obniz Board 1Y で高齢者などの生存確認を効率的に行える装置を作りました。
導入
近年孤独死などが問題になっており、遠方に住む家族の健康は気になるものだと思います。しかし、毎日LINEでやり取りをする習慣もないと一々確認するのは手間がかかるでしょう。そこで、obniz Board 1Y を使ってボタン一つで自分の健康状態を伝えられるデバイスを作りました。
仕様
obniz Board 1Y にタクトスイッチを3つ付け、それぞれに
・good(健康)
・bad(体調が悪い)
・emergency(緊急通報)
の役割を与えます。
そして、ボタンが押されるとIFTTTというサービスを介してボタンの情報がGoogle スプレッドシートに記録されていきます。ただし、一定時間内にどのボタンも押されていない場合には
・dead(死亡)
として記録されます。
このGoogle スプレッドシートにはスクリプトが内蔵されており、もしemergency かdead の情報が記録された際には指定しておいたメールアドレスに連絡を送ります。
これによって、予め監視対象者に定期的にボタンを押すように教育しておけば、家で倒れていたり緊急ボタンが押されたりした際に監視者はすぐに気づくことができ、迅速な対応が可能となります。
【構成】
タクトスイッチ
↓
obniz Board 1Y
↓
IFTTT
↓
Google スプレッドシート
↓
(メール送信)
製作
必要なもの
・obniz Board 1Y
・タクトスイッチ ×3個
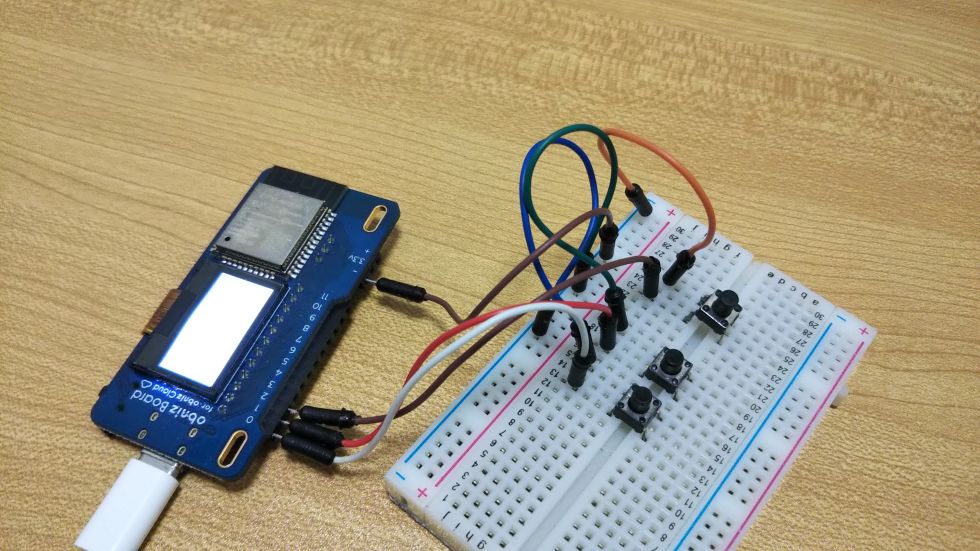
ハードウェアとしては、obniz Board 1Y の0~2番ピンにタクトスイッチをつけ、それらが押された時にGNDにつながるように配線してください。obniz 側で内部プルアップができるのでその他の部品は不要です。
今回の製作では、
・io0:good
・io1:bad
・io2:emergency
という対応になっています。
次に、obniz とIFTTTの連携を行っていくのですが、以下に示すobniz 公式ドキュメントが詳しいのでこれを参考にしてください。
obniz Board 1Yで省電力な温度ロガーを作成
これを参考にして、IFTTTのアカウント作成・登録とWebhooks によるGoogle スプレッドシートとの連携、Your key の獲得、obniz Board の登録をお願いします。
基本的にはこの記事のプログラムを元に進めていくのですが、こちらの環境(Firefox 88.0.1 64ビット)でサンプルを実行したところうまく動きませんでした。
そこで、この記事を参考にして、送信部分を
await fetch(~
から
$.get(~
にしたところうまく動いたので本装置のソースコードではこのように改めています。
ソースコードのifttt_event とifttt_secret_key は各自の環境に応じて指定してください。
ソースコード(obniz)
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
/>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="https://unpkg.com/obniz@3.x/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<script>
let ifttt_event = "IFTTTで指定したイベント名";
let ifttt_secret_key = "IFTTTで得られたYour Key の文字列";
//Timeout 25s
// let tid = setTimeout(() => {
// let dt = new Date();
// dt.setMinutes(Math.floor(dt.getMinutes() / 10) * 10 + 10, 0, 0);
// obniz.sleep(dt);
// }, 25000);
//-----------------------------
// obniz setting
//-----------------------------
let obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async () => {
let url =
"https://maker.ifttt.com/trigger/" +
ifttt_event +
"/with/key/" +
ifttt_secret_key;
console.log("url:" + url);
obniz.io0.pull("3v");
obniz.io1.pull("3v");
obniz.io2.pull("3v");
var interval_minutes = 3;
var timer = setTimeout(function () {
send(100);
}, interval_minutes * 60 * 1000);
function send(_state) {
clearTimeout(timer);
switch (_state) {
case 0:
console.log("io0 [good]");
$.get(url, { value1: "good", value2: 0 });
break;
case 1:
console.log("io1 [bad]");
$.get(url, { value1: "bad", value2: 1 });
break;
case 2:
console.log("io2 [emergency]");
$.get(url, { value1: "emergency", value2: 2 });
break;
case 100:
console.log("dead");
$.get(url, { value1: "dead", value2: 100 });
break;
}
timer = setTimeout(function () {
send(100);
}, interval_minutes * 60 * 1000);
}
var state = 1000;
obniz.io0.input(function (value) {
if (!value) {
state = 0;
send(state);
}
});
obniz.io1.input(function (value) {
if (!value) {
state = 1;
send(state);
}
});
obniz.io2.input(function (value) {
if (!value) {
state = 2;
send(state);
}
});
// //20分ごとに起動するように
// let dt = new Date();
// // dt.setMinutes(Math.floor(dt.getMinutes() / 10) * 10 + 20, 0, 0);
// dt.setSeconds(Math.floor(dt.getSeconds() / 10) * 10 + 20, 0);
// // dt.setMinutes(dt.getMinutes() + 1, 0, 0);
// obniz.sleep(dt);
// //program finish wait...
// await obniz.wait(1000);
// clearTimeout(tid);
// if (typeof done === "function") {
// done();
// }
};
</script>
</body>
</html>次に、Google スプレッドシート側も作っていきます。
まず、IFTTTで作ったスプレッドシートに以下のスクリプトを書きます。mail_address には送信先のメールアドレスを書いてください。
ソースコード(スプレッドシート)
function obniz_alive_trigger() {
mail_address = '送信先のメールアドレス@gmail.com'
const sheet = SpreadsheetApp.getActiveSheet()
const lastRow = sheet.getLastRow()
const lastColumn = sheet.getLastColumn();
var date = sheet.getRange(lastRow, 1).getValue();
var state = sheet.getRange(lastRow, 4).getValue();
switch (state)
{
case 2:
GmailApp.sendEmail(mail_address,'obniz','Emergency : ' + date);
break;
case 100:
GmailApp.sendEmail(mail_address,'obniz','Dead : ' + date);
break;
}
}そして、このobniz_alive_trigger 関数をトリガー(変更時)に登録しましょう。すると、スプレッドシート更新時にemergency またはdead かを判定して必要に応じてメールを自動送信してくれます。
細かいところは省きましたが、最後にobniz を実行させれば成功です。
ボタンを押すと以下のようになると思います。
こちらの動画もご覧ください。
今回生存確認装置を作ってみて、obniz は常時クラウドで実行できると思い込んでいたのですが、どうやらそれは勘違いのようで、実際には常時実行するためにはブラウザを起動する必要があるようです。実用段階に持っていくためには少しコードの改良が必要だと思います。
もともと組み込み系の人間なのでWeb系が全く分からず苦労しましたがなんとか少しはできました。obniz はWebに強い人が使うべき製品だと思います。
投稿者の人気記事






-
X
さんが
2021/05/16
に
編集
をしました。
(メッセージ: 初版)
-
X
さんが
2021/05/16
に
編集
をしました。
-
X
さんが
2021/12/22
に
編集
をしました。
ログインしてコメントを投稿する