SPRESENSEで街歩き&MAP作りお助け補助装置
今年になって、OpenStreetMapという地図の試みを知ったのですが、よし!地図を作ってみよう!ということで、実際に出かけたけれど、炎天下でウロウロ街歩きして、何をメモしたらいいのかわからず帰ってきてしまい、いざ地図にしてみようとすると、うまく作れなかった・・・・という経験をしました。そんな時にコンテストでSPRESENSEを知り、これは何か効率的に音声や画像をメモできて地図作りのサポートができるものが作れるかもしれない!と思ったのがキッカケです。
使用するモノ
・Spresense メインボード
・Spresense 拡張ボード
・Spresense カメラボード
・ELTRESアドオンボード
・Mic & LCD KIT for SPRENSE
・microSDHCカード
・PC(MacBookPro16インチ使用)
・USBケーブル Type C(PC) - microB(SPRESENSE)
・3.5mmジャック小型スピーカー
概要
SPRESENSEと一緒に街歩きをしてお訪れた場所の位置情報と写真や感想を録音した音声データをSPRESENSEで取得、ブラウザで表示できるぶらり街歩きMAPサイトを作る際の補助をします。
構成図
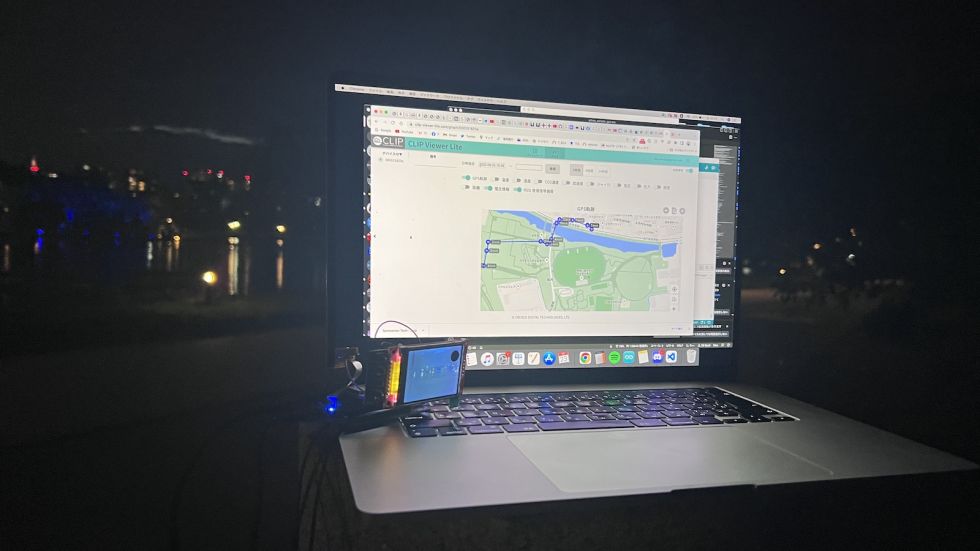
表示画面
SPRESENSEでぶらり街歩きMAPサイト
・SPRESENSEでぶらり街歩きマップ
https://keropiyo.com/map/
使用方法
公開されているSPRESENSEのサンプルプログラムを使い、それぞれのプログラムを参考に統合しようとしたのですが全体をうまくつなげる事にまだ成功していません。ですがサンプルプログラムをそれぞれ動かすことでやりたいことができましたので、どのような方法で作成したのか記述します。
最初はELTRESアドオンボードで位置情報を取得するプログラムを使ってPCとSPRESENSEと一緒にぶらり街歩き。
するとこのようなデータが取れます。
目的の場所に着いたらArduinoIDEを使用してcameraのサンプルプログラムに入れ替えて撮影します。
この時にPICT0XX.JPG(XXのところは番号)でmicroSDに保存されます。
次にAudioのサンプルプログラムのrecoder_wavに入れ替えて音声を録音します。
最後にSDHCIのサンプルプログラムのUsbMscに入れ替えて、SPRESENSEのmicroSDにアクセスできるようにします。
この時にSPRESENSE本体につないであるコードをSPRESENSE拡張基板の方につなぎ直すのを忘れないでください。
以下のhtml(プログラム参照)をmicroSDカードに保存させておくと、ブラウザ側でSPRESENSEのmicroSD内にあるhtmlファイルをエディタで開いてELTRESアドオンボードで取得した緯度経度情報を変換します。
変換はこちらのサイトを利用しました。ありがとうございます。
var mymap = L.map("mymap").setView([33.58738888, 130.37783333], 16);と
"coordinates": [130.37783333, 33.58738888]の緯度経度の部分を変更します。
プログラム
試行錯誤しているうちにどこかのサイトで見つけたGeoJSONを使ってマーカーを出すコードを見つけて(参照したサイトがわからなくなってしまってご紹介できずすみません)それを参考に地図と写真データを表示するhtmlを作ったので載せておきます。(index.html)
<html>
<head>
<meta charset="UTF-8">
<!-- ページタイトル -->
<title>SPRESENSEでぶらり街歩きマップ</title>
<!-- leaflet.css -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" />
<!-- leaflet.js -->
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js"></script>
</head>
<body>
<h1>SPRESENSEでぶらり街歩きマップ</h1>
<!-- 地図を表示するブロック要素 -->
<div id="mymap" style="width:1200px;height:600px;"></div>
<script>
/* 緯度・経度と倍率の指定 */
var mymap = L.map("mymap").setView([33.58738888, 130.37783333], 16);
/* 地図タイルとクレジット表示 */
L.tileLayer("http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png",
{
attribution: "© <a href='http://osm.org/copyright'>OpenStreetMap</a> contributors"
}
).addTo(mymap);
/* マーカー表示 */
data = {
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry":
{
"type": "Point",
"coordinates": [130.37783333, 33.58738888]
},
"properties":
{
"name": "SPRESENSEでぶらり街歩き撮影場所",
}
}
]
}
/* GeoJSONの読込 */
L.geoJSON(data, {
onEachFeature: function(feature, layer){
layer.bindPopup("<div style='width:150px'>" + feature.properties.name + "</div>");
}
}).addTo(mymap);
/* イベント処理 */
var popup = L.popup();
function onMapClick(e){
popup.setLatLng(e.latlng).setContent(
"<p>緯度:" + e.latlng.lat + " 経度:" + e.latlng.lng + "</p>"
).openOn(mymap);
}
mymap.on("click", onMapClick)
</script>
<div style=”color:blue; background-color:#90ddb4; padding:30px; display:inline-block;”>
<img src="./PICT000.JPG" width="200" height="130">
<img src="./PICT002.JPG" width="200" height="130">
<img src="./PICT003.JPG" width="200" height="130">
<img src="./PICT004.JPG" width="200" height="130">
<img src="./PICT005.JPG" width="200" height="130">
<img src="./PICT006.JPG" width="200" height="130">
</dev>
</body>
</html>筐体
持ち運びがとてもしにくくて、とても困ったので、持ち運びしやすい筐体を作れたらと思ったのですが、時間がなく簡易的に百均の本型の小物入れを使ってみました。
今後の展望など
公開されているサンプルプログラムを試すことから始めたのですが、LCDの表示がうまくされずに、配送で壊れてしまったのだと勘違いして、買いなおしてしまったのですが、原因は同じようなライブラリーを複数インクルードさせていたからで、不要なライブラリーを削除したら正常に表示されるようになりました。もし同じような状況の人がいたら試してみてください。
今後はうまくプログラムを統合して、別サイトで計算させて手動で載せた緯度経度情報を自動化させて、保存した音声が今回はSPRESENSEでぶらり街歩きマップサイトには載せられてないので、音声を載せるようにしたいと思います。
あと撮影した写真データを使って、Neural Network Consoleで物体検出したり、画像セグメンテーションを使って新しい地図を作たりしてみたいです。
あといろいろボードを載せた時に、干渉する部分があったので、基板の形が変わるといいなーって思ったところがありましたのでお伝えします。
私が購入したミニスピーカーをつけてMic & LCD KIT for SPRENSEをつなげるとちょっとだけ干渉します。
あとELTRESアドオンボードをつけてMic & LCD KIT for SPRENSEをつけるとちょっとだけ干渉します。
いずれも動作はします。
筐体を可愛く作れればと思っていたのですが、プログラムの統合に失敗し時間が取れなかったので、何かの機会に作りたいと思います。
最後にモニター品を送ってくださり本当にありがとうございました。
投稿者の人気記事







-
Yamada3
さんが
2022/09/26
に
編集
をしました。
(メッセージ: 初版)
ログインしてコメントを投稿する