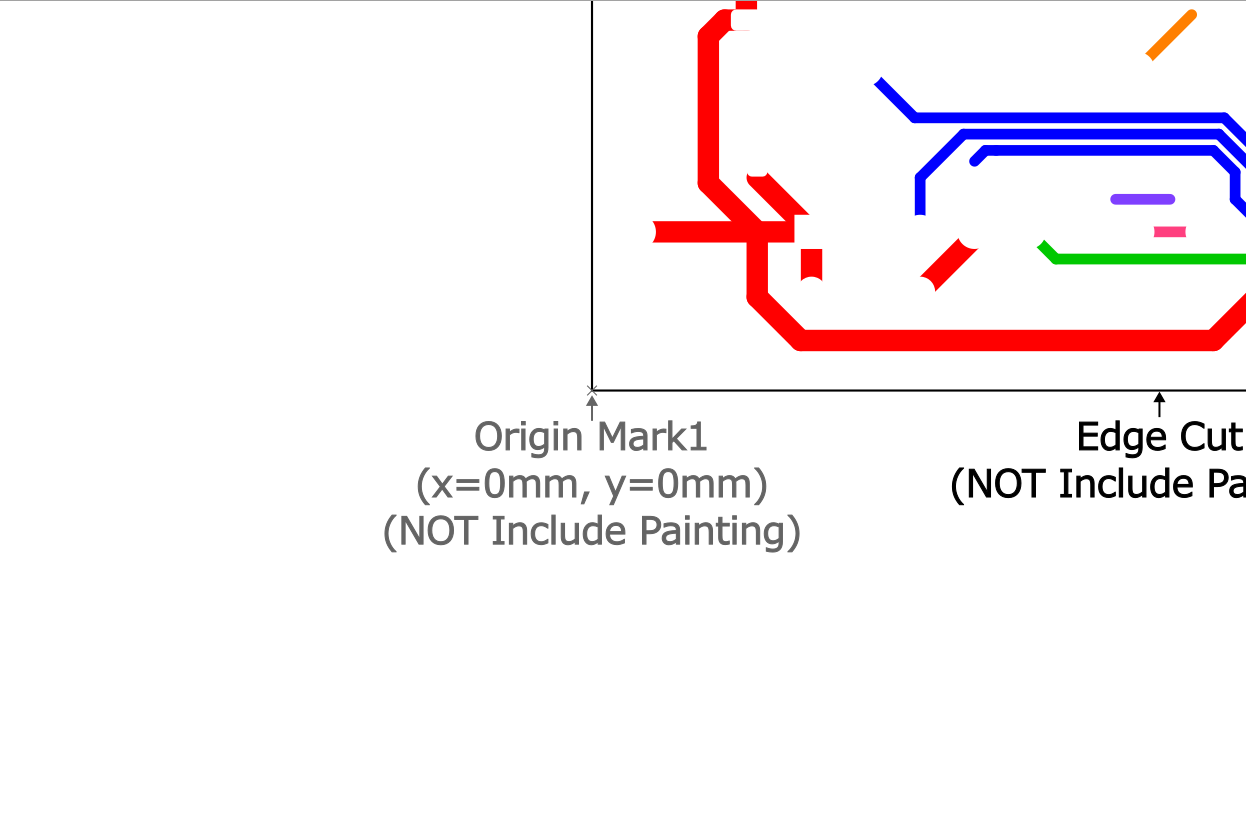
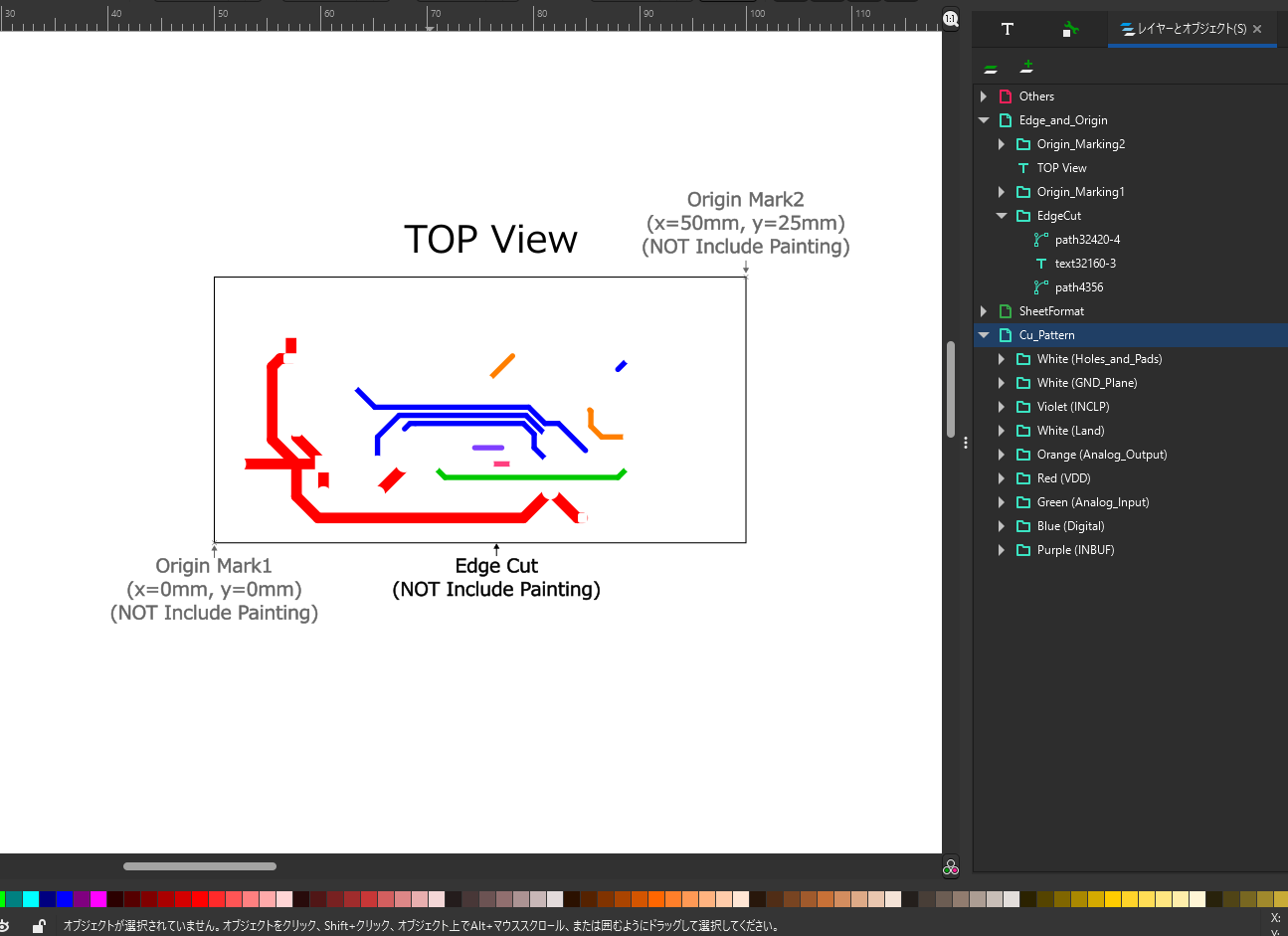
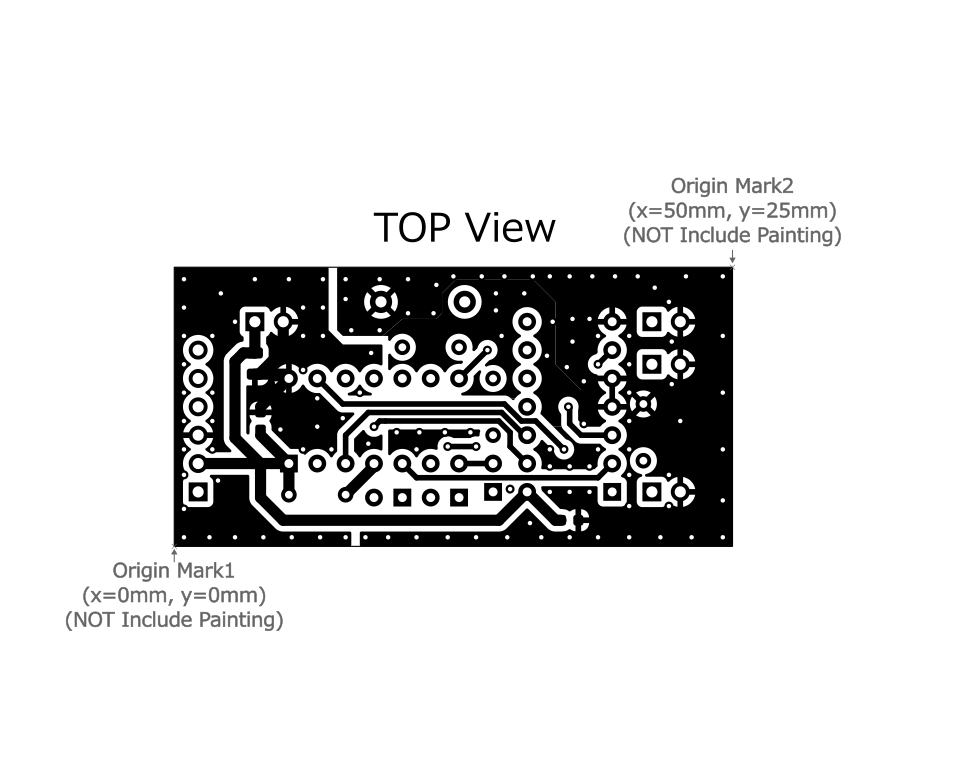
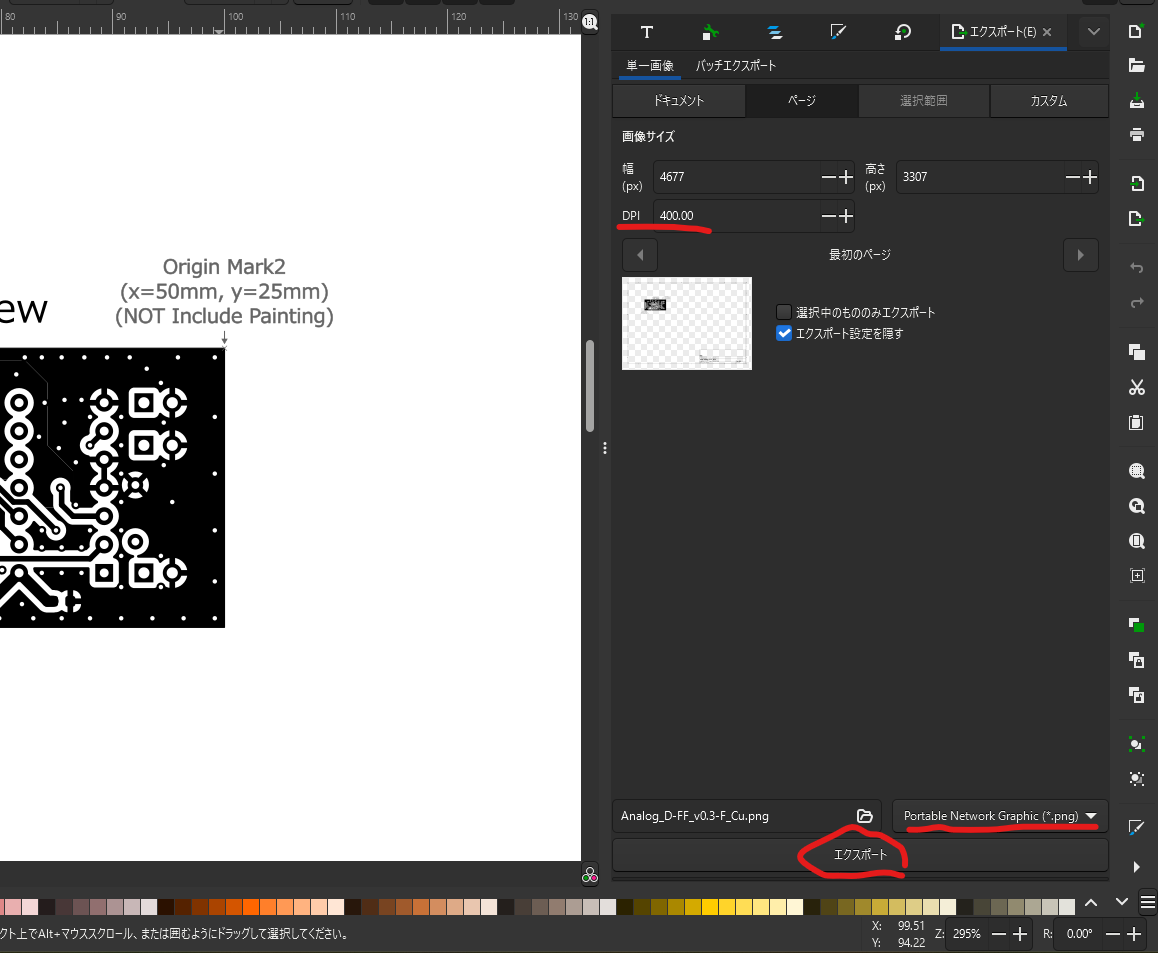
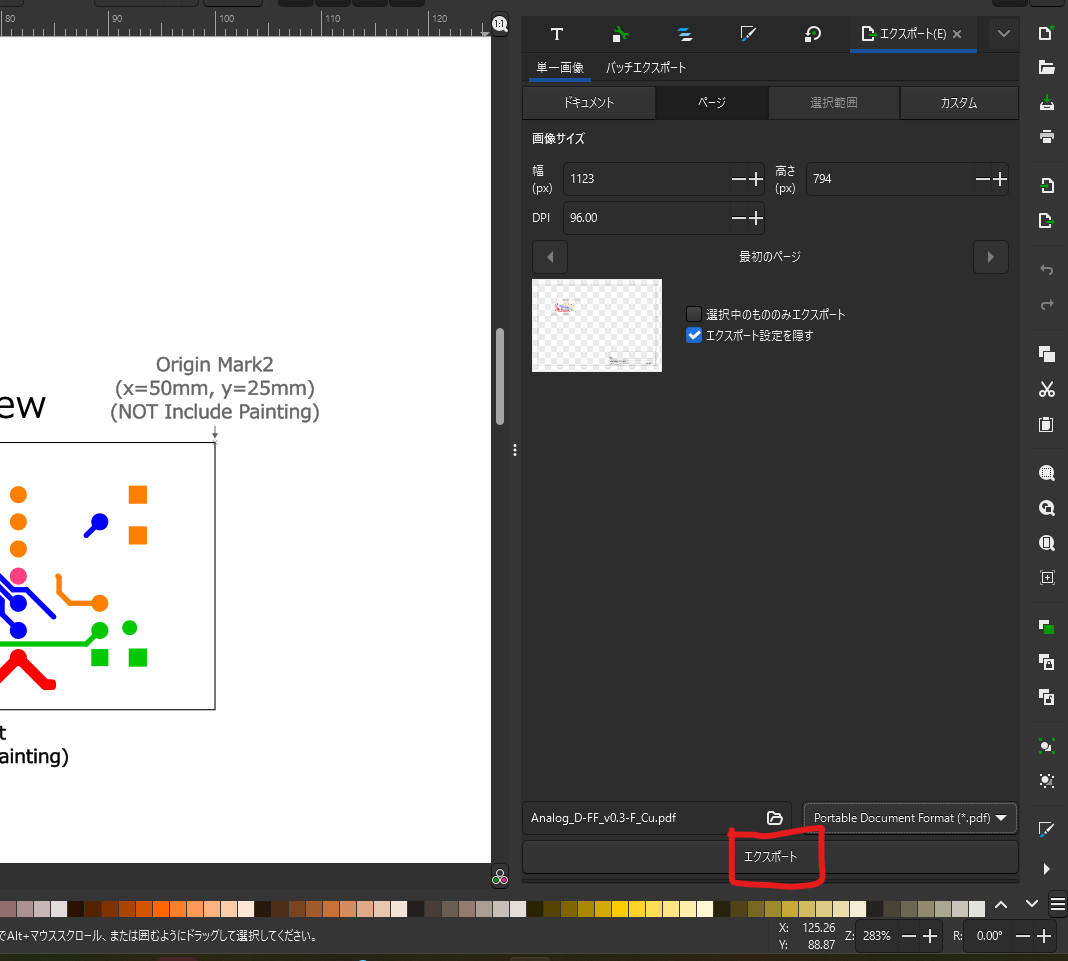
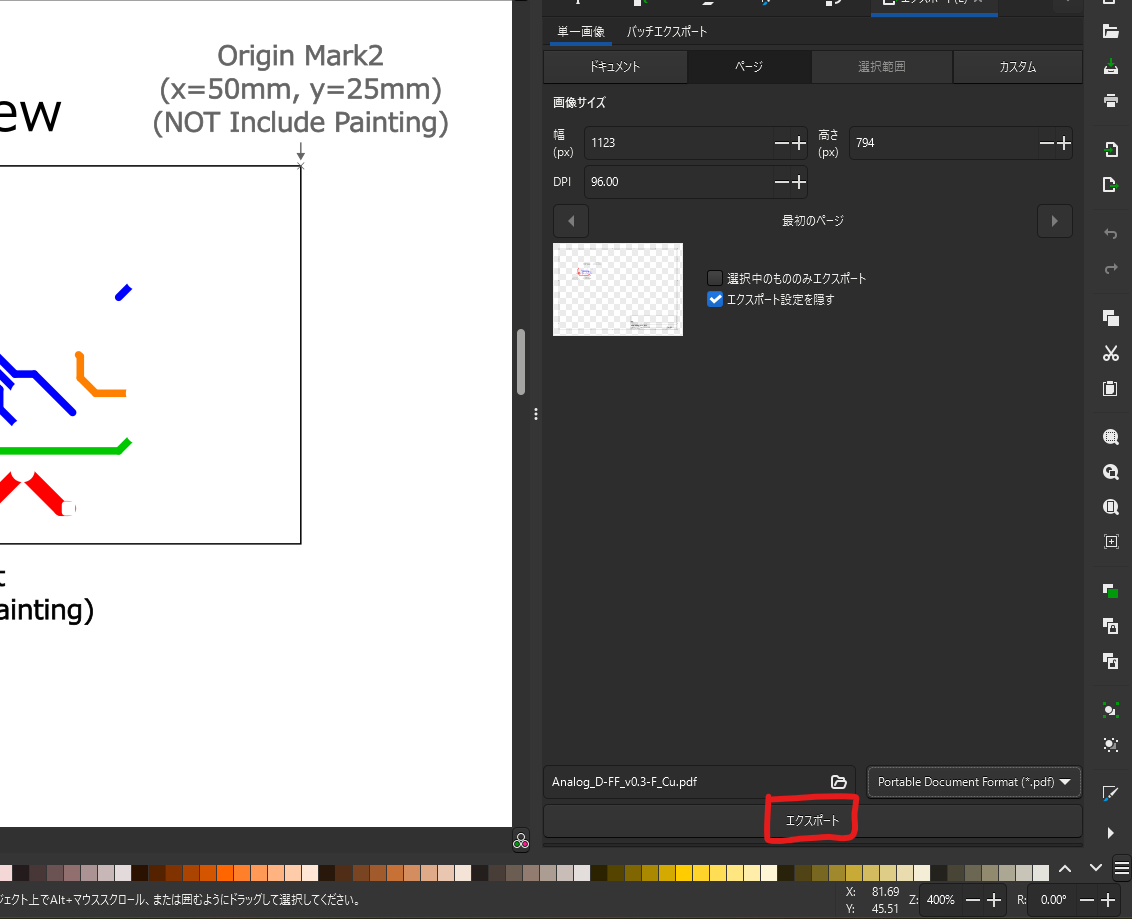
**色分けの例** | 色 | 種別 | 備考 | |:---:|:---|:---| | 赤 | 電源、MCLR | - | | 青 | デジタル信号 | - | | 緑 | アナログ信号入力 | ノイズが乗りやすいためGNDガードリングが必要 | | ピンク | アナログ信号1| バッファ出力 | | 紫 | アナログ信号2| バッファ出力のクランプ | | オレンジ | アナログ信号出力 | ホールド用コンデンサへのガードリングが必要 | # 使用ソフト 本記事での方法を実施するには、以下のソフトを使用することを前提とする。 - KiCAD 8 PCBレイアウトの作成ができ、各レイヤーを個別の画像データとして出力できる、基板設計CADであれば代用可能。 インストールページ:https://www.kicad.org/ - Inkscape ベクター画像編集ソフト。フリーソフトのため本記事での説明に用いるが、同等機能であれば他ソフトでも代用可能。 インストールページ:https://inkscape.org/ja/ - ペイント (方法2でのみ使用) ラスター画像編集ソフト。Windowsの標準アプリのため本記事の説明に用いるが、同等機能であれば他ソフトでも代用可能。 # 入稿画像の作成方法 大まかな作成の流れは以下の通りとなる。 1. KiCADのPCBエディタから、各導体レイヤーを(必要があればEdgeCutsレイヤも) SVG画像に出力する。 2. 出力したSVG画像に着色する。 3. UV印刷に使用できるファイル形式(JPEG, PNG, PDF等)に変換する。 1はいずれの方法においても共通に必要な手順となり、2以降に2通りの方法がある。 これらの手順について、順に解説していく。 ## 共通手順:SVG画像を出力する ① PCBエディタのメニューから、ファイル→エクスポート→SVGを選択する。  ② ポップアップ画面で導体レイヤーにチェックが入っていることを確認し、エクスポートを押す。  なお、エクスポート時の設定のポイントは以下の通りである。 - 出力ディレクトリに、SVG画像の出力先を指定する。 - レイヤーは導体レイヤーの出力を出力する。基板外形が導体パターンと一致しない場合は、EdgeCutsも出力しておくと吉。 - 印刷モードは「モノクロ」を設定する。ペイント等のソフトで編集するとき、塗りつぶし機能が使いやすくなるため。 - 画像はレイヤーごとに別ファイルで出力される。(画像参照)  ## SVG画像に着色する。 ### 方法1. SVG画像を直接編集する。 手間と時間はかかるが、綺麗な画像が作成でき、後の管理も行いやすい方法である。 ① InkscapeでSVG画像を開く。 ② 「レイヤーとオブジェクト」のメニューを開く。 ③ Ctrl + Aを押下し、オブジェクトを全選択する。その後、「レイヤーとオブジェクト」メニュー上で右クリック→「グループ解除」を選択する。  ④ 「レイヤーとオブジェクト」メニュー上で「レイヤーを追加」ボタンを押し、以下のレイヤーを追加する。(名称は任意) - Cu_Pattern: 導体レイヤーパターンの図形の配置用 - SheetFormat: シート外枠とシート説明をの配置用 - Edges_and_Origin: 基板外枠と座標基準点(後述)の配置用 - Others: 上記以外のオブジェクト仮置き  ⑤ 基板全体が入るようにドラッグして選択した後、右クリック→他のレイヤーに移動を選択し、現れたポップアップメニューで「Cu_Pattern」レイヤを選択する。これにより、基板を構成するオブジェクトはすべて、「Cu_Pattern」レイヤに入っている。  ⑥ 「レイヤーとオブジェクト」メニュー上で「Cu_Pattern」レイヤを選択し、右側に現れる目の形のアイコンをクリックすることで非表示になる。先ほど選択した基板がすべて消えていることを確認する。  ⑦ ⑥の確認で問題がなければ、Cu_Patternを非表示にしたまま、シート外枠をすべて選択し、⑤と同じ手順で「SheetFormat」レイヤに移動する。その後、⑥と同じ手順で確認を行ってもよい。また、この段階でどのレイヤーにも移動していないオブジェクトがある場合は、Otherレイヤーに移動させておくと後の作業がしやすい。 ⑧ Cu_Patternレイヤを再表示し、基板の外形オブジェクトを見つける。外形オブジェクトを見つけたら、これをEdges_and_Originsレイヤに移動する。  ⑨Cu_Patternレイヤにあるオブジェクトのうち、ランドパターンにあたるものを1つのグループ(ここでは「White (Land)」)にまとめ、**最前面に**配置する。 ⑩Cu_Patternレイヤを、塗分ける配線ごとにグループ分けする。(画像: 方法1.⑨-⑪参照) ⑪グループ分けが完了したら、各グループ内のオブジェクトを選択し、「フィル/ストローク」のメニューを開き、フィル・ストロークの色を指定する(ここが一番大変) 。ここで、ランドパターン「White (Land)」は**透過なしの白色(重要)**に塗りつぶしておく。こうすることで、ランドに被った配線により、ランドが塗りつぶされるのを防ぐ。  ⑫ 塗りつぶしデータに使用しないグループ(ベタGNDなど)は非表示にしておく。 ⑬ Edges_and_Originsレイヤ上に、座標基準点を示す×マークと、それを示す説明文字列を入れる。(必要な個数入れる)  ⑭ その他、必要な説明などを書き入れたら完成。この際、入稿に必要ないレイヤやグループは非表示にしておくとよい。  ---- ### 方法2. SVG画像をPNG画像に変換して編集する。 この方法は、画質は粗目であるが比較的簡単に着色できる方法である。 ① InkscapeでSVG画像を開く。 ② 必要に応じて基準点やテキストなどを追加しておく。あとからでも設定可能だが、ベクター画像の方が細かい座標設定がしやすいので筆者はこちらを推奨する。  ③ DPI=400以上に設定し、png画像としてエクスポートする。デフォルト設定ではDPI=96となり、今回用途では画質が荒くなりすぎることに注意。  ④ エクスポートしファイルをペイントで開き、塗りつぶし機能で着色する。(**ランドには着色しないこと**)  ⑤ 塗りつぶしを完了したらPNGのまま保存する。 ## 入稿に使用できるファイル形式に変換する。 以下が完了することで、UV印刷に使用できる画像ファイルが完成する。 ### SVG着色時に方法1を選択した場合 InkscapeからPDFファイルをエクスポートする。(PDFでは、なぜか画質劣化がないためDPIの設定変更不要)


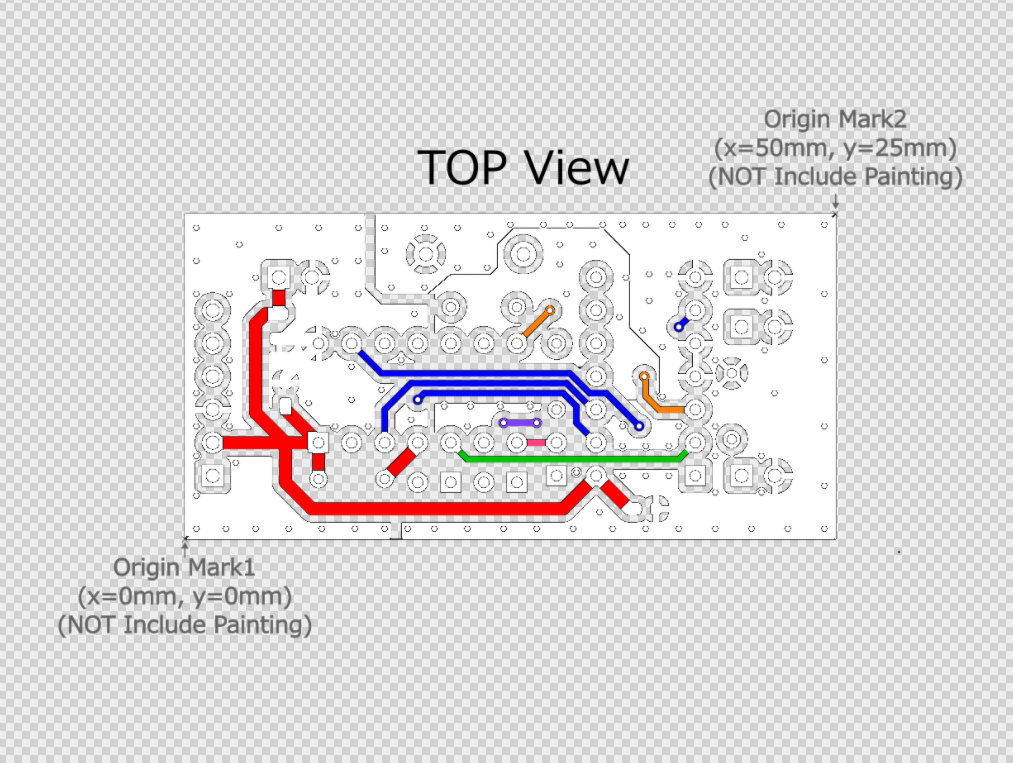
### SVG着色時に方法2を選択した場合 PNGで保存されているので対応不要で、そのまま入稿データとして使用できる。 # 最後に 本記事は、画像編集ソフトのド素人が執筆したため、おそらくより簡単で綺麗に作成できる方法があるかもしれないことにご注意ください。本記事を参考にされた方で、よりよい方法を思いついた方はコメント等でご連絡いただくか、どこかにその方法を纏めていただけると幸いです。
