実現したいもの
2つのセンサーの検出順序によって人の動く方向を判定し、自宅に誰かが「外出」のか「帰宅」したのかを判定し、LINEに通知を送ります。
センサーA(検知)→センサーB(検知)= 外出
センサーB(検知)→センサーA(検知)= 帰宅設計
現時点で実現できているもの
状況
人が「出ていった」「入いってきた」を検出し、入ってきた場合は青色、出て行った場合は赤色にLEDを光らせるところまで。
人の出入りを検知したことをbotを介してLINEに通知するところは今後の課題です。
デモ動画
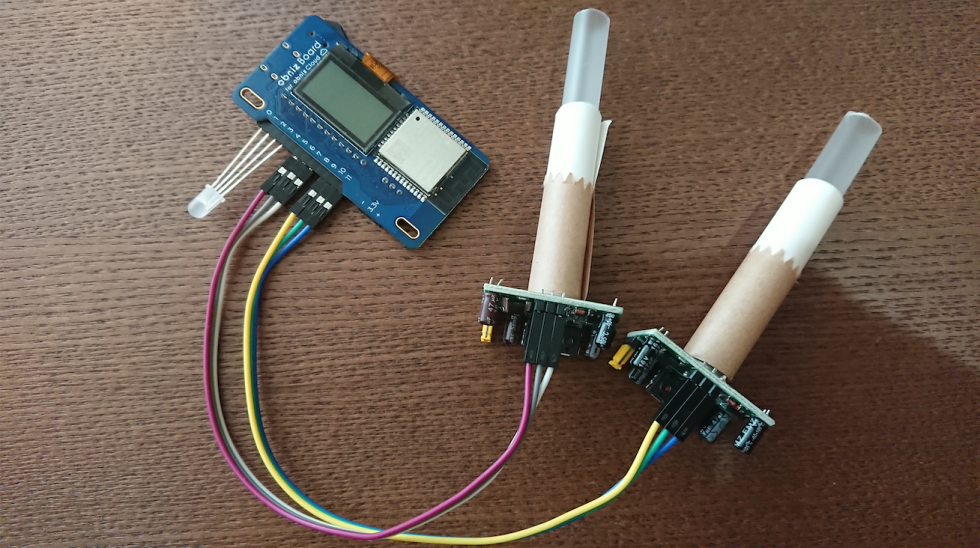
配線&その他準備
以下のように、
センサーA : VCC→7, OUT→6, GND→5 / センサーB : VCC→11, OUT→10, GND→9
と配線します。
人感センサーは指向性を持たせるために、キャップを外し、タピオカストローを取り付けます
コード
server.js
var Obniz = require("obniz");
var delay = ms => new Promise(resolve => setTimeout(resolve, ms))
var sensor_a; // センサーA
var sensor_b; // センサーB
var flg_a; // センサーA検知フラグ
var flg_b; // センサーB検知フラグ
var status_a; // センサーAの検知状態保存変数
var status_b; // センサーBの検知状態保存変数
var led;
var obniz = new Obniz("ここにはobnizIDを入れる");
obniz.onconnect = async function () {
sensor_a = obniz.wired("Keyestudio_PIR", {vcc:7, signal:6, gnd:5});
sensor_b = obniz.wired("Keyestudio_PIR", {vcc:11, signal:10, gnd:9});
led = obniz.wired("FullColorLED", {r: 3, g:0, b:2, common:1, commonType:'anode_common'});
led.rgb(0, 0, 0); // Yellow
status_a = 0;
status_b = 0;
// センサーAのコールバック
sensor_a.onchange = function(val){
if (val) {
console.log('(a)Moving Something!');
flg_a = true;
} else {
console.log('(a)Nothing moving');
}
}
// センサーBのコールバック
sensor_b.onchange = function(val){
if (val) {
console.log('(b)Moving Something!');
flg_b = true;
} else {
console.log('(b)Nothing moving');
}
}
}
// センサーA,B の検出結果により、「外出」と「帰宅」の判定を行う
obniz.onloop = async function() {
await obniz.wait(200);
if (flg_a == true) {
console.log('[A] Moving Something!');
status_a = 1;
if (status_b == 1) {
console.log('[B→A] ただいま!');
led.rgb(0, 0, 255); // Blue
status_a = 0;
status_b = 0;
} else {
console.log('[A→...] (おでかけかな?)');
led.rgb(255, 255, 0); // Yellow
}
} else if (flg_b == true) {
console.log('[B] Moving Something!');
status_b = 1;
if (status_a == 1) {
console.log('[A→B] いってらっしゃい!');
led.rgb(255, 0, 0); // Red
status_a = 0;
status_b = 0;
} else {
console.log('[B→...] (帰宅かな?)');
led.rgb(255, 255, 0); // Yellow
}
}
flg_a = false;
flg_b = false;
};package.json
{
"//1": "describes your app and its dependencies",
"//2": "https://docs.npmjs.com/files/package.json",
"//3": "updating this file will download and update your packages",
"name": "hello-express",
"version": "0.0.1",
"description": "A simple Node app built on Express, instantly up and running.",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"dependencies": {
"express": "^4.17.1",
"obniz": "^3.14.0",
"obniz-parts-kits": "^0.16.0"
},
"engines": {
"node": "12.x"
},
"repository": {
"url": "https://glitch.com/edit/#!/hello-express"
},
"license": "MIT",
"keywords": [
"node",
"glitch",
"express"
]
}今後の予定
- 今回はLINE botとの連携までできなかったため、LEDで簡単にすませましたが、今後はLINE botとの連携部分もつくろうと思います。
- 一部動作がおかしいので、bug fix
用意したもの
パーツリスト
- obniz本体
- typeCケーブル
- Ren He HC-SR501人体赤外線感応モジュール
- 初心者向けの学習キット *実際に使ったものはRGBのLEDと、ジャンパーワイヤーのみ
- タピオカストロー
写真
1





-
ura
さんが
2021/05/16
に
編集
をしました。
(メッセージ: 初版)
-
ura
さんが
2021/05/16
に
編集
をしました。
-
ura
さんが
2021/05/16
に
編集
をしました。
-
ura
さんが
2021/05/16
に
編集
をしました。
-
ura
さんが
2021/05/16
に
編集
をしました。
-
ura
さんが
2021/05/16
に
編集
をしました。
-
ura
さんが
2021/05/16
に
編集
をしました。
ログインしてコメントを投稿する