
imm が 2021年05月15日00時53分09秒 に編集
初版
タイトルの変更
【Obniz】レール上を移動するデバイスでカーテンを開閉
タグの変更
obnizBoard1Y
メイン画像の変更
本文の変更
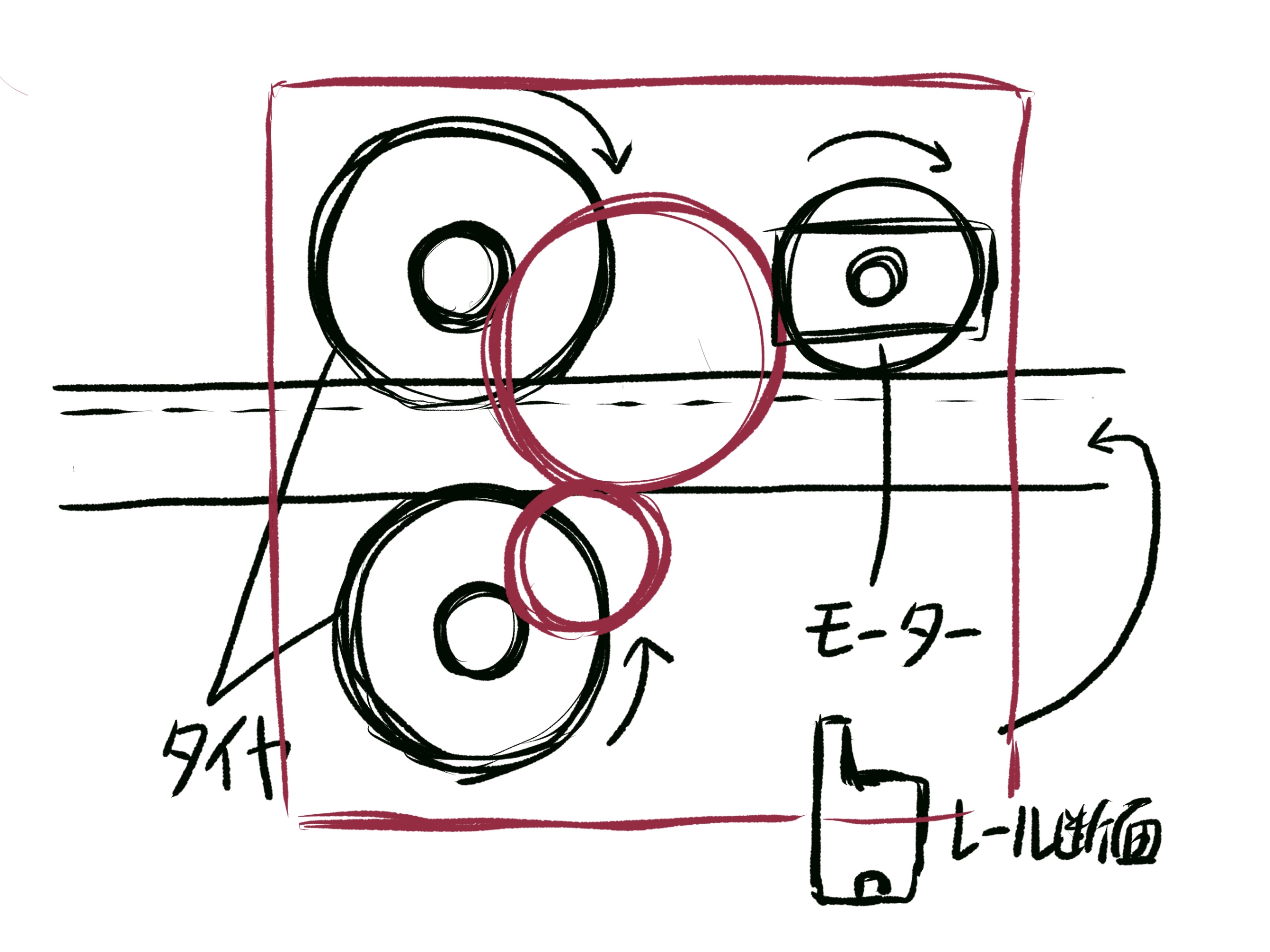
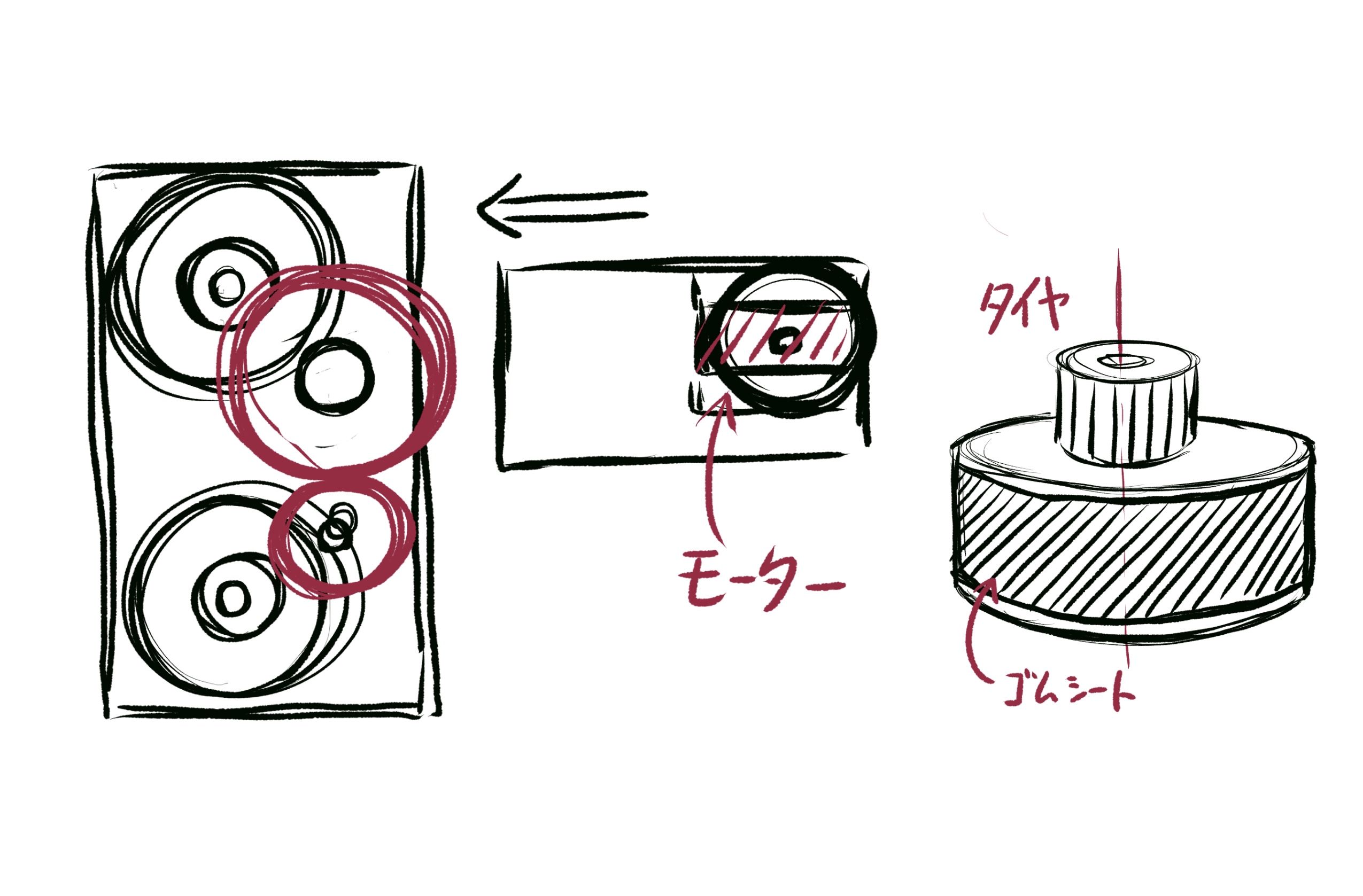
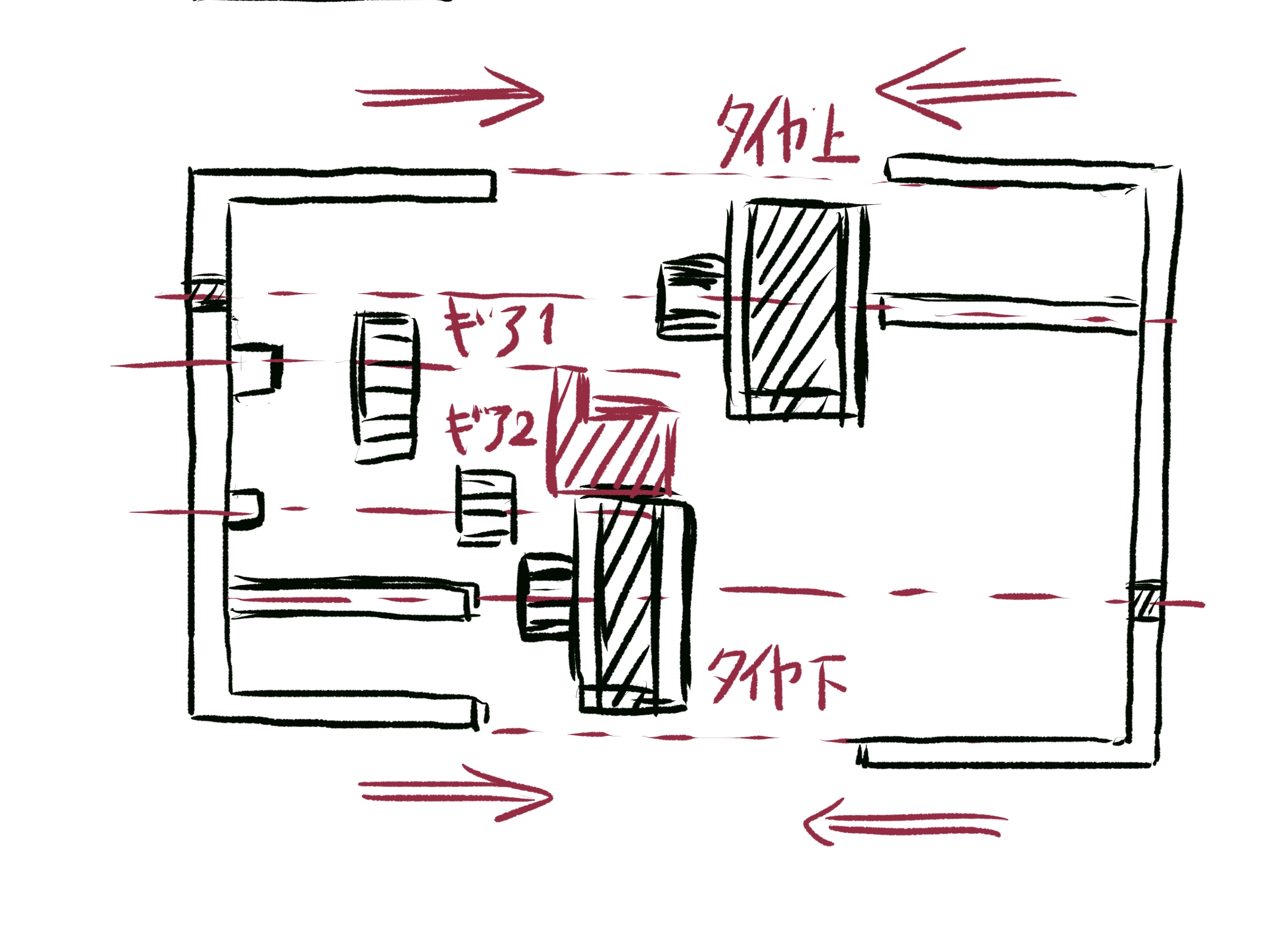
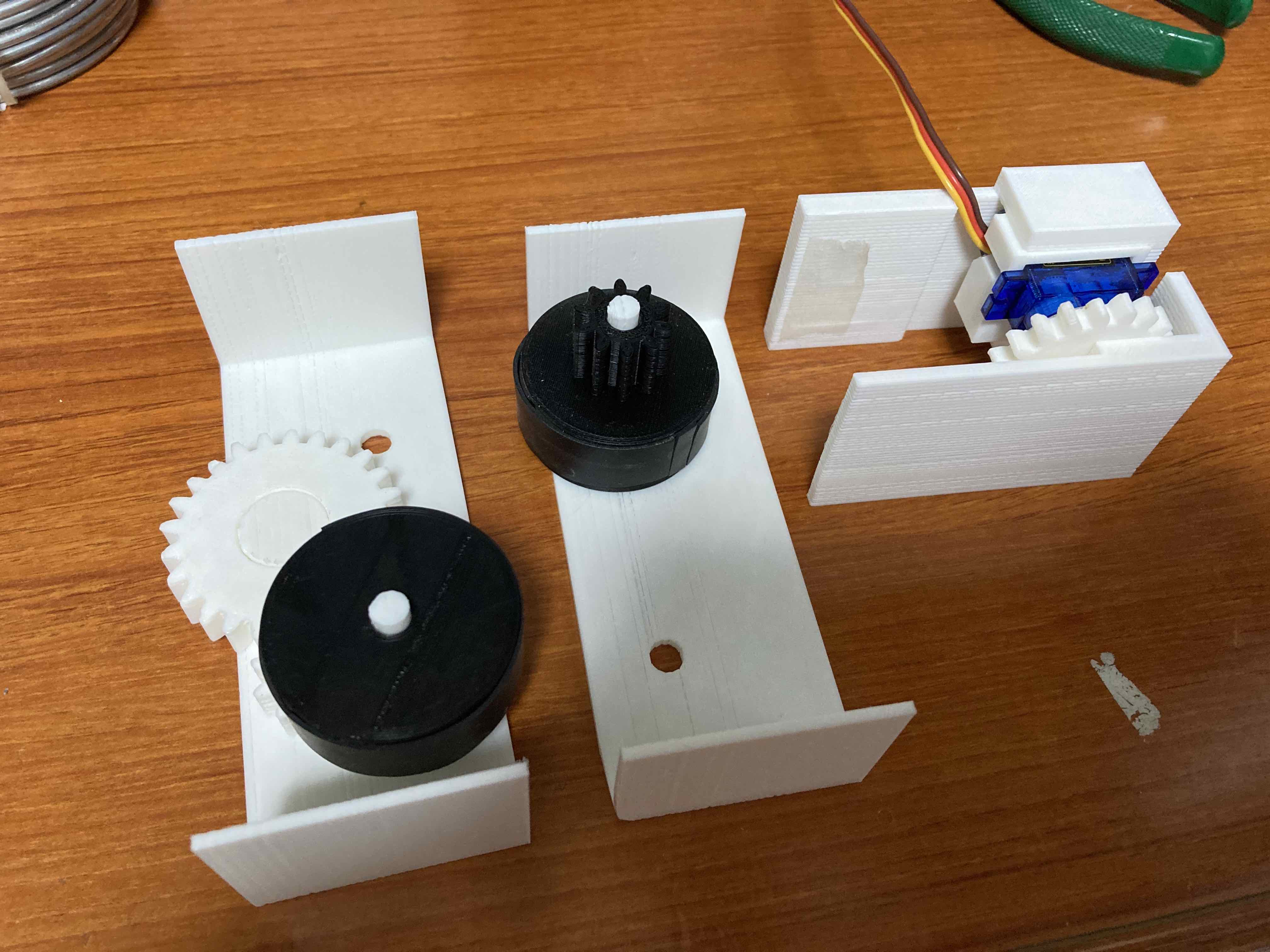
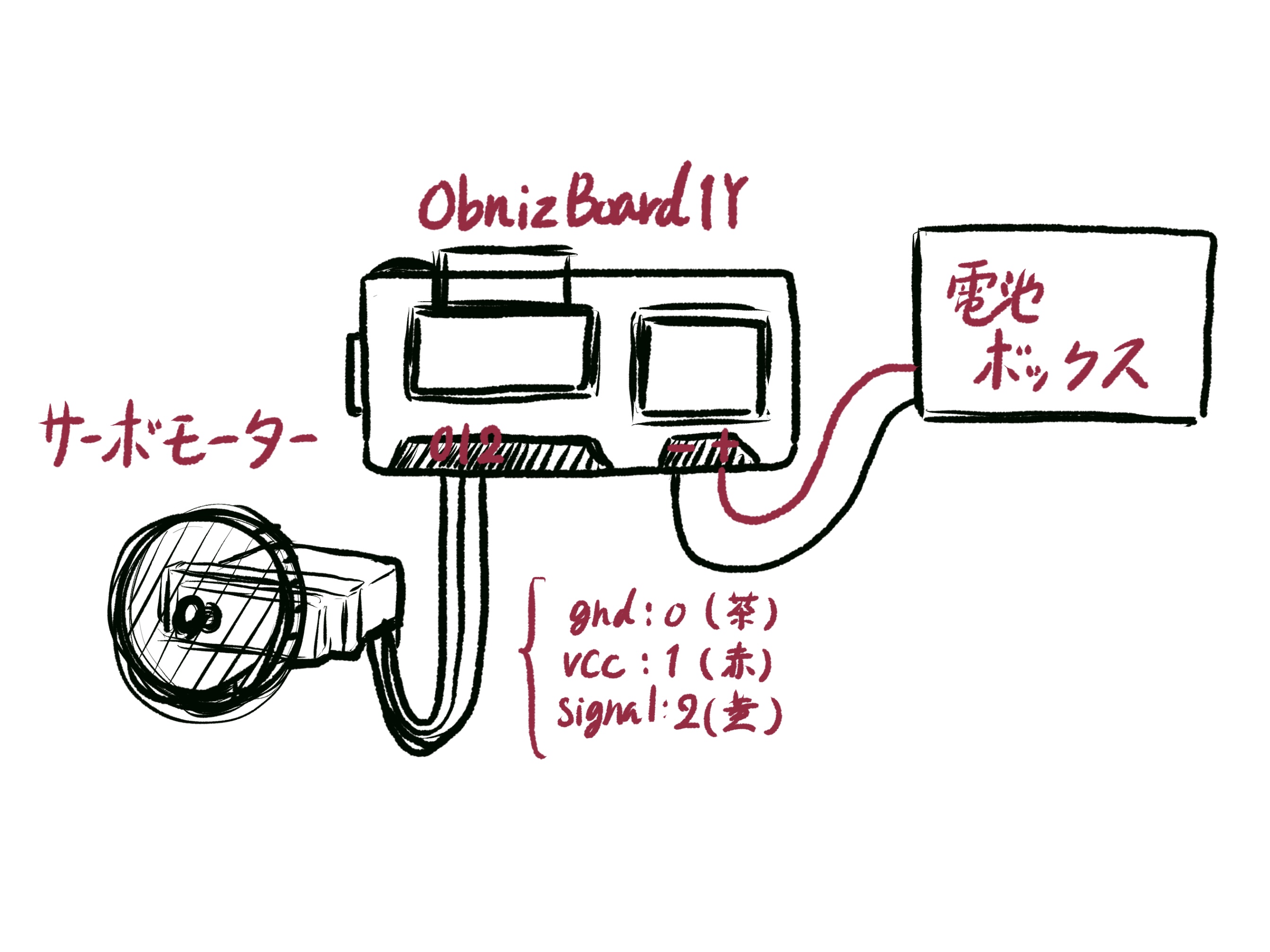
はじめに == スマートホームに関するものとして、まず思いついたのがスマートカーテン。 どうやらObnizBoard1Yには時間指定で動かせる機能があるらしいので後々目覚ましとしても使えて相性が良いのではないかと考えて作り始めました。 設計概要 == スマートカーテンはいくつか動かし方の種類がありますが、今回はカーテンレールに取り付けてレール上を動くようなものを選びました。 カーテンレールを挟むように上下にタイヤを配置し、歯車を介してモーターで操作できるようにしよう、というのが全体の計画です。  主な材料 == - ObnizBoard1Y - サーボモーター(TOWER PRO SG90-HV) - 電池ボックスと電池 - タイヤ - 歯車 - 外装 ハードウェア制作 == 自宅のカーテンレールの寸法を測り、それに合うようにタイヤや歯車の大きさを決定しました。   これらのイメージ図をもとに3DCADでデータを作成して、3Dプリンタで出力しました。タイヤには滑り防止と柔軟性を持たせるためにホームセンターで購入した薄いゴム板を貼り付けました。 実際に組み立てながらモデルの微調整と再出力を繰り返します。  配線は次の通り。  プログラム == プログラムはブラウザ上のボタン操作でモーターを制御する、という単純なもの。 Obniz公式の[遠隔餌やりマシーン](https://blog.obniz.com/make/remote-pet-feeder)を参考にさせていただいています。 Leftボタン、Rightボタンを押すと指定した速さと向きでサーボモーターが動き(Servo.on)、Stopボタンを押すと止まります(Servo.off)。 ```:ブラウザ上のボタンでサーボモーター操作 <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.14.0/obniz.js" crossorigin="anonymous" ></script> </head> <body> <div id="obniz-debug"></div> <br> <div class="text-center"> <h1> Smart Curtain </h1> <br> </div> <div class="text-center"> <button id="left">Left</button> <button id="stop">Stop</button> <button id="right">Right</button> </div> <br> <div id="dispMeal"></div> <script> /* This will be over written on obniz.io webapp page */ var obniz = new Obniz("OBNIZ_ID_HERE"); obniz.onconnect = async function () { var servo = obniz.wired("ServoMotor", {gnd:0, vcc:1, signal:2}); servo.off(); $("#left").click(async function(){ servo.on(); servo.angle(160.0); await obniz.wait(1000); $("#dispMeal").text("Moving Left") }) $("#right").click(async function(){ servo.on(); servo.angle(20.0); await obniz.wait(1000); $("#dispMeal").text("Moving Right") }) $("#stop").click(async function(){ servo.off(); $("#dispMeal").text("Stop") }) } </script> </body> </html> ``` 実行画面はこんな感じ。  動画 == 机の上で動かして5つの歯車が噛み合うことを確認。 @[twitter](https://twitter.com/imm_eaten/status/1393213307343933440) レール上を左右に動きます。 @[twitter](https://twitter.com/imm_eaten/status/1393214431211909121) カーテンを接続。 @[twitter](https://twitter.com/imm_eaten/status/1393214747936395266) 一応カーテンを動かすことは達成。 重みに負けて(?)動きがぎこちないですが… 終わりに == うまくレールに噛み合って動くようにするのが難しくハードウェアにかなり時間を取られてしまった感があります。 今の設計だと傾いたり部品の角度がずれて動作途中で止まってしまうことがよくあるので改善は必要ですが、最低限の機能は実装できたと思います。今後タイヤを増やして安定させたり、冒頭で述べたように時間指定で目覚まし機能をつけたり、色々発展させて行きたいです。 今回は全然機能を使いこなせませんでしたが調べるほどObnizBoardでいろんなことができそうでワクワクします。
