【警告!】どのように改造しても機能には限界があります。安全な歩行を心がけるようにしてください。機能の一切に関して保証いたしません。
【注意!】このデバイスは家庭内やオフィスをはじめとした屋内での歩行を想定しています。obnizはWifi必須のため屋外で使用する方はいないとは思いますが、無理な環境での使用はおやめください。
また、低温やけどや漏電・不意の事故による怪我を防ぐため素肌に直接触れる使用はおやめください。
このデバイスを使用・応用したことによる一切の事故・怪我・家族の入室による秘密漏洩などに関していかなる責任も負いかねます。
あなたは、いつのまにか人や物など何かにぶつかってしまうことはありませんか?
十分気を付けていてもぶつかること、あると思います。
更に今は、COVIT-19による感染症対策でソーシャルディスタンスが求められる時代。
間隔を空けなきゃと思いつつ、ついつい前の人との間隔を詰めてしまったりしませんか?
そんなあなたにこのデバイス!とっても簡単に(簡易ではありますが)衝突回避ができちゃいます!
- 必要なもの
obniz もしくはobniz 1Y
超音波センサ US-026 または HC-SR04 https://akizukidenshi.com/catalog/g/gM-11009/
スピーカ https://akizukidenshi.com/catalog/g/gP-12587/ もしくは圧電スピーカ各種
80cmくらいの細い紐
USB-TypeCケーブル
モバイルバッテリー
両面テープおよびデコレーション素材 適宜
obnizピン番号
0 超音波センサ VCC
1 超音波センサ Trig
2 超音波センサ Echo
3 超音波センサ GND
5 スピーカの赤線(プラス)Signal
7 スピーカの黒線(マイナス)GND
スピーカは適宜、両面テープ等で紐に固定しよう
obniz開発環境にて、JavaScriptでコードを入れよう!
<head>
<meta charset="utf-8" />
<script src="https://unpkg.com/obniz@3.10.1/obniz.js"></script>
</head>
<body>
<div id="dispArea"></div>
<script>
const OBNIZ_ID = 'obniz-id'; // 使うObniz ID を設定
const obniz = new Obniz(OBNIZ_ID);
obniz.onconnect = async function() {
const hcsr04 = obniz.wired("HC-SR04", {gnd:3, echo:2, trigger:1, vcc:0});
var speaker = obniz.wired("Speaker", {signal:5, gnd:7});
speaker.play(600);
await obniz.wait(10);
speaker.stop();
speaker.play(800);
await obniz.wait(10);
speaker.stop();
let old = 2000;
while(true) {
let avg = 0;
let count = 0;
for (let i=0; i<3; i++) { // measure three time. and calculate average
const val = await hcsr04.measureWait();
if (val) {
count++;
avg += val;
}
}
if (count > 1) {
avg /= count;
}
console.log(avg);
document.getElementById("dispArea").innerHTML = "<h1>"+ avg +" mm</h1>"
document.getElementById("dispArea").innerHTML = "<h1>old"+ old +" mm</h1>"
let ctx = obniz.util.createCanvasContext(obniz.display.width, obniz.display.height);
ctx.fillStyle = "white";
// 白黒反転したい際に使う
// ctx.fillRect(0, 0, obniz.display.width, obniz.display.height);
// ctx.fillStyle = "black";
ctx.font = "12px serif";
ctx.fillText('EN: ' + avg + ' mm', 0, 20, obniz.display.width);
// obniz.display.clear();
obniz.display.draw(ctx);
if (avg < 1000 && avg > 50 && old > avg) {
speaker.play(600);
await obniz.wait(100);
speaker.stop();
}
old = avg;
await obniz.wait(50);
}
}
</script>
</body>
</html>やっていること
距離センサで前方の距離を計測し、一定範囲内で接近するようであれば警告音を鳴らします。
使い方
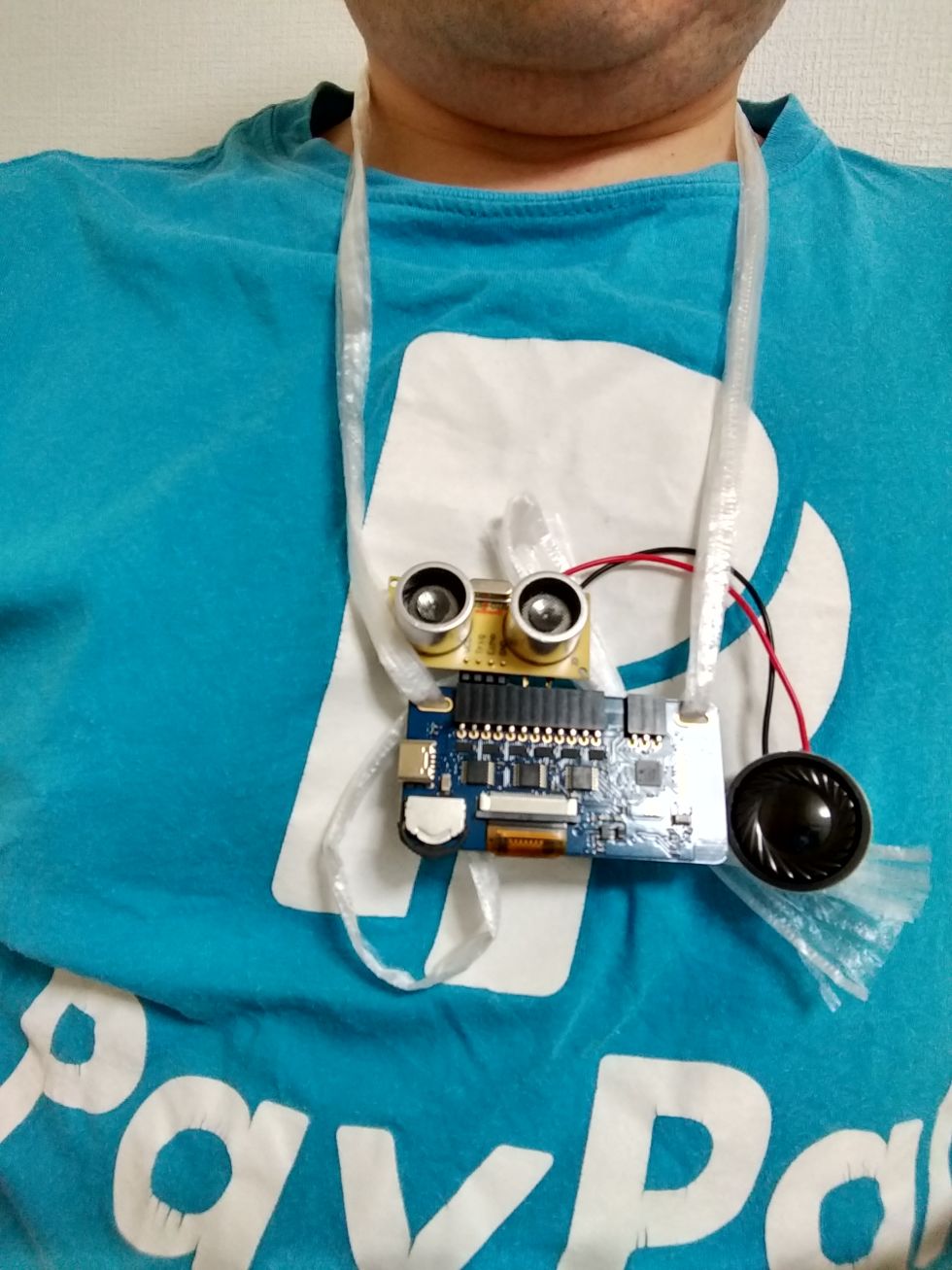
写真のように首から下げます。モバイルバッテリーはUSB-TypeCケーブルを伸ばしてポケットにでも入れておいてください。
このとき、超音波センサーが正面を向くようにしてください。
以下のように上を向くと正常な値を検出できません。
こちらが動作中の動画です。
投稿者の人気記事










-
busyoucow
さんが
2021/05/16
に
編集
をしました。
(メッセージ: 初版)
ログインしてコメントを投稿する