はじめに
箱の開閉状態の変化を遠隔で取得します。
これにより、秘密にしている箱などが勝手に開けられたときに通知が来ます。
今回JavaScriptを初めて触りました。
私の力不足により、LINEやSlackによる通知を実現することができませんでしたが、遠隔地での状態取得を可能としたため、おおむね良好だと考えます。
デモ動画
部品
| 部品 | 数量 |
|---|---|
| obniz Board または obniz Board 1Y | 1 |
| CdS素子 | 1 |
| 抵抗 ~10kΩ(今回は500Ω) | 1 |
| ジャンパワイヤ オス-オス | 3 |
| ブレッドボード | 1 |
| お好きな箱 | 1 |
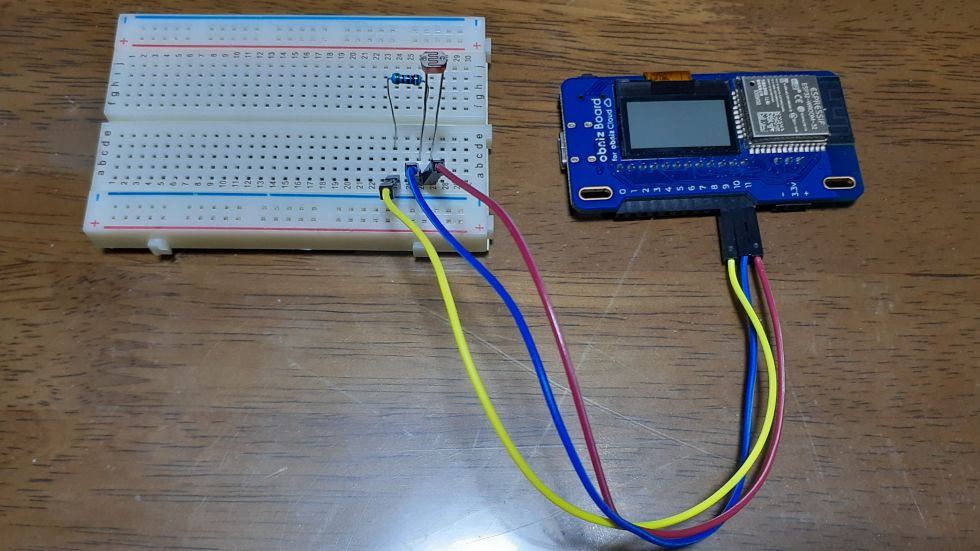
設計図
下の写真のように配線したものをお好きな箱の中に入れます。(obnizへの電源必須)
今回は9番ピンを電源(HIGH)、11番ピンをGND(LOW)に設定し、10番ピンをアナログ入力としました。
ソースコード
<!-- HTML Example -->
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/starter-sample.css">
<script src="https://obniz.com/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.14.0/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<!--文字の表示-->
<div class="wrap">
<div class="print">
<h3 class="text-center">箱の状態</h3>
</div>
</div>
<script>
const obniz = new Obniz("5861-7967");
const threshold = 4.5;
var prev = threshold;
obniz.onconnect = async function () {
obniz.display.clear();
obniz.display.print("Shielding");
obniz.io9.output(true);
obniz.io11.output(false);
obniz.ad10.start((voltage) => {
//console.log(voltage);
if(prev < threshold && voltage > threshold){
obniz.display.clear();
obniz.display.print("閉じました");
console.log("閉じました");
}else if (prev > threshold && voltage < threshold){
obniz.display.clear();
obniz.display.print("開きました");
console.log("開きました");
}
prev = voltage;
});
};
</script>
</body>
</html>



-
rumino
さんが
2021/05/16
に
編集
をしました。
(メッセージ: 初版)
-
rumino
さんが
2021/05/16
に
編集
をしました。
-
rumino
さんが
2021/05/16
に
編集
をしました。
-
rumino
さんが
2021/05/16
に
編集
をしました。
-
rumino
さんが
2021/05/16
に
編集
をしました。
ログインしてコメントを投稿する