はじめに
前回投稿した記事ではマイコンボードにM5Stackを使用して、ソフトウェアの作成にはArduinoを使用した。
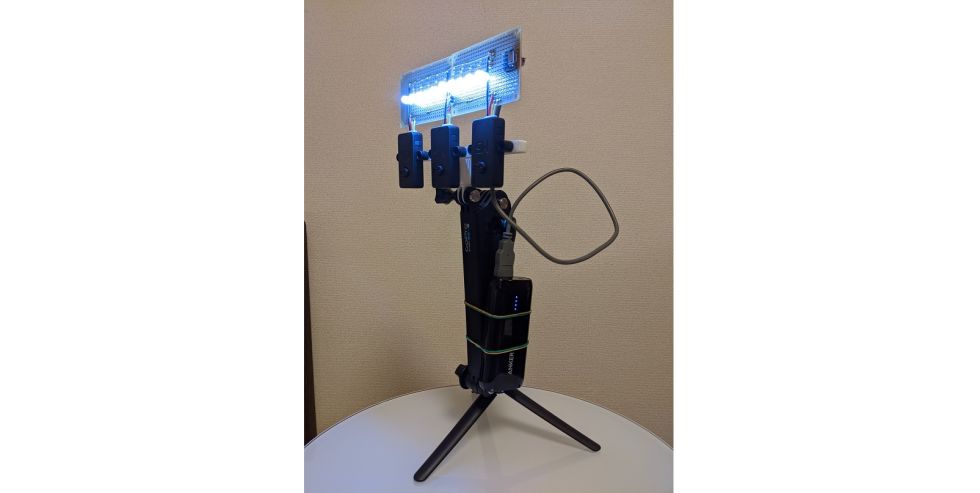
今回は、消費電力削減のためマイコンボードをobniz Board 1Yに変更した。
しかし、obniz Board 1Yのプログラム実行のコンセプトが他のマイコンボードとは異なっているため、コンセプトの理解が必要だった。今回は、obnizのクラウドでJavaScriptの実行が可能な「サーバーレスイベント」を使用した。また、obniz Board 1Yをモバイルバッテリーで駆動する際に、相性のあうモバイルバッテリーを探し、選定した。
天気を取得するAPIを利用し、晴れの場合と曇りの場合で、LED点灯の時間を変更することができた。
obniz Board 1Yのコンセプトの理解
obniz Board用のアプリは、マイコンボードとは別のPCなど外部からAPIを実行して動作させるようになっており、別のPCで動作するアプリを開発する際には以下の2つの方法がある。
- HTMLとJavascriptを作成する方法
- ブロックプログラムで作成する方法
どちらもobniz.comのブラウザ上の開発コンソールで開発が可能になっている。
obniz Boardはクラウド経由でプログラムを実行させる仕組みになっているため、まずはobniz Board 1Yを操作して自宅のAPにWi-Fi接続をする。一度設定してやればSSDI、パスフレーズは保存され、obnizのクラウドに勝手につながるようになっている。
その後、ブラウザで以下のリンクを開き、まずはブロックプログラムを作成。
https://obniz.com/ja/console/blockprogram
obniz Boardの画面に表示されているIDを入力し、左側に天気の判定のブロックがあったため、「もしも」のなかにはめて使用してみた。
最後にobniz Board 1Yでのみ使用可能なスリープ機能を使用して、1分スリープ。これを「ずっと実行」でループ動作させようとした。
しかし、動かしてみると1分ごとに動作が繰り返すような動作にはならず、スリープするとコンソール画面にエラーが表示され、not onlineと表示されて元に戻らない。
ボードの画面にはピンアサインメントが表示され、止まってしまう状態。
ブロックプログラムでスリープさせる使い方がよくわからなかったため、
HTMLコードを直接使ってみることにする。初めのサンプルコードにSLEEPボタンを追加(HTMLとJavaScriptを追加)。ボタンが押されたときに1分間スリープするようにした。
Lチカの例
<body>
<button class="btn btn-primary" id="sleep">SLEEP</button>
<script>
var obniz = new Obniz("xxxx-xxxx");
obniz.onconnect = async function() {
$("#sleep").click(function() {
obniz.sleepMinute(1);
});
};
</script>
</body>SLEEPボタンをクリックすると、obniz Board 1Yがスリープモードに入り(ディスプレイが消える)、オフライン状態になる。1分後に再度接続され、オンライン状態になることがわかった。
繰り返しになるが、他マイコンボードと異なるのは、obniz Boardは単体で動作させるのではなく、PCなどでブラウザを開き、その中のJavascriptを使って、obniz Boardを制御してやる必要があるということだ。
ただし、obnizのクラウドに「サーバーレスイベント」という機能があり、obniz Boardがオンラインになったら登録したHTMLコードを実行する。という使い方ができる。その場合、PCでブラウザを開いておく必要はない。
今回は、この「サーバーレスイベント」を使用する。そのため、obniz.com にてユーザー登録を行い、アカウントにobniz Boardのひもづけの登録を行った。
レポジトリへHTMLコードの登録
以下のようにコードを作成する。天気予報の取得は、ブロックコードで作成した際に「コードを表示」を選ぶと、ソースコードが見えるため、それをコピペしている。
ポイントはonconnectイベントで、時刻の取得、天気の取得を行い、GPIOを制御して、最後にスリープしていること。
スリープから復帰する際に、onconnectイベントがまた呼び出されるので、ループ処理になる。ということだ。
スリープの際には、obniz.sleepMinute()関数を呼び出すだけでよい。パラメータには分単位でスリープ時間を指定する。
なお、LEDをONするにはGPIO 1 をハイにする。LEDをOFFするにはGPIO 2をハイにするようにしている。JavaScriptでfunctionを使った。
時刻と天気予報を取得してLED制御
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
/>
<link rel="stylesheet" href="/css/starter-sample.css" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script
src="https://unpkg.com/obniz@3.14.0/obniz.js"
crossorigin="anonymous"
></script>
</head>
<body>
<script
src="https://unpkg.com/obniz@latest/obniz.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/iothome/index.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/airobot/index.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ui/index.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/howler2.1.2/howler.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/opencv3.4/opencv.js"
crossorigin="anonymous"
></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@3.3.0"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/mobilenet@2.1.0"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/posenet@2.2.2"></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/clmtrackr.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/emotion_classifier.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/emotionmodel.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/model_pca_20_svm.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/index.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/storage/index.js"
crossorigin="anonymous"
></script>
<div id="obniz-debug"></div>
<div class="title">Weather</div>
<div id="weather"></div>
</div>
<script>
var obniz = new Obniz("xxxx-xxxx");
async function led_on()
{
obniz.display.print("LED ON");
obniz.io1.output(true);
obniz.getIO(1).output(true);
await obniz.wait(100);
obniz.getIO(1).output(false);
await obniz.wait(100);
}
async function led_off()
{
obniz.display.print("LED OFF");
obniz.io2.output(true);
obniz.getIO(2).output(true);
await obniz.wait(100);
obniz.getIO(2).output(false);
await obniz.wait(100);
}
obniz.onconnect = async function() {
var now = new Date(); // 時刻の取得
h = now.getHours();
m = now.getMinutes();
obniz.display.clear();
obniz.display.print(h + ":" + m);
if (_ai.sunny.includes( await _ai.getWeather('osaka') )) {
$("#weather").text("sunny");
obniz.display.print("sunny");
if (h >= 15 && h < 18) led_on();
else led_off();
}
else if (_ai.cloudy.includes( await _ai.getWeather('osaka') )) {
$("#weather").text("cloudy");
obniz.display.print("cloudy");
if (h >= 8 && h < 15) led_on();
else led_off();
}
else if (_ai.rain.includes( await _ai.getWeather('osaka') )) {
$("#weather").text("rain");
obniz.display.print("rain");
if (h >= 8 && h < 15) led_on();
else led_off();
}
else
{
$("weather").text("unknown");
obniz.display.print("unknown");
}
await obniz.wait(2000);
obniz.sleepMinute(20);
};
</script>
</body>
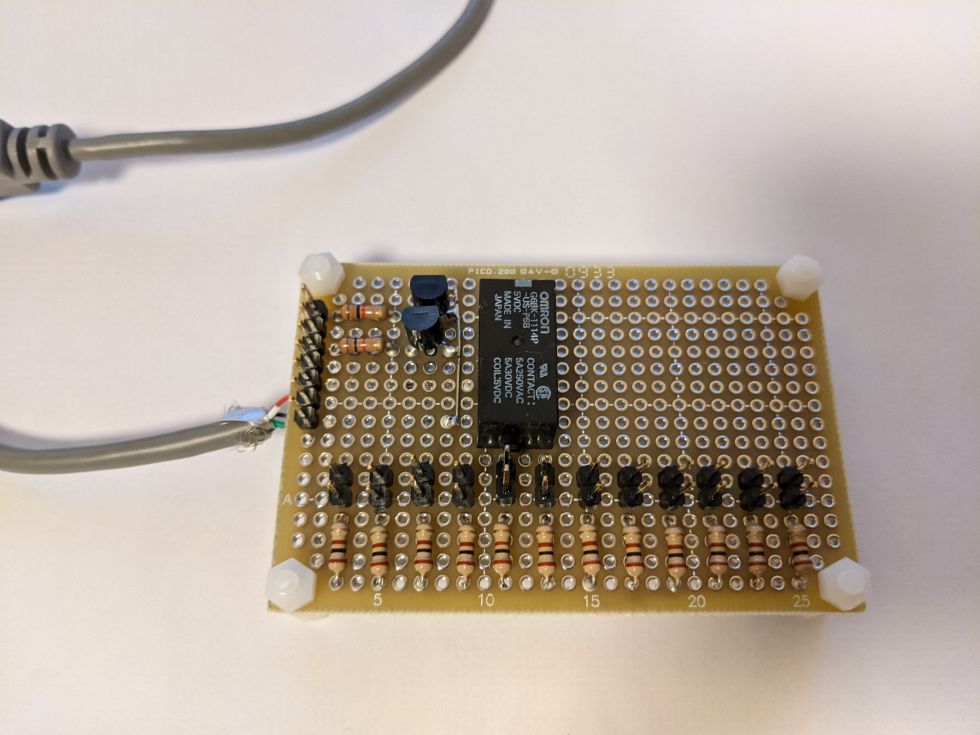
</html>LEDを制御する基板は以下の回路で実現している。マイコンボードがスリープになってもLEDの電流を流さるようにするために、ラッチリレー(G6BK-1114P)を使用している。
サーバーレスイベントへ登録
以下の画面のようにトリガーには「obniz Hardware Event」を選択し、onlineになったときにアプリケーションが実行されるようにしておきます。
動作確認
動作確認時に問題が発生。20分スリープするように指定しているにもかかわらず、30秒おきにプログラムが実行されていた。
PCのUSBハブに挿しているときには正常動作していたが、モバイルバッテリーだとうまくいかない。困った。。。
手持ちのモバイルバッテリーを使い検証。スリープ動作がうまくいかなかったモバイルバッテリーは以下。
| 品名 | 挙動 |
|---|---|
| ASUS ABTU008 | obniz Board 1Yがスリープ後、10秒程度で再起動する |
| ANKER Astro E1 | obniz Board 1Yがスリープ後、再起動しない |
| BlueSphere MS-19 | obniz Board 1Yがスリープ後、再起動しない |
手動で電源ONにするタイプのモバイルバッテリー(SANYO KBB-D1)を持っていたため、それを使うとうまくいった。
| 品名 | 挙動 |
|---|---|
| SANYO KBC-D1 | 指定した時間スリープ成功 |
自動でON/OFFするタイプのモバイルバッテリーは相性が悪いようだ。
(公式のページを見ても乾電池3本を使っているのはそのためか。。。)
おわりに
M5StackをArduinoを使用してプログラムを作成したとき比べてよかったと思う点は以下のとおりである。
- マイコンボード側にネットワークプログラムを作成しなくてもよい。
- クラウド側でプログラム実行ができるため複雑な処理ができる。
- パラメータの調整が簡単。例えばLED ONの時刻を調整したい場合、Arduinoの場合は修正するたびにプログラムの書き込みが必要だが、obnizの場合はPCで書き変えるだけでよい。
obniz Board 1Yの使いづらいと思ったことは以下のとおりである。
- モバイルバッテリーとobniz Board 1Yの相性問題がシビア
- obnizのAPIを覚える必要がある。
obniz Board 1Yを使用してスリープ機能を使う場合、乾電池3本を使って4.5V電源で動作させましょう。電池ボックスが必須です。
(電池ボックスがない場合、電池をはんだ付けするハメになります・・・)
投稿者の人気記事









-
Himajin
さんが
2021/05/16
に
編集
をしました。
(メッセージ: 初版)
-
Himajin
さんが
2021/05/16
に
編集
をしました。
-
Himajin
さんが
2021/05/16
に
編集
をしました。
-
Himajin
さんが
2021/05/16
に
編集
をしました。
-
Himajin
さんが
2021/05/16
に
編集
をしました。
-
Himajin
さんが
2021/05/16
に
編集
をしました。
-
Himajin
さんが
2021/05/16
に
編集
をしました。
ログインしてコメントを投稿する