 製作品
製作品  912
912Obniz スマートロック
概要
私はよく、「あれ、玄関の鍵、ちゃんと閉めたかな?」という不安に襲われることがあります。外出先から鍵の状態や施錠などができれば安心だなと思いそれを解消する装置を作りました。
説明
スマートフォンから鍵の状態を確認したり、施錠、開錠することができます。
また、スマートフォンを使わないときでも、内部や外部から手動で鍵を使って開けることができます。
構成図
スマートフォンからどこからでもコントロールできるようにウェブサーバーを立てました。
製作
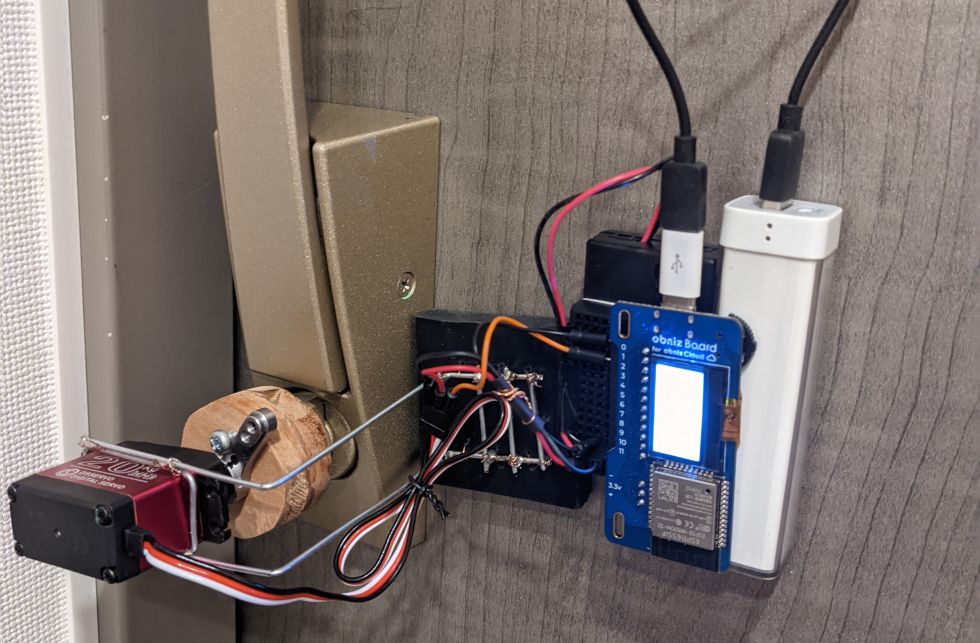
玄関のノブをサーボで回転させるための、型を作ります。
玄関のノブが特徴的な形なので、設計にとても時間がかかりました。
型の裏には対角線上に2つのねじを途中まで閉めます。
これは、回転に一定の自由を持たせて、手動で開け閉めできるようにするためです。
玄関に使うサーボについてです。玄関の鍵は回すのが重たいので、RC用のサーボを使いました。
Obniz Boardの電源だとサーボを回すときに落ちるので、別で補助電源を繋げました。
サーボと玄関を設置するためにはなるべく軽量化できるようにしたかったので針金を使いました。
Obniz Boardにはサーボののsignalとgndを接続し、電池ボックスにvccとgndを繋げています。
Obniz Boardと、小型のブレッドボード、サーボ用の電池ボックス、Obniz Boardのバッテリー、を両面テープで一つにまとめ、見栄えを良くします。(画像ではバッテリーはまだ付けてません。)
玄関にひっそりと設置して完成です。
(編集上映像と音がズレました。すみません。)
プログラム
プログラムはhtml/css, javascript, phpで書いています。
index.html
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
<link rel="stylesheet", href="assets/style.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.14.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<div id="print"></div>
<div class="header">
<div class="title"><p>Obniz Smart Lock</p></div>
<div class="log-btn"><p>Log</p></div>
</div>
<div class="main">
<div id="lock_btn" class="lock-btn locked">
<a href="javascript:lock()"></a>
<div class="msg"><p id="lock_btn_p" class="locked-p">Locked</p></div>
</div>
</div>
<div class="footer"></div>
<script src="assets/base.js"></script>
</body>
</html>style.css
html{
width: 100%;
height: 100%;
}
body{
width: 100%;
background-color: #001637;
}
p{
font-weight: bold;
color: #eee;
font-size: 16px;
}
a{
text-decoration: none;
}
div.header{
width: 100%;
height: 100px;
}
div.header .title{
display: inline-block;
}
div.header .title p{
font-size: 30px;
}
div.header .log-btn{
display: inline-block;
position: absolute;
top: 45px;
right: 20px;
height: 30px;
width: 50px;
border: solid 2px #eee;
border-radius: 10px;
}
div.header .log-btn p{
text-align: center;
}
div.main{
width: 100%;
height: 300px;
}
div.main .lock-btn{
position: relative;
width: 200px;
height: 200px;
border-radius: 50%;
margin: 0 auto;
}
div.main .lock-btn .msg{
margin: 40% auto;
height: 20px;
}
div.main .lock-btn .msg p{
text-align: center;
font-size: 25px;
}
div.main .lock-btn a{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.locked{
border: solid 4px #41f128;
}
.locked-p{
color: #41f128;
}
.unlocked{
border: solid 4px #f16e28;
}
.unlocked-p{
color: #f16e28;
}base.js
var obniz = new Obniz("3165-6278");
var lock_btn = document.getElementById("lock_btn");
var lock_btn_p = document.getElementById("lock_btn_p");
var servo;
var status;
function lock(){
servo.on();
if(status == 1){
console.log("Status: Locked");
lock_btn.setAttribute("class", "lock-btn locked");
lock_btn_p.setAttribute("class", "locked-p");
lock_btn_p.innerText = "Locked";
servo.angle(0);
}else{
console.log("Status: Unlocked");
lock_btn.setAttribute("class", "lock-btn unlocked");
lock_btn_p.setAttribute("class", "unlocked-p");
lock_btn_p.innerText = "Unlocked";
servo.angle(140);
}
status *= -1;
$.post("assets/status.php?mode=write");
setTimeout(function(){
servo.angle(60);
servo.off();
}, 1000);
}
obniz.onconnect = async function() {
obniz.switch.onchange = function(state) {
$("#print").text(state);
obniz.display.clear();
obniz.display.print(state);
};
servo = obniz.wired("ServoMotor", {gnd:0, vcc:1, signal:2});
servo.angle(60);
servo.off();
$("#showtime").on("click", function() {
obniz.display.clear();
obniz.display.print($("#text").val());
});
$.post("assets/status.php?mode=get",{}, function(data){
if("1"==data){ // Unlocked
console.log("Status: Locked");
lock_btn.setAttribute("class", "lock-btn locked");
lock_btn_p.setAttribute("class", "locked-p");
lock_btn_p.innerText = "Locked";
status = -1;
}else{ // Locked
console.log("Status: Unlocked");
lock_btn.setAttribute("class", "lock-btn unlocked");
lock_btn_p.setAttribute("class", "unlocked-p");
lock_btn_p.innerText = "Unlocked";
status = 1;
}
});
};status.php
<?php
if("get"==$_GET['mode']){
echo file_get_contents("status.txt");
}
if("write"==$_GET['mode']){
if("0"==file_get_contents("status.txt")){
file_put_contents("status.txt", "1", LOCK_EX);
}else{
file_put_contents("status.txt", "0", LOCK_EX);
}
}
?>status.txt
0
結果
Obniz Boardがクラウド上で動作するので、このような作品を作るのにはとても便利でした。
サーボは静止中、ストップすることによって省電力化を図りました。
BluetoothのBLEを使って開錠施錠しようと思いましたが、Obniz Boardがドアの内側にあるので外部からだと使えませんでした。



-
morimoto_yuma
さんが
2021/05/15
に
編集
をしました。
(メッセージ: 初版)
-
morimoto_yuma
さんが
2021/05/15
に
編集
をしました。
-
morimoto_yuma
さんが
2021/05/15
に
編集
をしました。
ログインしてコメントを投稿する