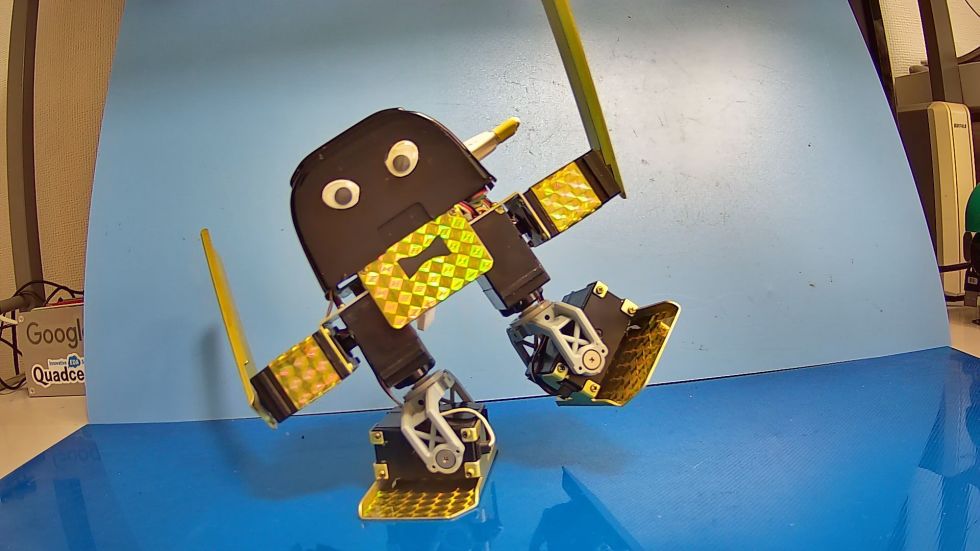
「ナイズちゃん」の完成動画
1. はじめに
obnizで二足歩行ロボットを歩かせるプロジェクトの第2弾です。人型ロボット「オブちゃん」の製作およびプログラムの経験を生かして、もう一体の二足歩行ロボットを作ってみました。名前は「ナイズちゃん」にしました。サーボモーターは6軸で、「オブちゃん」より大分小型ですが、愛嬌があります。
2. もくじ
1.はじめに
2.もくじ
3.部品リスト
4.補助基板
5.ロボットの組立
6.直立モーション
7.起き上りモーション
8.歩行モーション
9.完成
10.配線図
11.ソースコード
12.終わりに
3. 部品リスト
| No. | 名称 | 数量 |
|---|---|---|
| 1 | obniz | 1個 |
| 2 | 補助基板 | 1個 |
| 3 | 6軸ロボット | 1体 |
| 4 | サーボモーター | 6個 |
| 5 | Ri-Feバッテリー(6.6V) | 1個 |
| 6 | DCDCコンバーター(5V) | 1個 |
4. 補助基板
ロボットの頭部にobnizをセットする為に、補助基板を作りました。サーボモーターを6個取り付けるため電源とコネクターボードです。
ハンダ付けはこれだけです。
5. ロボットの組立
宝物ボックス(ジャンク部品の箱)から、寄せ集めて(obnizのPWMが6個なので)6軸のロボットを作りました。そして、ゴールドに塗装をして、飾りのシールを張り付けて出来上がりです。(これが後ろ姿です
6. 直立モーション
まずは、基本姿勢(初期位置)よ、立ち上がりのモーションです。
基本姿勢のモーションのコード
<html lang="en">
<head>
ーーー完成コード共通のため省略ーーー
<script>
$("#bploading").text("RUNNING...");
(async function(){
var obniz, servomotor, button;
obniz = new Obniz(' - ');
await obniz.connectWait();
servomotor1 = obniz.wired("ServoMotor",{"signal":1, "gnd":0}); //左腿4
servomotor2 = obniz.wired("ServoMotor",{"signal":2, "gnd":0}); //右腿2
servomotor3 = obniz.wired("ServoMotor",{"signal":3, "gnd":0}); //左足首3
servomotor4 = obniz.wired("ServoMotor",{"signal":4, "gnd":0}); //右足首1
servomotor5 = obniz.wired("ServoMotor",{"signal":5, "gnd":0}); //左腕6
servomotor6 = obniz.wired("ServoMotor",{"signal":6, "gnd":0}); //右腕5
button = new ObnizUI.Button('起立!');
button = new ObnizUI.Button('立つ!');
while (true) {
await ObnizUI.Util.wait(0);
if (button.isTouching()) {
servomotor1.angle(90);
servomotor2.angle(90);
servomotor3.angle(90+5);
servomotor4.angle(90);
servomotor5.angle(90+4);
servomotor6.angle(90-2);
await obniz.wait(500);
}
else (button.isTouching()) {
servomotor1.angle(90);
servomotor2.angle(90);
servomotor3.angle(80+5);
servomotor4.angle(100);
servomotor5.angle(90+4);
servomotor6.angle(90-2);
await obniz.wait(500);
}
}
})();
</script>
</body>
</html>7. 起き上りモーション
人型ロボットは、ころんだ場合に自分で起き上るのが基本です。うつ伏せと、仰向けのなった場合の起き上るモーションは、ワンモーションにしました。前へ習いもできます。
起き上りモーションのコード
<html lang="en">
<head>
ーーー完成コード共通のため省略ーーー
<script>
$("#bploading").text("RUNNING...");
(async function(){
var obniz, servomotor, button;
obniz = new Obniz(' - ');
await obniz.connectWait();
servomotor1 = obniz.wired("ServoMotor",{"signal":1, "gnd":0});
servomotor2 = obniz.wired("ServoMotor",{"signal":2, "gnd":0});
servomotor3 = obniz.wired("ServoMotor",{"signal":3, "gnd":0});
servomotor4 = obniz.wired("ServoMotor",{"signal":4, "gnd":0});
servomotor5 = obniz.wired("ServoMotor",{"signal":5, "gnd":0});
servomotor6 = obniz.wired("ServoMotor",{"signal":6, "gnd":0});
button1 = new ObnizUI.Button('[ 初期位置!]');
button2 = new ObnizUI.Button('[ 起立!]');
button3 = new ObnizUI.Button('[ 起上り!]');
button4 = new ObnizUI.Button('[ 前へならい!]');
while (true) {
await ObnizUI.Util.wait(0);
// 初期位置
if (button1.isTouching()) {
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
servomotor5.angle(94); //左腕6
servomotor6.angle(88); //右腕5
await obniz.wait(500);
}
// 起立
else if (button2.isTouching()) {
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95+95); //左足首3
servomotor4.angle(90-90); //右足首1
await obniz.wait(1000);
}
// 起上り
else if (button3.isTouching()) {
//後ろ
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
servomotor5.angle(94+80); //左腕6
servomotor6.angle(88-80); //右腕5
await obniz.wait(500);
// 前
servomotor5.angle(94-80); //左腕6
servomotor6.angle(88+80); //右腕5
await obniz.wait(800);
// 上
servomotor5.angle(94); //左腕6
servomotor6.angle(88); //右腕5
await obniz.wait(500);
}
// 前へならい
else if (button4.isTouching()) {
servomotor5.angle(94-85); //左腕6
servomotor6.angle(88+75); //右腕5
await obniz.wait(1500);
// 上
servomotor5.angle(94); //左腕6
servomotor6.angle(88); //右腕5
await obniz.wait(500);
}
}
})();
</script>
</body>
</html>8. 完成
目標の前進と後退の、歩行モーションを作って完成です。(完成動画は一番最初に上げてあります。) プログラムのQRコードを読み取って、スマートフォンをコントローラーにしました。
歩行モーションのコード
<html lang="en">
<head>
ーーー完成コード共通のため省略ーーー
<script>
$("#bploading").text("RUNNING...");
(async function(){
var obniz, servomotor, button;
obniz = new Obniz(' - ');
await obniz.connectWait();
servomotor1 = obniz.wired("ServoMotor",{"signal":1, "gnd":0});
servomotor2 = obniz.wired("ServoMotor",{"signal":2, "gnd":0});
servomotor3 = obniz.wired("ServoMotor",{"signal":3, "gnd":0});
servomotor4 = obniz.wired("ServoMotor",{"signal":4, "gnd":0});
servomotor5 = obniz.wired("ServoMotor",{"signal":5, "gnd":0});
servomotor6 = obniz.wired("ServoMotor",{"signal":6, "gnd":0});
button5 = new ObnizUI.Button('[ 前進!]');
button6 = new ObnizUI.Button('[ 後退!]');
while (true) {
await ObnizUI.Util.wait(0);
// 前進
if (button5.isTouching()) {
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(250);
// 左足を上げる
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95+60); //左足首3
servomotor4.angle(90+23); //右足首1
await obniz.wait(500);
// 左足を前
servomotor1.angle(95+25); //左腿4
servomotor2.angle(90+25); //右腿2
servomotor3.angle(95+60); //左足首3
servomotor4.angle(90+23); //右足首1
await obniz.wait(500);
// 左足を下す
servomotor1.angle(95+25); //左腿4
servomotor2.angle(90+25); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(500);
// 右足を上げる
servomotor1.angle(95+25); //左腿4
servomotor2.angle(90+25); //右腿2
servomotor3.angle(95-20); //左足首3
servomotor4.angle(90-60); //右足首1
await obniz.wait(500);
// 右足を前
servomotor1.angle(95-25); //左腿4
servomotor2.angle(90-25); //右腿2
servomotor3.angle(95-20); //左足首3
servomotor4.angle(90-60); //右足首1
await obniz.wait(500);
// 右足を下す
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(250);
}
// 後退
else if (button6.isTouching()) {
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(250);
// 左足を上げる
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95+60); //左足首3
servomotor4.angle(90+23); //右足首1
await obniz.wait(500);
// 左足を後ろ
servomotor1.angle(95-25); //左腿4
servomotor2.angle(90-25); //右腿2
servomotor3.angle(95+60); //左足首3
servomotor4.angle(90+23); //右足首1
await obniz.wait(500);
// 左足を下す
servomotor1.angle(95-25); //左腿4
servomotor2.angle(90-25); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(500);
// 右足を上げる
servomotor1.angle(95-25); //左腿4
servomotor2.angle(90-25); //右腿2
servomotor3.angle(95-20); //左足首3
servomotor4.angle(90-60); //右足首1
await obniz.wait(500);
// 右足を後ろ
servomotor1.angle(95+25); //左腿4
servomotor2.angle(90+25); //右腿2
servomotor3.angle(95-20); //左足首3
servomotor4.angle(90-60); //右足首1
await obniz.wait(500);
// 右足を下す
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(250);
}
}
})();
</script>
</body>
</html>9. ソースコード
最後に、横歩きとダンスのモーションも作りました。
完成ソースコード
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"
></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"
></script>
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css"
/>
</head>
<body>
<h3 id="bploading" style="text-align:center;">LOADING...</h3>
<div id="OBNIZ_OUTPUT"></div>
<br />
<script
src="https://unpkg.com/obniz@latest/obniz.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/iothome/index.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/airobot/index.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ui/index.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/howler2.1.2/howler.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/opencv3.4/opencv.js"
crossorigin="anonymous"
></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@3.3.0"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/mobilenet@2.1.0"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/posenet@2.2.2"></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/clmtrackr.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/emotion_classifier.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/emotionmodel.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/model_pca_20_svm.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/index.js"
crossorigin="anonymous"
></script>
<script
src="https://unpkg.com/obniz-parts-kits@0.16.0/storage/index.js"
crossorigin="anonymous"
></script>
<script>
$("#bploading").text("RUNNING...");
(async function(){
var obniz, servomotor1,servomotor2,servomotor3, button1,button2;
obniz = new Obniz('3924-7914');
await obniz.connectWait();
servomotor1 = obniz.wired("ServoMotor",{"signal":1, "gnd":0});
servomotor2 = obniz.wired("ServoMotor",{"signal":2, "gnd":0});
servomotor3 = obniz.wired("ServoMotor",{"signal":3, "gnd":0});
servomotor4 = obniz.wired("ServoMotor",{"signal":4, "gnd":0});
servomotor5 = obniz.wired("ServoMotor",{"signal":5, "gnd":0});
servomotor6 = obniz.wired("ServoMotor",{"signal":6, "gnd":0});
button1 = new ObnizUI.Button('[ 初期位置!]');
button2 = new ObnizUI.Button('[ 起立!]');
button3 = new ObnizUI.Button('[ 起上り!]');
button4 = new ObnizUI.Button('[ 前へならい!]');
button5 = new ObnizUI.Button('[ 前進!]');
button6 = new ObnizUI.Button('[ 後退!]');
button7 = new ObnizUI.Button('[ 横歩き!]');
button8 = new ObnizUI.Button('[ ダンス!]');
while (true) {
await ObnizUI.Util.wait(0);
// 初期位置
if (button1.isTouching()) {
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
servomotor5.angle(94); //左腕6
servomotor6.angle(88); //右腕5
await obniz.wait(500);
}
// 起立
else if (button2.isTouching()) {
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95+95); //左足首3
servomotor4.angle(90-90); //右足首1
await obniz.wait(1000);
}
// 起上り
else if (button3.isTouching()) {
//後ろ
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
servomotor5.angle(94+80); //左腕6
servomotor6.angle(88-80); //右腕5
await obniz.wait(500);
// 前
servomotor5.angle(94-80); //左腕6
servomotor6.angle(88+80); //右腕5
await obniz.wait(800);
// 上
servomotor5.angle(94); //左腕6
servomotor6.angle(88); //右腕5
await obniz.wait(500);
}
// 前へならい
else if (button4.isTouching()) {
servomotor5.angle(94-85); //左腕6
servomotor6.angle(88+75); //右腕5
await obniz.wait(1500);
// 上
servomotor5.angle(94); //左腕6
servomotor6.angle(88); //右腕5
await obniz.wait(500);
}
// 前進
else if (button5.isTouching()) {
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(250);
// 左足を上げる
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95+60); //左足首3
servomotor4.angle(90+23); //右足首1
await obniz.wait(500);
// 左足を前
servomotor1.angle(95+25); //左腿4
servomotor2.angle(90+25); //右腿2
servomotor3.angle(95+60); //左足首3
servomotor4.angle(90+23); //右足首1
await obniz.wait(500);
// 左足を下す
servomotor1.angle(95+25); //左腿4
servomotor2.angle(90+25); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(500);
// 右足を上げる
servomotor1.angle(95+25); //左腿4
servomotor2.angle(90+25); //右腿2
servomotor3.angle(95-20); //左足首3
servomotor4.angle(90-60); //右足首1
await obniz.wait(500);
// 右足を前
servomotor1.angle(95-25); //左腿4
servomotor2.angle(90-25); //右腿2
servomotor3.angle(95-20); //左足首3
servomotor4.angle(90-60); //右足首1
await obniz.wait(500);
// 右足を下す
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(250);
}
// 後退
else if (button6.isTouching()) {
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(250);
// 左足を上げる
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95+60); //左足首3
servomotor4.angle(90+23); //右足首1
await obniz.wait(500);
// 左足を後ろ
servomotor1.angle(95-25); //左腿4
servomotor2.angle(90-25); //右腿2
servomotor3.angle(95+60); //左足首3
servomotor4.angle(90+23); //右足首1
await obniz.wait(500);
// 左足を下す
servomotor1.angle(95-25); //左腿4
servomotor2.angle(90-25); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(500);
// 右足を上げる
servomotor1.angle(95-25); //左腿4
servomotor2.angle(90-25); //右腿2
servomotor3.angle(95-20); //左足首3
servomotor4.angle(90-60); //右足首1
await obniz.wait(500);
// 右足を後ろ
servomotor1.angle(95+25); //左腿4
servomotor2.angle(90+25); //右腿2
servomotor3.angle(95-20); //左足首3
servomotor4.angle(90-60); //右足首1
await obniz.wait(500);
// 右足を下す
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(250);
}
// 横歩き
else if (button7.isTouching()) {
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(150);
// 内股を上げる
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95-20); //左足首3
servomotor4.angle(90-30); //右足首1
await obniz.wait(300);
// 足を下す
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(150);
}
// ダンス
else if (button8.isTouching()) {
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(50);
// 1
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95+60); //左足首3
servomotor4.angle(90+20); //右足首1
servomotor5.angle(94-30); //左腕6
servomotor6.angle(88-30); //右腕5
await obniz.wait(500);
// 2
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95-20); //左足首3
servomotor4.angle(90-60); //右足首1
servomotor5.angle(94+30); //左腕6
servomotor6.angle(88+30); //右腕5
await obniz.wait(500);
// 足を下す
servomotor1.angle(95); //左腿4
servomotor2.angle(90); //右腿2
servomotor3.angle(95); //左足首3
servomotor4.angle(90); //右足首1
await obniz.wait(50);
}
}
})();
</script>
</body>
</html>10. 配線図
11. 終わりに
色々なロボットを作ってきましたが、二足歩行のロボットでは小さいほうです。ちゃんと歩いて、スマートホンで遠隔制御で、いろいろなモーションもできます。一応obnizのプロジェクトは完成となります。
投稿者の人気記事











-
nakkyi
さんが
2021/05/21
に
編集
をしました。
(メッセージ: 初版)
-
nakkyi
さんが
2021/05/21
に
編集
をしました。
-
nakkyi
さんが
2021/05/21
に
編集
をしました。
-
nakkyi
さんが
2021/05/21
に
編集
をしました。
-
nakkyi
さんが
2021/05/21
に
編集
をしました。
-
nakkyi
さんが
2021/05/21
に
編集
をしました。
-
nakkyi
さんが
2021/05/27
に
編集
をしました。
-
nakkyi
さんが
2021/05/27
に
編集
をしました。
-
nakkyi
さんが
2021/05/27
に
編集
をしました。
-
nakkyi
さんが
2021/05/27
に
編集
をしました。
ログインしてコメントを投稿する