はじめに
Twitterのタイムラインにものすごくいい感じの17セグメントLEDディスプレイ(16セグ+ドット)が流れてきたので勢いでポチって動かしてみました。
スペシャルサンクス to リナ ちゃん@chrmlinux03さん
ちゃん@chrmlinux03さん
元ネタはこちらのHackadayのエントリーに詳細情報があります。
ちなみにHackadayでHDPL1414のプロジェクトを検索したら7件ヒット。
腕時計を作ったプロジェクトも恰好いいです。私も真っ先に思いついたくらいちょうどいい大きさなんですよね。
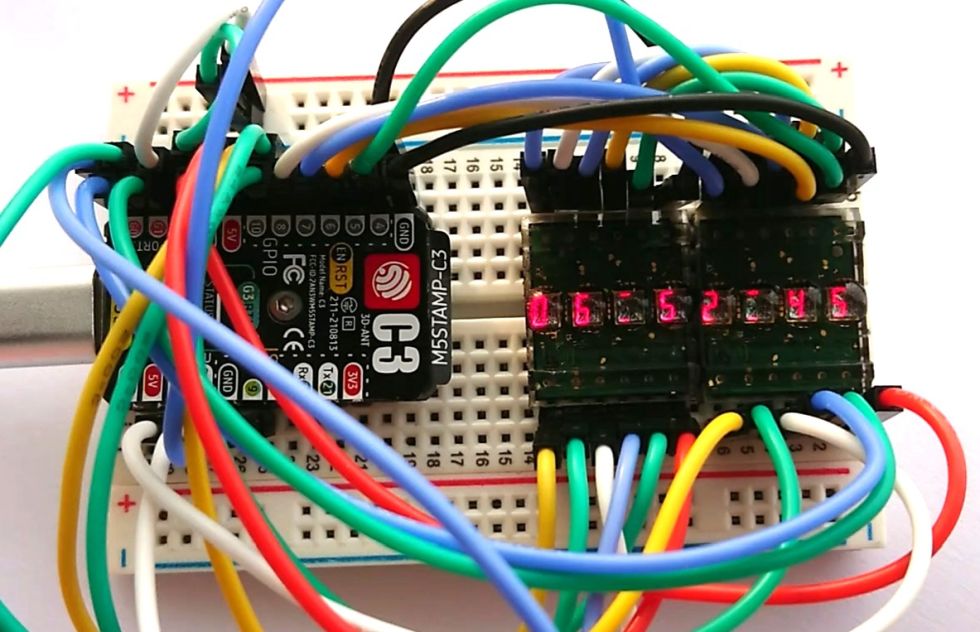
できたもの
HPDL-1414を2個使用して8桁のキャラクタディスプレイとして使用、M5Stamp C3をコントローラーとしてNTPクロックを動かしました。
HPDL-1414
データシートを読んで初めて気づいたのですがHEWLETT PACKARD製です。
購入先はAliexpress、ロット番号を見ると1997年製造でした。生産終了したデッドストック品と思われるので今後手に入りにくくなるのかな?
動作電圧は5V、信号入力は2V以上でhighとのことなので、ESP32の3V3系でも駆動できました。
表示可能文字
表示できる文字は上図の通りなのですが、ASCIIコードの32番から95番の64個のキャラクタについて、バイナリ値にそのまま対応しています。ほぼ問題なく読めますが、"#"は初見では何なのかわかりませんでした。
PIN OUT
pin outはスペックシートに書いている1番PINの位置から反時計回りに配置されています。
接続
手元に余っているM5Stamp C3でコントロールしてみます。
StampC3のピンアウトはこの通り。
PIN数は足りている様なので次の通り接続します。
今回は8桁表示の時計を動かすため、HPDL1414を2台使用しています。
| HPDL-1414 | Stamp C3 |
|---|---|
| D5 DATA INPUT* | G8 |
| D4 DATA INPUT* | G10 |
| WR WRITE | G18(1台目),G19(2台目) |
| A1 DIGIT SELECT* | G0 |
| A0 DIGIT SELECT* | G1 |
| Vdd* | 5V |
| GND* | GND |
| D0 DATA INPUT* | G4 |
| D1 DATA INPUT* | G5 |
| D2 DATA INPUT* | G6 |
| D3 DATA INPUT* | G7 |
| D6 DATA INPUT* | G9 |
※WR WRITEはHPLD1414に、表示文字を更新することを知らせる信号のため、1台ごとにPINを割り当てる必要がありますが、それ以外のPIN(*印のPIN)は共有できます。Stamp C3の指定PINから分岐してそれぞれのHPDL1414に接続します。
ライブラリ
今回の開発環境はArduino IDEです。
ググるとArduino IDEにHPDL-1414を動かすライブラリがあったので使います。
Arduino IDEのライブラリマネージャで検索すると二つのライブラリがヒットします。今回は一つ目のHPDL1414というライブラリを使用します。
二つ目のライブラリはシフトレジスタを使って少ないピン本数で多くのHPDL1414を動かせるライブラリです。
プログラム
今回作成したプログラムは、サンプルスケッチを改良してNTP時計を表示させる内容になっています。
NTP時計の部分はこちらのサイトを参考にさせていただきました。
#include <HPDL1414.h>
//M5Stamp C3ではエラーが出たため、ライブラリのHPDL1414.cpp,HPDL1414.hをinoファイルと同じフォルダに置き、参照先を<HPDL1414.h>から"HPDL1414.h"に変更して対処
#include <WiFi.h>
#include <time.h>
// Wi-FiのSSID
char *ssid = "***********"; //任意のSSIDに変更
// Wi-Fiのパスワード
char *password = "***********"; //使用するSSIDのパスワード
// 時刻表示用
char DATE[9];
char TIME[9];
int i;
struct tm timeInfo;
//HPDL-1414制御用
const byte dataPins[7] = {4, 5, 6, 7, 8, 10, 9}; // ASCIIコードデータ送信用ピン指定 : D0~D6
const byte addrPins[2] = {1, 0}; // 表示するセグメントのアドレス送信用ピン指定 : A0, A1
const byte wrenPins[] = {18, 19}; // 書き込み開始信号送信用ピン指定 :WREN ※HPDL1414を2個使用(8桁表示)するためピンを2本指定。使用するHPDL1414毎にPIN一本追加。
HPDL1414 hpdl(dataPins, addrPins, wrenPins, sizeof(wrenPins)); //HPDLのインスタンス開始
void setup()
{
Serial.begin(115200);
hpdl.begin();
hpdl.printOverflow(true);
hpdl.clear();
// WiFi接続
Serial.println("Connecting to ");
Serial.print(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED){
delay(500);
Serial.print(".");
}
Serial.println("WiFi Connected.");
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
//NTPデータ読み込み
configTime(9 * 3600L, 0, "ntp.nict.jp", "time.google.com", "ntp.jst.mfeed.ad.jp");
//HDPL1414表示消去
hpdl.clear();
}
void loop()
{
for ( i = 0 ; i < 9 ; i++ ){
DATE[i] = 0;
TIME[i] = 0;
}
getLocalTime(&timeInfo);
sprintf(DATE, "%02u/%02u/%02u", timeInfo.tm_year - 100, timeInfo.tm_mon + 1, timeInfo.tm_mday);
sprintf(TIME, "%02u:%02u:%02u", timeInfo.tm_hour, timeInfo.tm_min, timeInfo.tm_sec);
hpdl.print(TIME); //年/月/日表示する際はTIMEをDATEに
delay(1000); //1sec毎に表示切替してますが、timeInfo.tm_secを参照して表示切り替えした方がスマート
}まとめ
16セグメントディスプレイは初めて使いましたが、ライブラリのおかげで簡単に動かすことができました。
HPDL1414はレトロな雰囲気を持つデバイスですので、次はこの雰囲気を生かしてcircuit scalptureを組みたいと思います。
投稿者の人気記事











-
airpocket
さんが
2022/05/26
に
編集
をしました。
(メッセージ: 初版)
-
airpocket
さんが
2022/05/26
に
編集
をしました。
-
airpocket
さんが
2022/05/26
に
編集
をしました。
ログインしてコメントを投稿する