概要
コーヒーメーカの水位を計測して出来上がりをお知らせするIoTです。
在宅ワークが多くなり、コーヒーメーカを使う機会が増えたので作りました。
コーヒーメーカでコーヒーを作っていたことを忘れて、数時間後に気が付くということありませんか?
本IoTを使用することで、
- コーヒーが出来る迄の目安時間が分かる
- コーヒーメーカの近くにいなくても、コーヒーが出来たことが分かる
- POPが飛び出すことで、コーヒーが出来たことに気が付く
を実現し、コーヒーを作ったのに忘れることを防ぎます。
デモ動画
コーヒーが出来る迄の目安時間が分かる
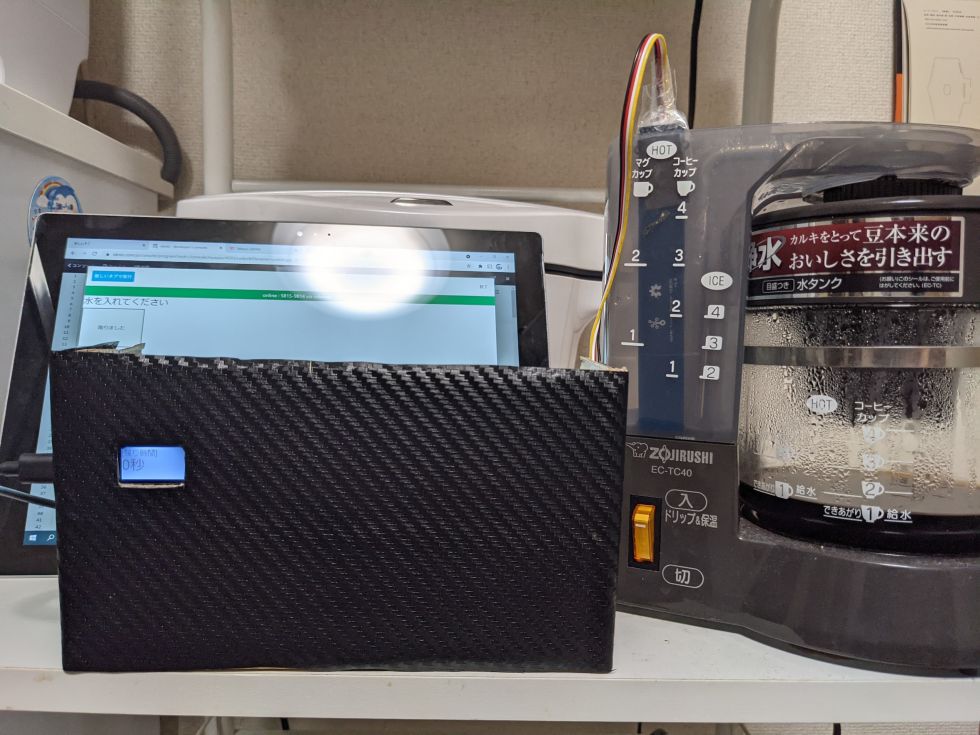
obnizが残り時間を表示。
水量を計測し出来上がりまでの時間を計算します。
コーヒーメーカの近くにいなくても、コーヒーが出来たことが分かる
PCの画面でコーヒーが出来たことをお知らせします。
出来立てコーヒーを逃しません。
POPが飛び出すことで、コーヒーが出来たことに気が付く
以上から、
このIoTを導入することでコーヒーを作ったのに忘れることは無くなるでしょう!
部品
| 部品名 | 備考 |
|---|---|
| Obniz Board 1Y | - |
| 水位センサー(Grove_WaterLevelSensor) | - |
| GROVE - 4ピン - ジャンパオスケーブル | 水位センサーとObniz接続用 |
| サーボモーター SG90 | 他のサーボでも代用可 |
| ジャンパーワイヤ | ELEGOO 120pcs多色デュポンワイヤーを購入 |
| コーヒーメーカー象印 EC-TC40 | 引き出物で入手 |
| 本体治具(段ボール) | - |
| カーボン調カッティングシート | 段ボールがカッコ悪かったので |
設計図
配線図
サーボモーターSG90がメスのため、オス-オスのジャンパーワイヤーを使えば楽に配線できます。
Grove_WaterLevelSensorに付属しているコネクタは、コネクタ-コネクタの為使い難い。
コネクタ-オスのGROVE - 4ピン - ジャンパオスケーブルを購入すると配線が楽になります。
本体治具設計
水位計はコーヒーメーカの水入れの中に入れています。
電気部分はテープを巻いて防水処理
固定は防水両面テープで固定しています。
サーボモーターは段ボールで固定しています。
特に外れそうな気配はありません。
コード
ソースコード
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script>
<style>
#button1 {
padding: 50px;
}
</style>
</head>
<body>
<div id="obniz-debug"></div>
<div class="wrap">
<div class="print">
<h3 class="text-left" id="waterlevel">[使用量]</h3>
</div>
<button id="button1">取りました</button>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
var button;
let first=0;
obniz.onconnect = async function() {
obniz.display.clear();
//モータ設定 パルス幅調整
var servo = obniz.wired("ServoMotor", {gnd:0,vcc:1,signal:2});
servo.range = {
min: 0.8,
max: 2.4
}
//以下https://www.1ft-seabass.jp/memo/2020/09/04/grove-connect-grove-water-level-sensor/ を参考
// 黒:0番
obniz.io4.output(false)
// 赤:1番
obniz.io5.output(true)
obniz.i2c0.onerror = function(err) {
console.error(err)
}
// 接続が整うまでに待ち時間が必要
await obniz.wait(100);
// I2C接続
obniz.i2c0.start({mode:"master", sda:6, scl:7, clock:400000 });
// https://wiki.seeedstudio.com/Grove-Water-Level-Sensor/#software を参考
let low_data = [];
let high_data = [];
let THRESHOLD = 100;
let ATTINY1_HIGH_ADDR = 0x78;
let ATTINY2_LOW_ADDR = 0x77;
while(true){
let touch_val = 0;
let trig_section = 0;
low_count = 0;
high_count = 0;
high_data = await obniz.i2c0.readWait(ATTINY1_HIGH_ADDR, 12);
low_data = await obniz.i2c0.readWait(ATTINY2_LOW_ADDR, 8);
let i;
for (i = 0 ; i < 8; i++) {
if (low_data[i] > THRESHOLD) {
touch_val |= 1 << i;
}
}
for (i = 0 ; i < 12; i++) {
if (high_data[i] > THRESHOLD) {
touch_val |= 1 << (8 + i);
}
}
while (touch_val & 0x01)
{
trig_section++;
touch_val >>= 1;
}
//水位から残り時間を計算
let water_level_sec = trig_section * 15;
// HTMLに出力
if((water_level_sec<5)&&(first==1)){
$("#waterlevel").html("コーヒーが出来ました " );
//看板を起こす 角度要調整
servo.angle(80.0);
$("#button1").on("click",function(){
//看板を倒す 角度要調整
servo.angle(180.0);
//終了フラグ
first=0;
});
}
else{
if((water_level_sec<5)&&(first==0)){
$("#waterlevel").html("水を入れてください " );
}else{
$("#waterlevel").html("[残り秒数] " + water_level_sec + "秒");
//看板を倒す 角度要調整
servo.angle(180);
//開始フラグ
first=1;
}
}
// obnizLEDに出力
obniz.display.clear();
obniz.display.font(null,16)
obniz.display.print("[残り時間]");
obniz.display.font(null,30)
obniz.display.print(water_level_sec + "秒");
await obniz.wait(1000);
}
};
</script>
</body>
</html>水位計が上手く動かず大苦戦。
下記サイト様のプログラムを参考にしたところ無事に動きました。本当に助かりました。
https://www.1ft-seabass.jp/memo/2020/09/04/grove-connect-grove-water-level-sensor/
所感
動作確認で、LEDに抵抗が必要と知らずにLEDを燃やしたときは本当に焦りました。
電子工作ド素人の私でもなんとか形になったので、obnizって本当に簡単だと思いました。
勝手が分かったのでもっと挑戦してみます!





-
miyakeshi
さんが
2021/05/16
に
編集
をしました。
(メッセージ: 初版)
-
miyakeshi
さんが
2021/05/16
に
編集
をしました。
-
miyakeshi
さんが
2021/05/16
に
編集
をしました。
ログインしてコメントを投稿する