おうちの消費電力がどれくらいか知りたい的な
まあ、いわゆるスマートメーター案件です。
詳しくは以下URL、まあそれなりに枯れた技術ですよ、と。
https://www.tepco.co.jp/pg/consignment/liberalization/smartmeter-broute.html
今回の目標
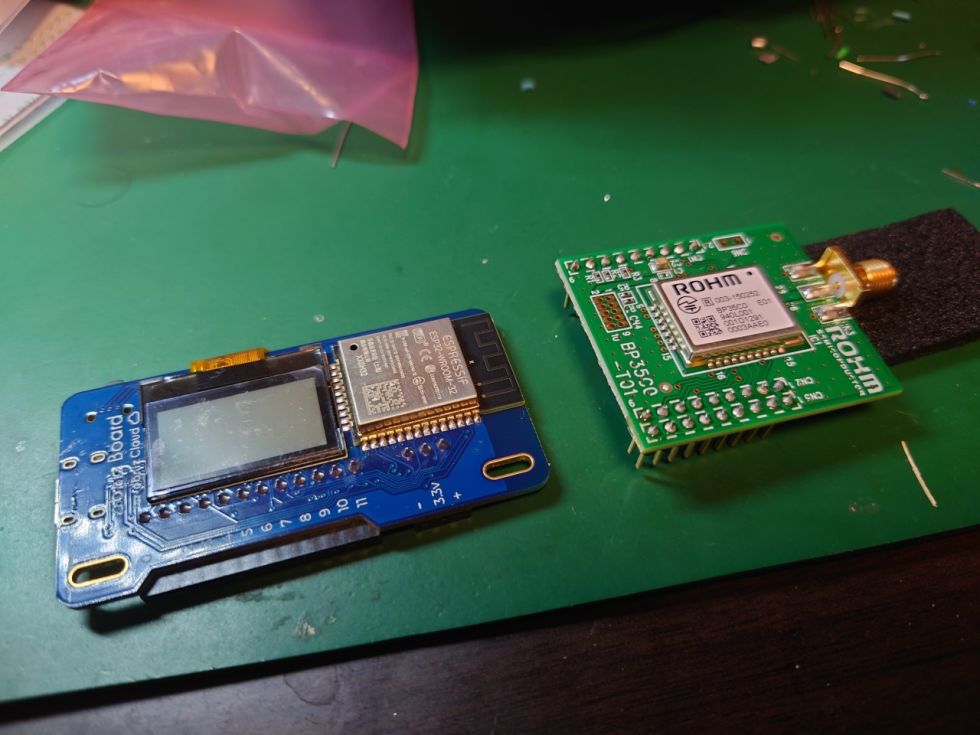
- ROHMモジュールと、obnizの接続
- ROHMモジュールの初期設定を、obnizで確認
・・・データ取得までは作りこめませんでした、ごめんなさい
まあ、uart周りでかなり苦しめられたので、uart使うモジュールをjavascriptでアレする際は、ちょっとは参考になるかと思います。
無事動きました
初期化→登録→チャンネルスキャン→ターゲット発見!、までは、ね。
ほんとはここからサーバクライアント登録からの、データ取得を実装せねばなりませぬ。
使用部品
- ROHM BP35C0-T01
- obniz board 1Y
- SMAコネクタのアンテナ ( 900MHz帯で使えそうなもの )
まあ、Amazonとかに売っています。
適切にプログラミングしてあげれば、レベルシフタやリセットICなど、他の部品は要らないです。
回路
物理面はかなり簡単です。
- 電源: obniz board 1Yの「3.3」を、VCCに接続
- GND: GND同士を接続
- UART: TXとRXをそれぞれ接続
- リセット: VCCに接続
obniz javascript
ここで大ハマりしました。
とりあえずソースは以下です。
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script>
</head>
<body>
<div id="obniz-debug"></div>
<div class="container text-center">
<h3 style="margin-bottom:20px;">Web Uart Console</h3>
<div class="row">
<div class="form-group col-sm-6">
<h4>Send Messages</h4>
<!--<textarea class="form-control" id="textToSend" rows="5" style="margin-bottom:10px;"></textarea>-->
<button id="skver" class="btn btn-info">Version</button>
<button id="skinfo" class="btn btn-info">Information</button>
<button id="skreset" class="btn btn-info">Reset</button><br><br>
<button id="sksetidpass" class="btn btn-info">Set RBID/Password</button>
<button id="skscan" class="btn btn-info">Channel Scan</button>
</div>
<div class="form-group col-sm-6">
<h4>Receive Messages</h4>
<textarea class="form-control" id="receivedText" rows="20" style="margin-bottom:10px;"></textarea>
<button id="clear" class="btn btn-info">Clear</button>
</div>
</div>
</div>
<script>
$(function(){
//put your obniz ID
var obniz = new Obniz("OBNIZ_ID_HERE");
var RBID = "NAISHO"
var PWD = "NAISHO"
//during obniz connection
obniz.onconnect = async function() {
var uart = obniz.getFreeUart();
//wire cable to obniz
//tx: 0
//rx: 1
uart.start({ tx: 0, rx: 1, gnd: 11,baud:115200, drive:'3v', pull:'0v'});
//if the "Send" button is clicked
$("#send").on('click', async function(){
//send messages on UART
var message = $("#textToSend").val();
senddata(message);
// uart.send(message);
// uart.send([0x0d]);
// $("#textToSend").val("");
});
//show received messages in the left textarea
uart.onreceive = function(data, text){
console.log(text, data);
$('#receivedText').append(text);
var psconsole = $('#receivedText');
psconsole.scrollTop(
psconsole[0].scrollHeight - psconsole.height()
);
}
//if the "Clear" button is clickex
$("#clear").on('click', async function(){
//clear recieved messages
// $("#receivedText").val("");
});
$("#reset").on('click', async function(){
//clear recieved messages
obniz.io2.drive("3v");
obniz.io2.output(false);
await obniz.wait(1000);
obniz.io2.output(true);
});
$("#skver").on('click', async function(){
senddata("SKVER");
});
$("#skinfo").on('click', async function(){
senddata("SKINFO");
});
$("#skreset").on('click', async function(){
senddata("SKRESET");
});
$("#sksetidpass").on('click', async function(){
senddata("SKSETRBID " + RBID);
await obniz.wait(500);
senddata("SKSETPWD C " + PWD);
});
$("#skscan").on('click', async function(){
senddata("SKSCAN 0 FFFFFFFF 6 0");
});
function senddata(message){
uart.send(message);
uart.send([0x0d]);
}
}
});
</script>
</body>
</html>uart のハマりポイント
相手が3.3V系のCPUな場合
- 相手側がプルアップしている場合がある
- GNDピンを定義してあげないといまいち安定しない
- pull「null」はプルアップしてしまう、プルダウンで今回は何とかなった
なので、初期化コマンドは、以下な感じになります。
ちなみにdrive 3V は、実際は3.4V弱ドライブします。
uart.start({ tx: 0, rx: 1, gnd: 11,baud:115200, drive:'3v', pull:'0v'});お手本スクリプト、SENDしてもなんか変
どうやらテキスト文字のみに制限されていて、改行送らない仕様っぽいです。
別途、sendにバイナリ文字列「0x0d」、つまりCRを渡して、改行を送り込むことで誤魔化しました。
$("#skscan").on('click', async function(){
senddata("SKSCAN 0 FFFFFFFF 6 0");
});
function senddata(message){
uart.send(message);
uart.send([0x0d]);
}おわりに
いやあ、、、解析地獄に陥ってしまい。
時間が無くなっちゃいました・・・。
データ取得からのクラウドアップデートは、これからコツコツ作っていこうと思います・・・。
投稿者の人気記事











-
eucaly
さんが
2021/05/16
に
編集
をしました。
(メッセージ: 初版)
ログインしてコメントを投稿する