当初は、BLE MIDIを使用した楽器の制作を計画しておりましたが、
iPadにobnizをBLE接続させ、obnizをMIDI機器として認識させるまでは
出来たもの、その後のMIDIデータのやり取りがうまくいかず断念いたしました。
代わりに、以前仕事で制作した、オフィスチェアに取り付けて、
在席状況などを検知する機器の簡易版(誰でも作りやすくしたもの)を
製作いたしました。
今回は椅子の上に敷くクッションに圧力センサを取り付けて在席を検知し、
Slackに着退席の状況に変化があった時に、自動で状況を通知します。
自宅やオフィスで仕事する際の、稼働状況確認、健康管理が期待できます。
デモ動画
部品
| obniz or obniz 1Y (ラズパイやESP32でも制作は可) | 1つ |
|---|---|
| クッション or 座布団(必須) | 1つ |
| 圧力センサ(必須) | 1つ |
| ワニ口クリップ(任意) | 2本 |
| ビニール線(任意:ハンダ付けする場合) | 2本 |
※各部品のリンクから販売サイトに飛べます。
設計図
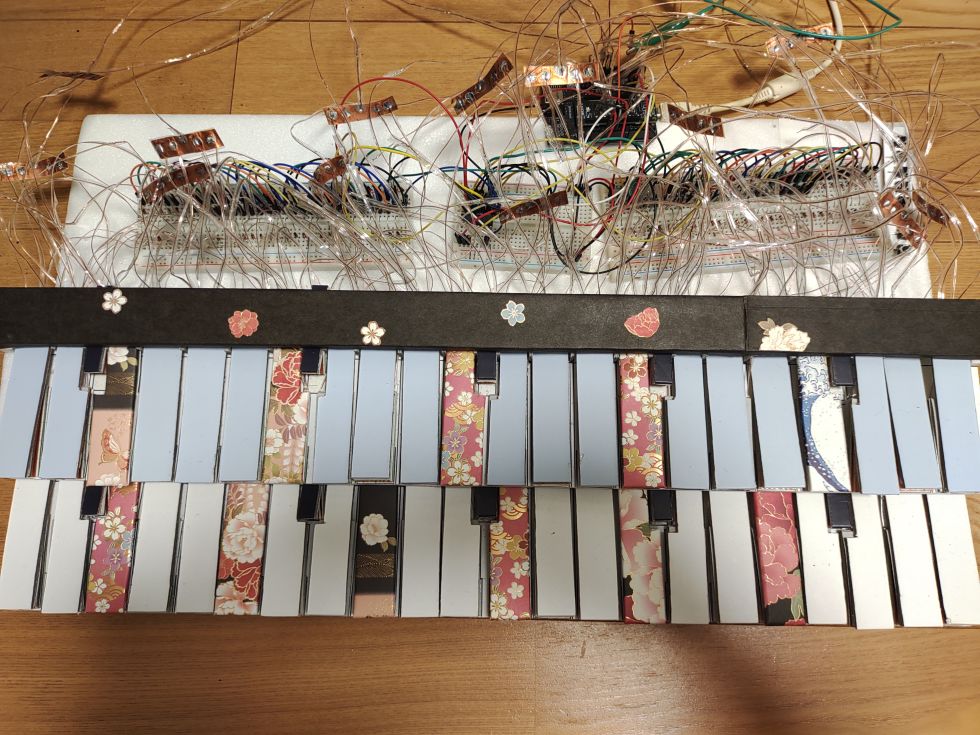
- 圧力センサから出ている2本の端子のうち、片方をobnizの0番ピンに、もう片方を1番ピンに接続します。どちらの端子をどちらのピンに接続しても大丈夫です。
- ハンダ付けしない場合は圧力センサの端子をワニ口クリップで挟み、逆側のワニ口クリップにジャンパーワイヤを挟み、そのジャンパーワイヤをobnizに接続すると良いと思います。ハンダ付けする場合は、直接ビニール線を端子につなぎます。
- 圧力センサをクッションの真ん中付近に、テープなどで固定し、チェアの座面の上に敷きます。
- 画像の中に見えている白い小さなブレッドボードは、ワニ口クリップの長さが若干足りなかったため、
配線を中継するために使用しました。長さが足りないときは多少工夫する必要があります。
- Slackには、上の画像のように、座った時には「○年○月○日○時○分○秒に○○さんが着席されました」という通知が届き、
立ち上がった時には「○年○月○日○時○分○秒に○○さんが退席されました」と通知されます。
プログラムなど
ソースコード
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.14.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<script>
const THRESHOLD = 300;
var isMessageSended = false;
const SITDOWN = false;
const STANDUP = true;
function sendMessage( state, y, mo, d, h, mi, s ){
if( state == SITDOWN ){
mess = y + '/' + mo + '/' + d + ' ' + h + ':' + mi + ':' + s + " ○○さんが着席されました。"
}else{
mess = y + '/' + mo + '/' + d + ' ' + h + ':' + mi + ':' + s + " ○○さんが退席されました。"
}
var url = "https://hooks.slack.com/services/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"; //WebhookURLに差し替える
var data = {
channel: "#状態管理", //チャンネル名に変更
username: "obniz-bot",
text: mess
};
var dataJson = JSON.stringify(data);
$.ajax({
type: "POST",
dataType: "json",
url: url,
processData: false,
data: "payload=" + dataJson
})
}//*/
var obniz = new Obniz("****-****"); //自分のobnizIDに変える
obniz.onconnect = async function () {
while (obniz.connectionState === 'connected') {
try {
//現在時刻を取得 ※('0' + 時刻)をslice(-2)してゼロパディング
var now = new Date();
var year = now.getFullYear();
var month = ('0' + (now.getMonth() + 1)).slice(-2);
var day = ('0' + now.getDate()).slice(-2);
var hour = ('0' + now.getHours()).slice(-2);
var minute = ('0' + now.getMinutes()).slice(-2);
var seconds = ('0' + now.getSeconds()).slice(-2);
//console.log(year + '/' + month + '/' + day+ ' ' +hour + ':' + minute + ':' + seconds);
//1秒待つ
await obniz.wait(1000);
} catch(e) {
//エラーの場合の処理
}//*/
var pressure = obniz.wired("FSR40X", {pin0:0, pin1:1});
pressure.onchange =function(press){
if( press > THRESHOLD ){
if( isMessageSended == false ){
isMessageSended = true;
sendMessage( SITDOWN, year, month, day, hour, minute, seconds );
console.log(press);
}
}
else{
if( isMessageSended == true ){
isMessageSended = false;
sendMessage( STANDUP, year, month, day, hour, minute, seconds );
}
}
}
}
}
</script>
<h2 class="text-center" style="margin:40px">圧力センサによる在席検知ツール</h2>
</body>
</html>- しきい値は、THRESHOLDで300と指定しています。クッションの重みやチェアの形状などの環境によっては、この値を調整する必要があります。
ソースコード
const THRESHOLD = 300;改良点
今回は、誰でも簡単に作れるよう着席と退席を検知しSlackに通知する機能のみを実装しましたが、
- 座っている時間を計測して、適当な長さになったら、運動を促すようなメッセージや目の疲れを心配するメッセージ、
あるいは、今夜のおすすめのお店などをLINEに送ったりしても良いかも - 稼働時間を週・月ごとに自動レポートされると、管理しやすいかも
- オフィスの部署がフリーアドレスの場合、座席に誰が座っているか分かるように、IDを読み取ったりする機能を実装すると良いかも
投稿者の人気記事









-
Yosuke
さんが
2021/05/15
に
編集
をしました。
(メッセージ: 初版)
-
Yosuke
さんが
2021/05/15
に
編集
をしました。
(メッセージ: サムネの画質の粗さを修正)
-
Yosuke
さんが
2021/05/15
に
編集
をしました。
ログインしてコメントを投稿する