namayatsuhashi が 2021年05月14日21時35分54秒 に編集
コメント無し
記事種類の変更
製作品
本文の変更
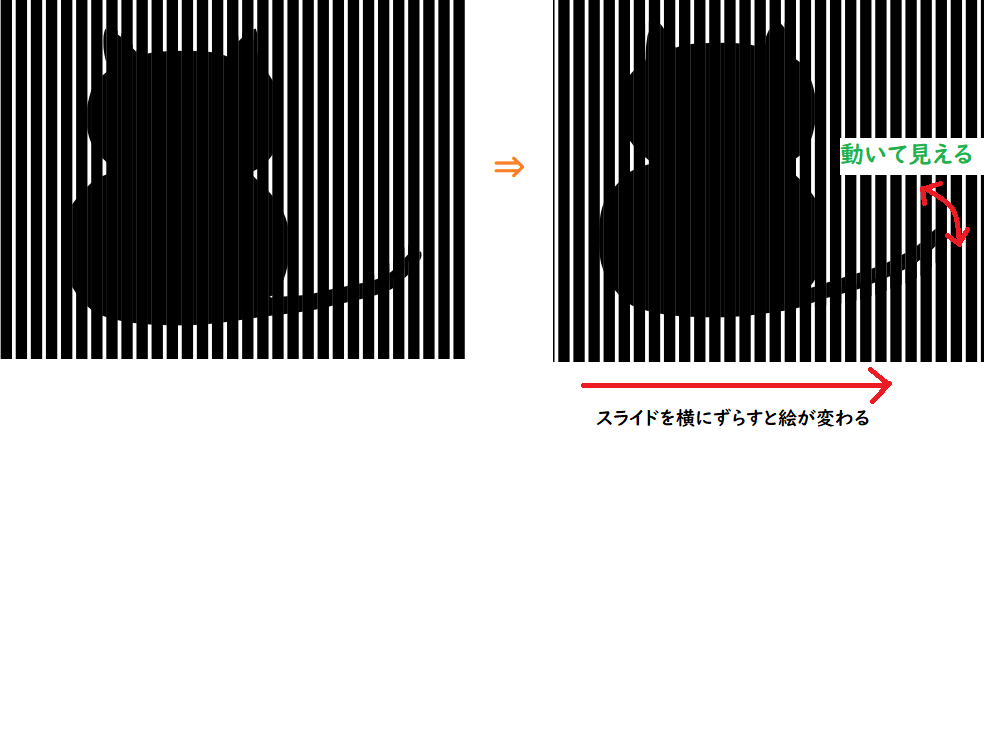
# 概要 スリットアニメーションによる動きのある照明を作ってみました。 ※スリットアニメーションとは スリットアニメーション(スキャニメーションともいうらしい)とは、ギザギザの絵の上にスリットの入ったシートを被せて横にスライドさせることで、下の絵が動いているように見える、という目の錯覚を利用した遊びです。  以下のサイトに詳しく書いてあるので是非ご参照ください。 [https://scanimation-meijinkai.info/whatis/](https://scanimation-meijinkai.info/whatis/) # デモ動画
しっぽがひょこひょこ動きます。うーん、わかりづらい、、、。
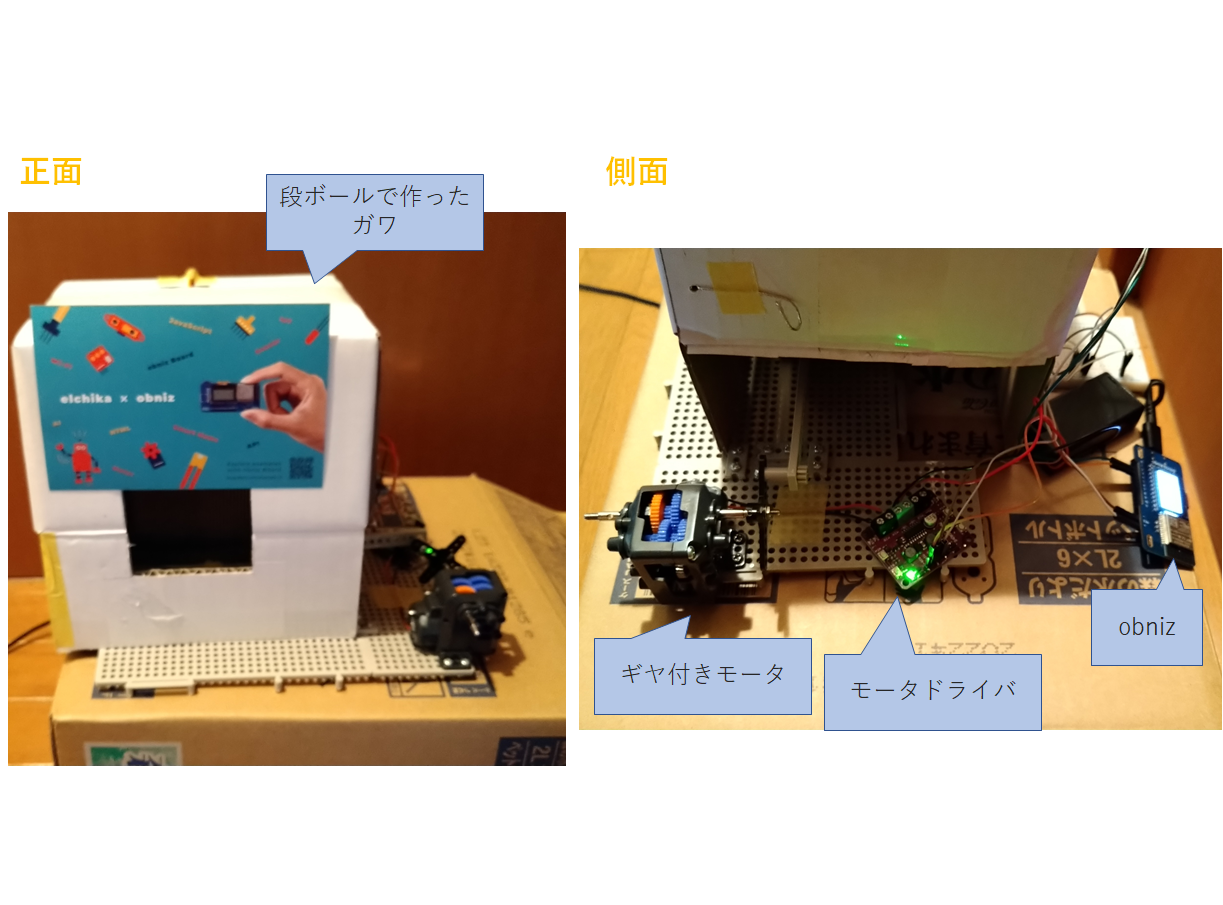
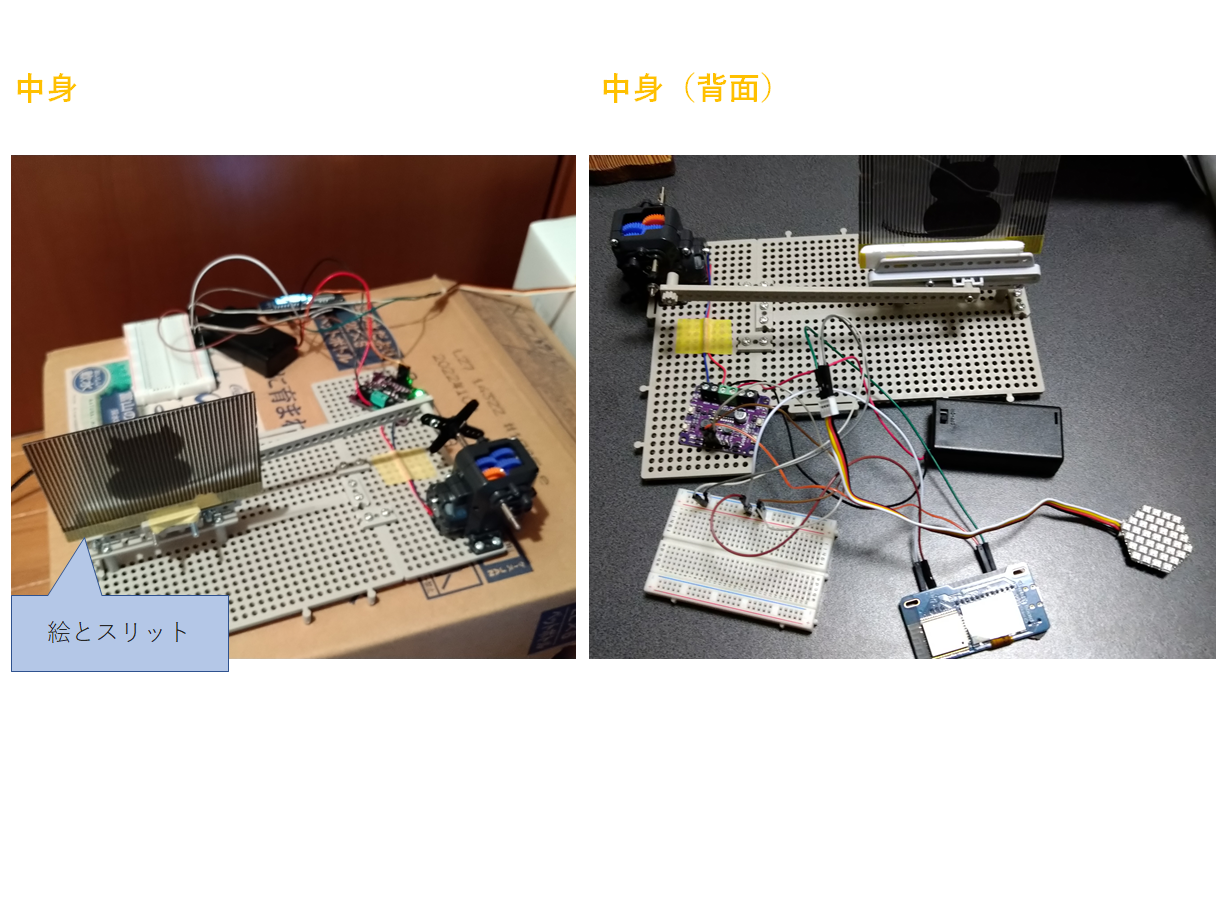
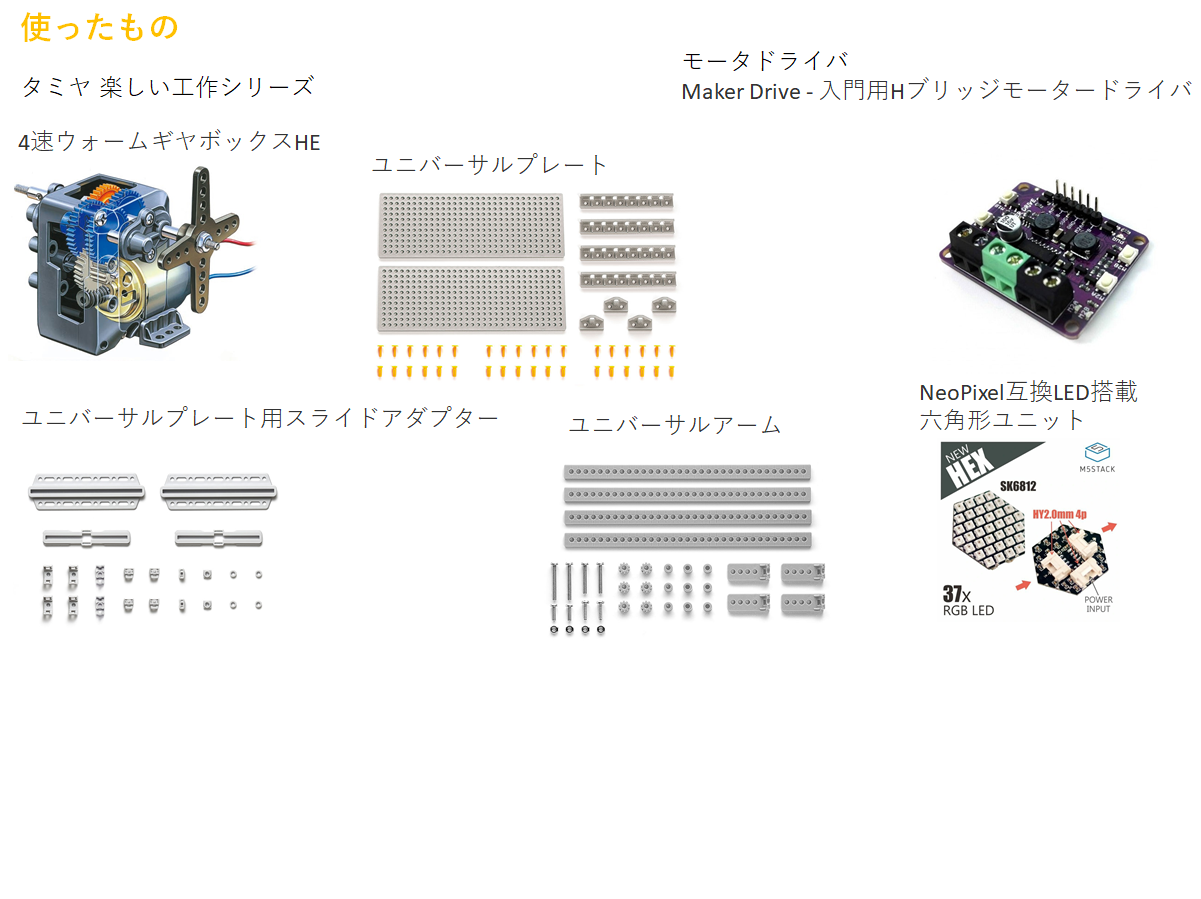
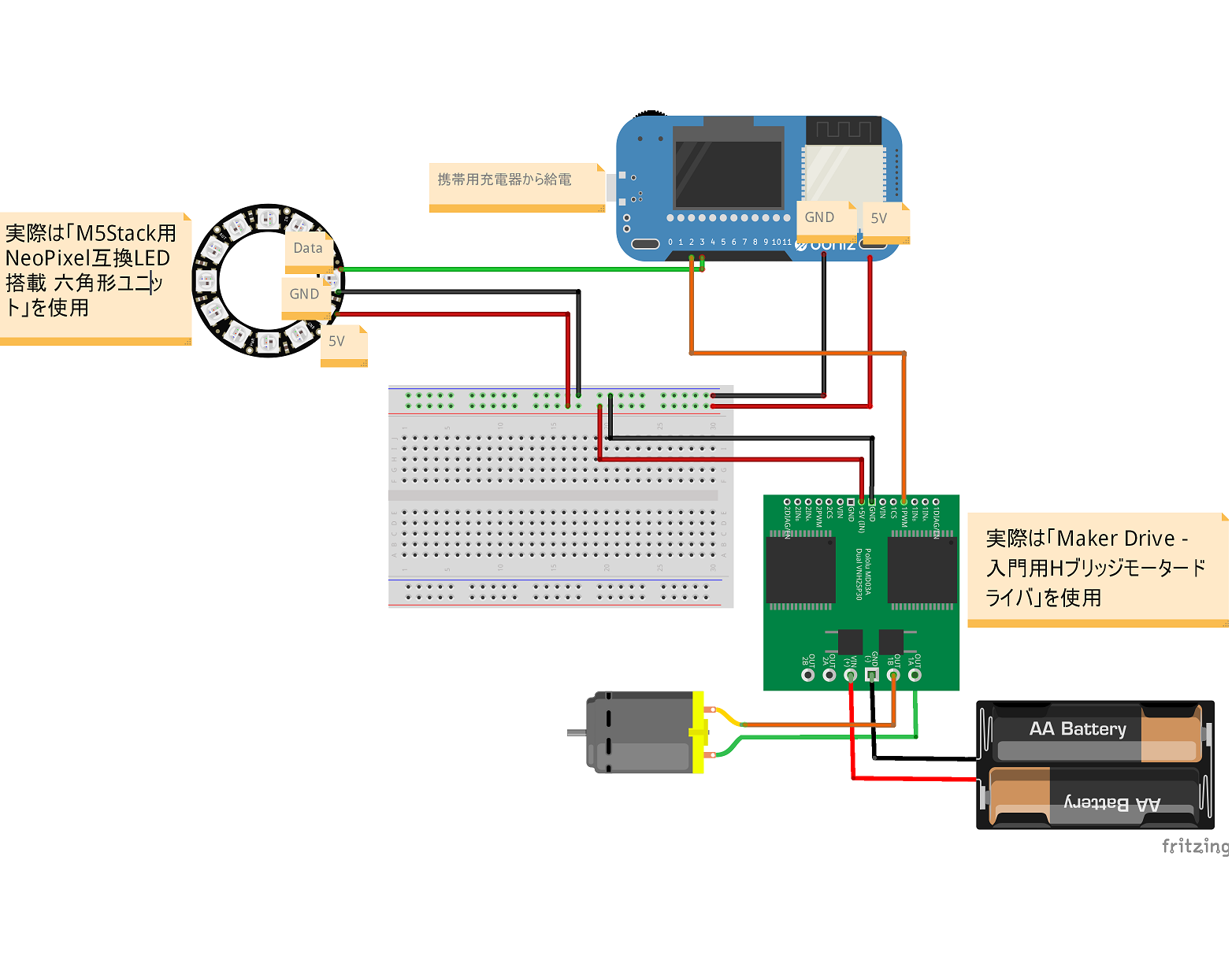
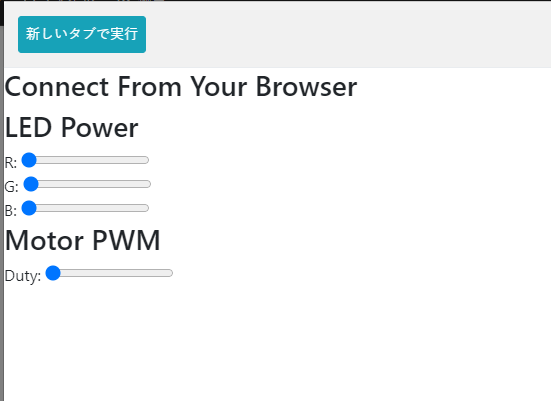
@[youtube](https://youtu.be/-ipycdCULk4) # 装置構成 アニメーションさせたい絵をスリットの背面に設置し、これをモータで動かしています。 また、絵の後ろにLEDを設置し、絵を背面から光らせています。 モータ速度とLEDのRGBレベルをobnizを通してブラウザから制御しています。   # 部品リスト  # 回路図  # 操作画面(ブラウザ) スライダによりLEDのRGBレベルとモータのスピードを制御できます。  # ソースコード ```html: <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.13.0/obniz.js" crossorigin="anonymous" ></script> </head> <body> <!--<div id="obniz-debug"></div>--> <h3>Connect From Your Browser</h3> <div> <h3>LED Power</h3> R: <input id="rslider" type="range" value="0" min="0" max="255" step="1" /><br> G: <input id="gslider" type="range" value="0" min="0" max="255" step="1" /><br> B: <input id="bslider" type="range" value="0" min="0" max="255" step="1" /><br> </div> <div> <h3>Motor PWM</h3> Duty: <input id="dutyslider" type="range" value="0" min="0" max="100" step="1" /><br> </div> <script> var obniz = new Obniz("obniz_id"); const max_num = 37; var ledarry = new Array(max_num); var rLevel = 0; var gLevel = 0; var bLevel = 0; obniz.onconnect = async function() { var led = obniz.wired("WS2812B", {gnd:0, vcc: 1, din: 2}); obniz.display.clear(); obniz.display.print("Hello World"); var pwm = obniz.getFreePwm(); pwm.start({io:3}); pwm.freq(10000); // 10k hz pwm.duty(0); // 0% $("#rslider").change(async () => { rLevel = $("#rslider").val(); for(i=0; i< max_num; i++){ ledarry[i] = [rLevel, gLevel, bLevel]; } led.rgbs(ledarry); }); $("#gslider").change(async () => { gLevel = $("#gslider").val(); for(i=0; i< max_num; i++){ ledarry[i] = [rLevel, gLevel, bLevel]; } led.rgbs(ledarry); }); $("#bslider").change(async () => { bLevel = $("#bslider").val(); for(i=0; i< max_num; i++){ ledarry[i] = [rLevel, gLevel, bLevel]; } led.rgbs(ledarry); }); $("#dutyslider").change(async () => { var duty = $("#dutyslider").val(); pwm.duty(duty); }); }; </script> </body> </html> ``` # とりあえず作ってみての感想 プログラムや配線より物理的な工作に非常に苦労しました。 クオリティを上げるにはプログラミング知識や電子工作知識とはまた別のノウハウやセンスを養う必要がありますね。
