楽器演奏時に譜面を見たいと思っても、演奏中は両手がふさがって譜面をめくることができません。そこで便利なのが、ワイヤレスの譜めくりデバイス。足で踏めるボタンと筐体を揃えるにはけっこうな高くつくので、市販のフットスイッチを使って作ります。
メインとなるのは、簡単にBluetooth LE(BLE)を使ったワイヤレスデバイスが作成できるマイコンM5Stack。今回はシリーズ最小のAtom Lite(以下、M5Atom)を使って作ります。
iOSの楽譜ソフト「Piascore」の譜めくりをフットスイッチで操作しています。デモ動画は収録の都合上小さい画面のデバイスを使っていますが、実際はiPadなどの大画面タブレットを使います。
はじめに
楽器演奏時に使う楽譜を、iPadなどのタブレットに表示して使用するのが当たり前の時代となってきました。そこで問題になるのがページめくり。前述のとおり手でめくるのは困難、ペダルを使って足で操作するのがベストです。足で操作するペダルですが、形こそ異なるもののiPadからすればキーボードと同じ。足で踏んで操作するワイヤレスのキーボードを作ればいいことなります。
M5StackシリーズはESP32を搭載しており、BLEを使ったキーボードが簡単に作れます。本体にはボタンを備えていますが、そのサイズは小さく、演奏中に押すのは不可能。別途外部にスイッチを追加します。
工作が必要となるのは、市販のフットスイッチと、M5Atomの入出力ピン(GPIO)を接続する部分になります。
用意したもの
- M5Stack Atom Lite (約1000円)
- 2スイッチのフットスイッチ(アンラッチ/モメンタリー、ノーマリーオープン)
- ケース(ダイソーで購入、2個で100円)
- 標準フォーンジャック(6.3mm、ステレオ)
- ピンヘッダ
- 配線材
- ユニバーサル基板
このほか、各種工具が必要(詳細は後述)。また、使用時にはM5Atomの電源が必要になります。USB給電用ACアダプターでよいのですが、持ち運ぶならモバイルバッテリーなどが便利です。
フットスイッチは、ページを「進める」「戻す」ために2つのスイッチが必要となります。配線をシンプルにするため、2スイッチ搭載のペダルを使用しましたが、1スイッチの商品×2を使うこともできます。その場合、ジャックが2つ必要になるのは言うまでもありません。
またフットスイッチには、結線方法や構造によりいろいろな種類がありますが、今回は最もシンプルでプログラミングしやすいと思われるノーマリーオープン(押すとつながる)、アンラッチ(押している間“だけ”つながる)のものもを使用しています。
ユニバーサル基板は、M5Atomのピンがすべて刺さるサイズでOK。ピンヘッダと基板でケースの天面を挟む形ではんだ付けします。
写真は左から標準フォーンジャック、100均で買ったケース、Atom Liteと専用電池のTailBAT(これは今回のデモビデオでは使いませんでしたが、もちろん使えます)。
工作
M5Atom底面にピンヘッダを刺して、基板位置を確認。ケース側に配置して穴を空ける部分に目印を。写真左には側面のフォーンジャック用穴もマーキング。
穴あけ。ダイソーで購入したルーターを使いましたが、頑張ればカッターなどでもいけると思います。穴を開けたら基板へはんだ付け。
側面のフォーンジャック用穴。これもルーターである程度のサイズを開けてから、リーマーでちょうどよいサイズまで広げていきます。
基板の裏に出たピンと、フォーンジャックを線材ではんだ付け。ステレオフォーンジャックはTRS = Tip/Ring/Sleeve の3極がありますが、それぞれをM5AtomのGPIOに以下のようにつなぎました。
T: グランド(黒)
R: 23(茶)
S: 33(黄)
※ カッコ内の色は今回使用したケーブルの色
配線完了。このようになります。
なお、写真ではM5AtomのUSB-Cコネクタに、マグネットを使って接続を簡単にするアダプタを付けています。けっこう便利なアイテムですが、今回の工作の本質には関係ありません。
プログラミング
Arduino IDEを使ってプログラミングしていきます。基本は2ボタンのデジタル入力を持ったBluetooth HIDキーボードを作るだけです。M5Atomの標準ライブラリのほか、以下を使用しました。
ライブラリ
ESP32 BLE Keyboard library というのが有名ですが、今回はこれをフォークしたライブラリを使用しました。
https://github.com/wakwak-koba/ESP32-NimBLE-Keyboard
使用メモリが少ないNimBLEで動作し、Windows、Android、iOSなどで動作するとのこと。実際に使ってみると、各OSで問題なく動くし、フォーク元のライブラリと比べて、約半分のメモリ使用量で済みました。すばらしいです。
NimBLE-ArduinoはArudino IDEのライブラリマネージャで「NimBLE」で検索してインストールすることができます。
コード
#include<M5Atom.h>
#include <BleKeyboard.h>
const uint8_t buttonPins[2] = {33, 23 }; // フットスイッチにつながるピン
boolean buttonFlags[2] = {false, false};
int keys[2] = {KEY_LEFT_ARROW, KEY_RIGHT_ARROW}; // キーコード
BleKeyboard bleKeyboard("M5Atom PageTurner");
bool bleState = false;
void setLed(uint8_t r, uint8_t g, uint8_t b){
int color = (g << 16) | (r << 8) | b;
M5.dis.drawpix(0, color);
}
void showBleState(bool i){
if(i){
setLed(0,0,30); // 青: 接続中
} else {
setLed(30,0,0); // 赤: 未接続
}
}
void setup() {
M5.begin(true,false,true);
for (int i = 0; i < 2; i++) {
pinMode(buttonPins[i], INPUT_PULLUP);
}
bleKeyboard.begin();
showBleState(0); // 未接続
}
void loop() {
M5.update();
if(bleKeyboard.isConnected()) {
if(!bleState){
bleState= true;
Serial.println("connected...");
showBleState(bleState); // 消灯(BLE状態を表示)
}
} else {
if(bleState){
bleState = false;
Serial.println("disconnected......");
showBleState(bleState); // 消灯(BLE状態を表示)
}
}
// スイッチ検出
for (int i = 0; i < 2; i++) { //
int buttonValue = digitalRead(buttonPins[i]);
// 押した時
if (buttonValue == LOW && buttonFlags[i] == false) {
switch(i){
case 0:
setLed(0,150,0); // L 緑
break;
case 1:
setLed(120,30,0); // R オレンジ
break;
}
if (bleState) {
bleKeyboard.write(keys[i]); // キー送信
}
buttonFlags[i] = true;
delay(120);
}
// 上げた時
if (buttonValue == HIGH && buttonFlags[i] == true) {
showBleState(bleState); // 消灯(BLE状態を表示)
buttonFlags[i] = false;
delay(120);
}
}
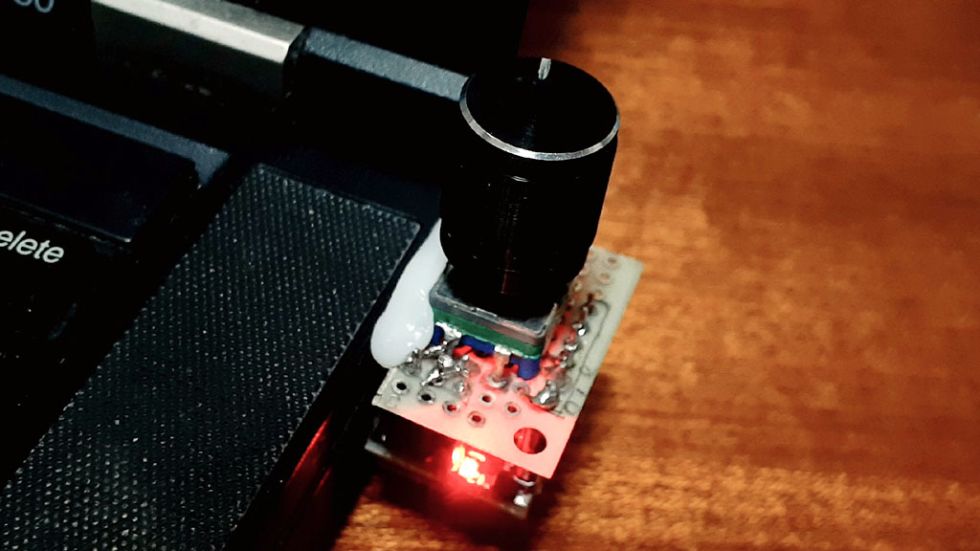
}BLEの接続状態を示すためにLEDを使用(未接続:赤、接続中:青)。また、スイッチを押した際にも左右で異なる色で点灯するようにしました。
意図しないボタン押下の動作(チャタリング)を防ぐため、delay()を使いました(手抜き)。指定する引数は使用するフットスイッチに合わせて、いろいろ試してみてください。
使用方法
OSのBluetoothの設定画面でデバイスを検出、ペアリングすればすぐにキーボードとして動作します。
スイッチを押すと、カーソル左、カーソル右。これで、楽譜ソフトでページめくり(譜めくり)ができます。
いったん電源を切ってもすぐに再接続します。便利。
おわりに
今回はカーソル左右だけを出力するデバイスを作りましたが、モード切り替えによりほかの動作をさせる、といったことも可能です。M5Atom本体のボタンを使えば簡単にできるはず。ぜひチャレンジを!
投稿者の人気記事











-
linclip
さんが
2021/02/28
に
編集
をしました。
(メッセージ: 初版)
-
linclip
さんが
2021/02/28
に
編集
をしました。
-
linclip
さんが
2021/12/12
に
編集
をしました。
-
linclip
さんが
2022/01/23
に
編集
をしました。
ログインしてコメントを投稿する