はじめに
obnizを触りはじめて10日くらい。ほんとに初心者・本職者に関係なく素晴らしいデバイスだと思います。 今回はDCモータサンプルコードのUIがいまいちイケてなかったので、アンチする意味ではなくユーザとして提案できればと思い記事にしました。
現状サンプルコードUI
https://blog.obniz.com/make/kids-project-simple-rc-car
こちらにあるDCモータライブラリを用いたラジコンカーの制作についてが今回の対象になります。
まずは公式さんの動画をどうぞ
問題点
私が感じた問題点は単純にUIと操作感がマッチしていない仕様である感じたことです。
スマホで操作する前提だとして、
・2輪同時に操作できない。(マルチタップが必要な仕様なのに機能していない)
・ボタン長押しするとコピペや3Dタッチが動作してしまう
・ボタンの押した感じが少ない
ちなみにPCでも1クリックしかできないので、同時に2輪動作することは不可能な仕様です。
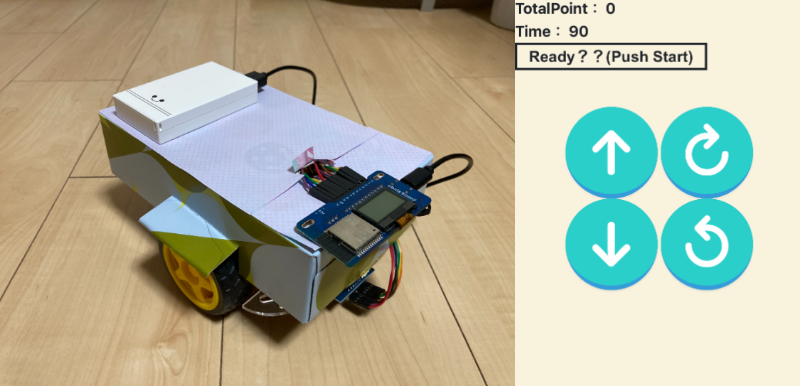
提案仕様
アンチパターンを見つけるだけは簡単ですが、私なりに快適に操作するためのUIを考えました。
・動作パターンを見直して、最適化した(前進・後進・右左旋回)
・cssを活用してボタンらしくした(ついでにobnizカラーにした)
・スマホ長押し機能を無効にした(スマホでの操作を快適に〜)
※ただし、あまり複雑にしないようした(初心者でも改良しやすい汎用性を持たせた)※
走行デモ
モバイルバッテリーがないため有線接続ですがご了承いただきたい。
コード
実際にコードに追加したのは、ボタンらしくする&長押し無効のCSSくらい。現行コードを大きくはいじらなかったのもポイントです。
fix_DCmotor
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://obniz.com/ja/console/program?root=/users/4892/repo&filename=sample_css.css" type="text/css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script>
<style type="text/css">
.btn-circle {
display: inline-block;
text-decoration: none;
font-size:80px;
background: #3cacec;
color: #FFF;
width: 120px;
height: 120px;
line-height: 120px;
border-radius: 80%;
text-align: center;
font-weight: bold;
overflow: hidden;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.10);
border-bottom: solid 6px #359ddb;
transition: .05s;
}
.btn-circle:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
border-bottom: none;
}
body{
-webkit-touch-callout: none;
-webkit-user-select:none; // テキスト長押しの選択ボックスを無効化
}
</style>
</head>
<body>
<div id="obniz-debug"></div>
<div class="mt-5">
<div class="text-center">
<div id="front" class="btn-circle" ontouchstart="">↑</div>
<div id="turn_l" class="btn-circle" ontouchstart="">↻</div>
</div>
<div class="text-center">
<div id="back" class="btn-circle" ontouchstart="">↓</div>
<div id="turn_r" class="btn-circle" ontouchstart="">↺</div>
</div>
</div>
<script>
//put your obniz ID
var obniz = new Obniz("OBNIZ_ID_HERE");
//during obniz connection
obniz.onconnect = async function() {
//wire one motor (left) to obniz
let motorA = obniz.wired("DCMotor", { forward: 7, back: 8 });
motorA.power(60);
//wire the other motor (right) to obniz
let motorB = obniz.wired("DCMotor", { forward: 10, back: 9 });
motorB.power(60);
//while upper front button is clicked
$("#front").on("touchstart mousedown", () => {
//rotate left motor forward
motorA.move(true);
motorB.move(true);
});
//if upper front button is released
$("#front").on("touchend mouseup", () => {
//stop left motor
motorA.stop();
motorB.stop();
});
//while back left button is clicked
$("#back").on("touchstart mousedown", () => {
//rotate left motor backward
motorA.move(false);
motorB.move(false);
});
//if lower back button is released
$("#back").on("touchend mouseup", () => {
//stop left motor
motorA.stop();
motorB.stop();
});
//while turn_left upper button is clicked
$("#turn_l").on("touchstart mousedown", () => {
//rotate right motor forward
motorA.move(false);
motorB.move(true);
});
//if turn_left upper button is released
$("#turn_l").on("touchend mouseup", () => {
//stop right motor
motorA.stop();
motorB.stop();
});
//while turn_right lower button is clicked
$("#turn_r").on("touchstart mousedown", () => {
//rotate right motor backward
motorA.move(true);
motorB.move(false);
});
//if turn_right lower button is released
$("#turn_r").on("touchend mouseup", () => {
//stop right motor
motorA.stop();
motorB.stop();
});
};
</script>
</body>
</html>ちょい解説:長押しアクションを無効にする
これの数行だけで快適操作が得られます。
body{
-webkit-touch-callout: none;
-webkit-user-select:none; // テキスト長押しの選択ボックスを無効化
}終わりに
私は一応、乗り物の機械等を設計する機械設計士です。その職業病的にデザインレビュー指摘されそうな項目をあげてみました。
obnizは小学生・中学生の教材にもなりそうですので、はじめて触る物がよりいいものになればと思います。
投稿者の人気記事



![公式のサンプルコードUIがイケてなかったから新規案を提案したい![ラジコンカー・DCモータ]](https://res.cloudinary.com/elchika/image/upload/t_elchika_article_cover/v1/user/f3120652-dd01-4d33-92b4-25e6455ca829/article/70b6985f-19b6-4a24-8fa1-5620cf0f90e6/c4wdxmkek8kcyhtjpqwr.png)


-
nari
さんが
2021/04/11
に
編集
をしました。
(メッセージ: 初版)
-
nari
さんが
2021/04/11
に
編集
をしました。
ログインしてコメントを投稿する