映像に合わせてディスプレイの背面を光らせ、没入感をアップ!
お安く簡単に作れます
どんなもの?
動画などを再生したときに、動画に合わせてディプレイの裏を光らせます
例えば赤い動画を表示しているとき、背面も赤くなります
実際に使ってみると、ディスプレイが広くなった気になります
周辺視野で見ている回りから、情報を拾っているからですかね
ディスプレイ裏が光っているとサイバー感ありますし
ゲーミングPCとか光らせるのが好きな方にはお勧め
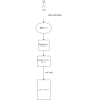
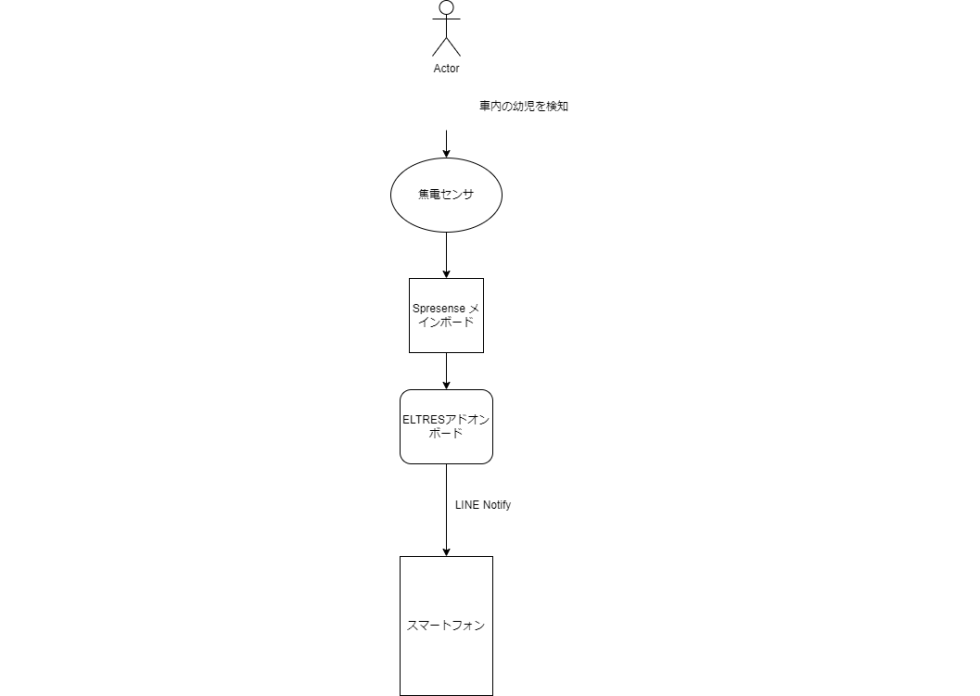
システム構成
必要なもの
簡単に作れてお値段1800なので、ぜひ作ってみてください
作るのに必要なものはたったこれだけ
- Raspberry Pi Pico 600円
- WS2812B LEDテープライト 1200円(2M分)
- サイバー デジタル グレート セッティング SDGS(無料!)
合計 1800円
サイバー デジタル グレート セッティング SDGS←私が作りました
https://teasoft.booth.pm/items/4624849
LEDテープライトは私は下記を使いましたが、制御できるものであればなんでもOK
LEDテープライト
2Mあれば十分かと
作り方
作り方はたった4ステップ
このサイトを見に来るような方なら、ちょちょいのちょい
- ディプレイの裏にLEDテープライトを貼り付け
- Raspberry Pi Picoにコネクター接続
- Raspberry Pi Picoにスケッチを書き込み
- PCにサイバー デジタル グレート セッティングをインストール
1 テープライトに貼り付け
ディスプレイの裏面に、テープライトは正面から見て左下から貼り付けます
そのまま貼り付けても良いですし、台を使って角度を付けて貼り付けても良いです
私は3Dプリンタで△の台を作りましたが、消しゴムを△に切ってでも作れます
2 Raspberry Pi Picoにコネクター接続
LEDテープライト付属のコネクターをハンダで接続します
3 Raspberry Pi Picoにスケッチ書き込み
PicoをPCに接続して、Adafruit_NeoPixelライブラリをインストールします
参考
下にあるスケッチを書き込みます
4 アプリ設定
「サイバー デジタル グレート セッティング」をBOOTHでダウンロードします
BOOTH
PCにインストールします</br>
ディスクトップのアイコンをクリックすると、ウインドウが表示されますので
画面の通り設定すると使えるようになると思います
詳しい使い方はBOOTH側に乗せています
後はユーチューブを全画面で表示すると、映像とLEDが連動します!
サイバー デジタル グレート セッティングについて
映像を解析して色情報をRaspberry Pi Picoにシリアル通信で渡しています。
私の作ったサイバー デジタル グレート セッティングは下記のような機能があります。
セッティングアプリは自作されても良いですが、よかったら使ってください
- 明るさ調整
- 自動切換え機能(YouTubeを表示しているとき自動でLED同期とか)
- LED個数設定
- 自動消灯機能
- FPSゲーム中でも処理落ちしない
- 見た目がサイバーチック(ここ重要)
普段はゲーム作っているのですが、こういったアプリは売れるのか試したいのもあって売ってみましたんですが全く売れず。仕方ないので無料に
最初は自分用に作っていたのですが、凝り始めたおかげで高機能になりました
折角高機能ですし、1人で使うのももったいない
BOOTH
https://teasoft.booth.pm/items/4624849
こだわりポイント
ラズパイとLEDをディスプレイに付けるのは、あっという間なのですが
アプリが中々手強い、当初は性能が出なくて断念しようかと思っていたのですが
非同期にしたり高速化したりしてやっとFPSゲームをしながらでも、動作させられるぐらいになりました
アーマードコア6モードではゲージの状態を検知して、LED色を変えています。
これで、リペアキット使い忘れが無くなる!かも
必要な時だけ動作させたいので、YouTubeを表示しているときを検出したり
PCを操作していないときは止めたり、思いつく便利機能は実装
その他
- うちはディプレイ後ろがカーテンなのですが、白い壁だと没入感も高そう
- Arduinoでも代用できるとは思いますが、試していないです。
応用編
単にLEDをディスプレイの前に持ってくるだけで、下記が実現できるのでは!
</br>
ディスプレイとLEDでフィギュアの世界観を再現できる
https://gigazine.net/news/20240728-cerevo-estellas-wf2024s/
https://info-blog.cerevo.com/2024/07/23/6835/
フィギアを撮影する人には需要があるんだね
スケッチ
メイン
#include <Adafruit_NeoPixel.h>
#ifdef __AVR__
#include <avr/power.h> // Required for 16 MHz Adafruit Trinket
#endif
#define PIN 6 // On Trinket or Gemma, suggest changing this to 1
#define NUMPIXELS 11 // Popular pixels ring size
Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
int xsize = 128;
int ysize = 160;
bool blinka;
int cnt=0;
bool sizeFlag;
int i=0,j=160;
uint8_t r,g,b,c;
unsigned long stopTime;
void setup() {
Serial.begin(115200);
#if defined(__AVR_ATtiny85__) && (F_CPU == 16000000)
clock_prescale_set(clock_div_1);
#endif
pixels.begin(); // INITIALIZE pixels strip object (REQUIRED)
pixels.clear();
for(int i=0; i<NUMPIXELS; i++) {
pixels.setPixelColor(i, pixels.Color(0, 0, 100));
}
pixels.show();
delay(400);
xsize = 20;//11;
ysize = 1;
}
void mainLoopLed()
{
unsigned long mi = millis();
//12秒間無信号であれば
if(mi -stopTime > 12000){
//消灯
stopTime = mi;
pixels.clear();
pixels.show();
}
//初期化
j = ysize-1;
i = 0;
cnt = 0;
sizeFlag = true;
while(Serial.available()) {
stopTime = mi;
c = Serial.read();
if(sizeFlag){
if(c == 0){
pixels.clear();
pixels.show();
}
else{
xsize = c;
pixels.updateLength(c +1);
c = Serial.read();
c = Serial.read();
}
sizeFlag = false;
continue;
}
if(cnt==0)
b = c;
else if(cnt==1)
g = c;
else if(cnt==2) {
r = c;
cnt=-1;
pixels.setPixelColor(i, pixels.Color(r,g,b));
i++;
if(i>=xsize) {
i=0; j--;
if(j<0) {
j=ysize-1;
//ブリンク(テスト用)
/*blinka=!blinka;
if(blinka){
pixels.setPixelColor(0, pixels.Color(0,0,0));
}
else{
pixels.setPixelColor(0, pixels.Color(0,0,30));
}*/
pixels.show();
pixels.clear();
}
}
}
cnt++;
}
}
void loop() {
mainLoopLed();
}投稿者の人気記事






-
tea
さんが
2024/10/05
に
編集
をしました。
(メッセージ: 初版)
ログインしてコメントを投稿する