概要
ハンドグリッパーにセンサーを取り付けて,握った数をカウントする装置です.
デモ動画
部品
| 部品 | 型番 |
|---|---|
| obniz Board 1Y | obniz Board 1Y |
| 曲げセンサー | SEN-10264 |
| 半固定ボリューム 100kΩ | TSR-065-104-R |
| 可変式ハンドグリップ | 3B4179 |
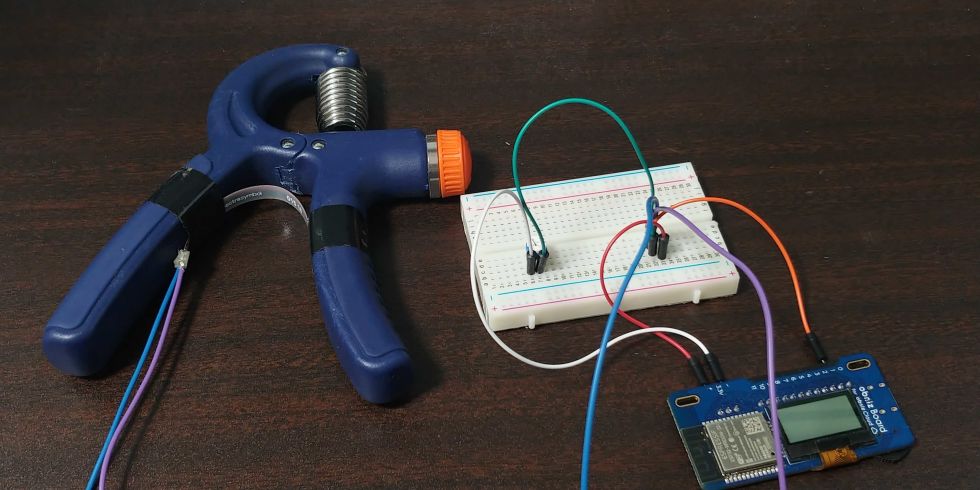
全体図
作り方
obniz の5V出力→曲げセンサー→半固定抵抗→obniz Board 1YのGNDに繋いで,obnizのPIN1を曲げセンサーと半固定抵抗の間に接続する.
曲げセンサーをハンドグリップこのように取り付ける.
PIN1の電圧をグラフ表示のプログラムを使って電圧を測定する.
ハンドグリップを握った時と放した時の電圧の差が最も大きくなるように半固定抵抗の抵抗値を調整する.
電圧のグラフから適切な閾値を設定して下のプログラムを作成し実行する.
仕組み
曲げセンサーは曲げると抵抗値が小さくなります。
曲げセンサーと半固定抵抗を直列で繋ぎobnizの5Vを分圧することで,間の電圧が変化します.
この間の電圧を500msごとに測定し,閾値を下回ったタイミングでカウントを追加します.
設計図
obniz Board 1Yの場合は5Vを+にGNDをーに接続します.
obniz Boardの場合は2つのピンの出力をon,offに設定して5VをonにGNDをoffに接続します.
ソースコード
index.html
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"
></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"
></script>
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css"
/>
</head>
<body>
<h3 id="bploading" style="text-align:center;">LOADING...</h3>
<div id="OBNIZ_OUTPUT"></div>
<br />
<script
src="https://unpkg.com/obniz@latest/obniz.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/iothome/index.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/airobot/index.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ui/index.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/howler2.1.2/howler.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/opencv3.4/opencv.js"
crossorigin="anonymous"
></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@3.3.0"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/mobilenet@2.1.0"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/posenet@2.2.2"></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/clmtrackr.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/emotion_classifier.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/emotionmodel.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/model_pca_20_svm.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/index.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/storage/index.js"
crossorigin="anonymous"
></script>
<script>
$("#bploading").text("RUNNING...");
(async function(){
var obniz, threshold, count, voltage;
obniz = new Obniz('OBNIZ_ID_HERE');
await obniz.connectWait();
threshold = 2;
count = 0;
voltage = 3;
while (true) {
await ObnizUI.Util.wait(0);
if ((await obniz.ad1.getWait()) < threshold && voltage > threshold) {
count = (typeof count == 'number' ? count : 0) + 1;
obniz.display.clear();
obniz.display.print(count)
console.log(count);
}
voltage = (await obniz.ad1.getWait());
await ObnizUI.Util.wait(500);
}
})();
</script>
</body>
</html>




-
nyquist
さんが
2021/05/14
に
編集
をしました。
(メッセージ: 初版)
-
nyquist
さんが
2021/05/14
に
編集
をしました。
-
nyquist
さんが
2021/05/14
に
編集
をしました。
-
nyquist
さんが
2021/05/14
に
編集
をしました。
-
nyquist
さんが
2021/05/14
に
編集
をしました。
-
nyquist
さんが
2021/05/14
に
編集
をしました。
ログインしてコメントを投稿する