結論
ドアの施錠状況を監視してLINEへ通知するシステムを作りました。
動作動画↓鍵を閉めると動画上部にLINEの通知が飛んでくる。
※この記事はobniz IoT コンテスト 2021投稿用です。
はじめに
皆さん、出先で「家の鍵、本当に閉めたか……?」となることはありませんか?僕はとてもよくあります。
出先で気になったが最後、その日はもう鍵のことしか考えられなくなりますよね。しかもこの疑問が頭をよぎるのは99%もう家へ引き返せないタイミングです。由々しき問題ですね。
一方で、世の中には鍵の閉め忘れ防止グッズとしてChecKEYやQrio Lockなどが売られています。やはりすぐに思いつく問題というのは既に先人が解消してくれているわけです。この閉め忘れ防止グッズを買えばすべて解決するので記事にすることもありません。
・
・
・
我が家の規格に合っていないので使えない!!!!
というわけで、ドアの施錠状況を監視してスマホに通知してくれるシステムを構築していきたいと思います。
(ちなみに、ざっとelchikaの記事を眺めているだけで鍵の閉め忘れ防止をしてくれる、よりクオリティの高いシステムが見つかります。最高)
メイキング
システム構成
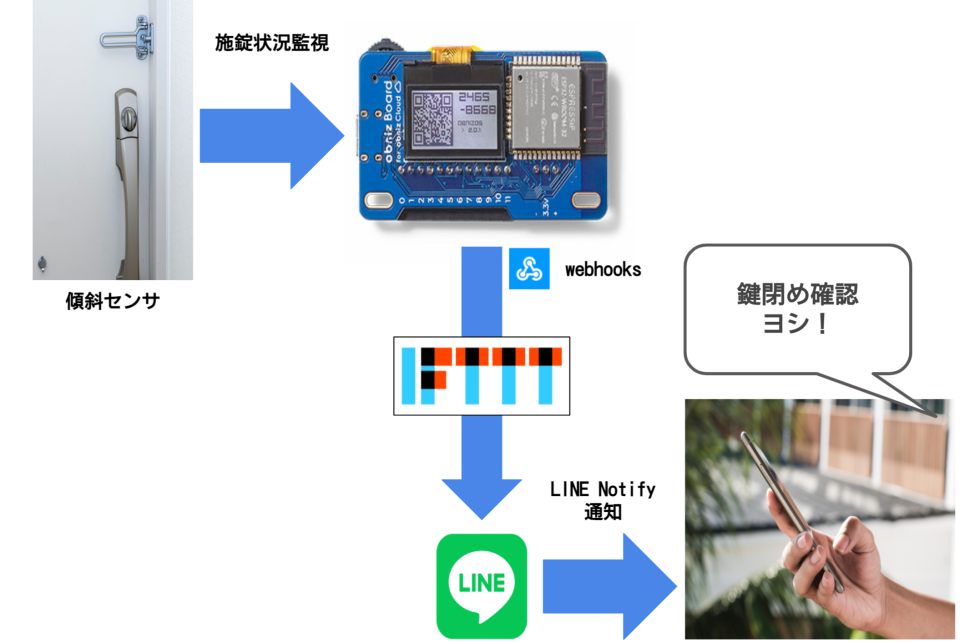
ざっとこんな感じのシステムにしたいと思います。
必要なものは下記です。
- obniz Board 1Y
- 振動スイッチ(自分はこれを使いました)
登録する必要があるサービスは下記です。
- obniz開発者コンソール
- LINE notify
- IFTTT
H/W実装
今回はサムターンという内側から鍵を手回しできる部分の傾きを監視することで施錠状況を確認します。
我が家の場合このサムターンが開錠時に縦向き、施錠時に横向きになることが分かっているので、振動スイッチで開錠時=ON、施錠時=OFFとなるような回路を組むことにしました。
ちなみに振動スイッチとは、中に金属球が入っていて傾きに応じて導通と開放の2状態を遷移するスイッチです。今回の用途に使えそうで安かったので採用しましたが、振動スイッチの名の通り軽い振動でガンガン反応するので今回の用途では非常に使い勝手が悪かったです。
サムターンには直接振動スイッチが貼り付けられ、ケースすら用意されなかったobniz Boardが無残に吊るされています。まさかこんな世紀末な感じになるとは……。
ちなみにここでケーブルをしっかり固定しないとサムターンが回るたびにケーブルが引っ張られ、それに釣られて振動スイッチも揺れてスイッチがガンガン反応します。最初実装したときにLINEへ死ぬほど通知が送られてきてビビりました。
電源の供給方法はなんでもいいですが、ドアからコンセントまで配線すると邪魔なのでモバイルバッテリーも貼り付けて給電しています。
これで物理レイヤーの実装は完了です。
S/W実装
次はobniz本体のプログラムと通知システムの構築です。
前準備はこんな感じ。
- LINE Notifyの登録
- IFTTTの登録
- IFTTTでCreate
- If Thisをクリックしてwebhooksを選択
- Event Nameをてきとうに名付ける
- Then ThatをクリックしてLINEを選択
- 確か認証が出るのでLiINE Notifyのアカウントでログイン
- Recipientに送りたいトーク先、Messageに鍵が閉まった旨のメッセージを設定する
- webhooksのkeyを確認する
keyの場所はこの記事が分かりやすい。 - 準備完了
これでLINEへ通知する部分の実装は9割完成したので、次はobniz本体の実装です。
obniz本体の実装で上で準備した、Event Nameとwebhooksのkeyを使うのでどっかにコピペしておきましょう。
obniz側の準備はこんな感じ。
- obniz開発者コンソールに登録
- デバイスを登録
- デバイスの"アプリの管理"からクラウド実行→デバイスがオンライン時に実行を選択
- 準備完了
これでobnizがwifiに接続されるたびに登録したアプリが実行されます。
自前でサーバーを立ててobnizを監視して……みたいなことはしなくてもいいのでとても簡単ですね。
実装するアプリは下です。
コピペしたらよいですが、下記の部分のEVENT_NAMEとWEBHOOKS_KEYだけさっき用意した値に書き換えてください。
アプリ
var url="https://maker.ifttt.com/trigger/EVENT_NAME/with/key/WEBHOOKS_KEY";アプリ
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script>
</head>
<body>
<div id="obniz-debug"></div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
// called on online
obniz.onconnect = async function() {
obniz.display.print("connect");
await obniz.wait(1000);
var value = await obniz.io0.inputWait();
if(value)
{
obniz.display.print("lock");
await obniz.wait(1000);
var url="https://maker.ifttt.com/trigger/EVENT_NAME/with/key/WEBHOOKS_KEY";
$.get(url, { });
obniz.sleepIoTrigger(false);
}
else
{
obniz.display.print("open");
await obniz.wait(1000);
obniz.sleepIoTrigger(true);
}
// called while online.
obniz.onloop = async function() {
};
};
// called on offline
obniz.onclose = async function() {
};
</script>
</body>
</html>動作的にはこんな感じ。
- スタートするとオンラインになるのでアプリが実行される。
- 振動スイッチの現在の値を取得。横向きになっていたらwebhooks発行。縦向きなら何もしない。
- io0の値の揺れでスタートアップする設定でスリープ。io0は振動スイッチなので振動スイッチが揺れるとスタートアップする。
- 振動スイッチが揺れる(鍵を閉めたり開けたりする)とシステムがスタートする。
まとめと所感
玄関に設置するため電源を這わすことが難しかったことで、むしろ省エネなシステムに昇華できたところが個人的に推しポイントです。
振動スイッチのことも結構悪く書きましたが、obnizのスリープ解除トリガーにioの値変化を使用できるので今回の構成とは相性が良かったです。たまたまですが。
所感として、回路的にもプログラム的にも技術的課題なく実装できてしまったので正直拍子抜けしました。LINE連携までしてるのに簡単すぎる……。
回路的な困難さやソフト的な困難さは取っ払っておくから作りたいシステムに集中してくれ!という開発者の声が聞こえてくるような手厚いサービスのおかげで、締め切り直前の駆け足開発でも上手く動くシステムが完成してしまった点はかなり素晴らしい点だと感じます。
一方でobnizボードはまあまあ値も張るので、今回くらいのシステムを構築するレベルならここまでの環境はいりませんでした(今回は無償提供していただけたので最高でした。ありがとうございます)。恐らくもっと台数を増やしてシステムの規模が大きくなると更に恩恵を感じれるんだろうなという印象です。
次はもう少しobnizを増やしたシステムを作ってみようかな……。







-
mooo
さんが
2021/05/09
に
編集
をしました。
(メッセージ: 初版)
-
mooo
さんが
2021/05/10
に
編集
をしました。
-
mooo
さんが
2021/05/10
に
編集
をしました。
-
mooo
さんが
2021/05/15
に
編集
をしました。
-
mooo
さんが
2021/05/15
に
編集
をしました。
ログインしてコメントを投稿する